基础图形
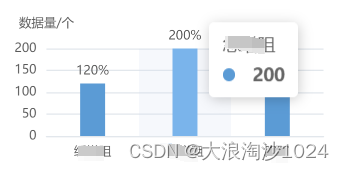
// 支架压力数据量统计
let splitLine = { // 网格线设置show:true,lineStyle:{color:'#E2E7EC',width:1,},
}
let itemStyle = { // 柱形图颜色color:'#5B9BD5',
}
let axisLine = { // 轴线样式lineStyle:{color:'#E2E7EC',},
}
let axisLabel = { // 轴刻度字-样式fontSize: '10',color: 'rgba(89, 89, 89, 1)',
}
let nameTextStyle = { // y轴名字样式fontSize: '10',color: 'rgba(89, 89, 89, 1)',
}
export const supPresDataSta = (data) => {if(data) {return {grid: {left: 30,right: 10,top: 30,bottom: 20,},tooltip: {trigger: 'axis',// formatter: function (params) {// let relVal = params[0].name// for (let i = 0, l = params.length; i < l; i++) {// relVal += `<br/>${params[i].marker} ${params[i].seriesName} ${params[i].value}MPa`// }// return relVal// },},xAxis: {type: 'category',data: data.xData,axisLine:axisLine,axisLabel:axisLabel,axisTick: { // 去掉凸出的刻度 axisTickshow: false,},axisPointer: {type: 'shadow',},},yAxis: {name:'数据量/个',type: 'value',splitLine:splitLine,axisLabel:axisLabel,nameTextStyle:nameTextStyle,},series: [{data: data.serverList,type: 'bar',itemStyle:itemStyle,barMaxWidth:20,label: {show: true, // 显示标签position: 'top', // 标签位置// 可以通过 formatter 自定义标签格式formatter: '{c}%', // {c} 表示数据值textStyle:{fontSize: '10',color: 'rgba(89, 89, 89, 1)',},},},],}}else {return {title: {left: 'center',top: 'center',textStyle: {fontSize: 14,},subtext: '暂无数据',},}}
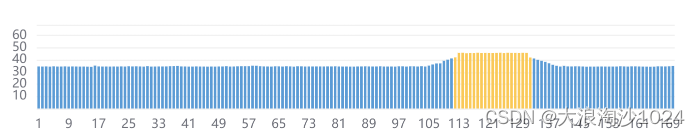
}如何写出这种多个颜色的, 其实就是根据数据的不同,对series数据里面 itemStyle的 color 进行处理

series: [{name:'平均时间',type: 'bar',color: '#5B9BD5',barWidth: dataList.length < 25 ? 8 : 'auto',itemStyle : {normal : {label:{position: 'top',show: false,textStyle: {fontSize: '10',color: 'rgba(89, 89, 89, 1)',},},// 此处处理即可color: function (res){if(res.value < (suppornce || 40)){return '#5B9BD5'}else{return '#FAC958'}},},},data: dataList,},
],
visualMap (热力图)云图的使用:一条折线,一个云图

visualMap: {type: 'continuous',min: 0,max: 60,show: false,calculable: true,orient: 'vertical',top: 25,bottom: 20,right: 0,align: 'left',textStyle: { color: '#000' },itemHeight: 170,inRange: {color: ['#0191FF','#51B4FF','#6BCABE','#7ADB35','#9AE73F','#FCA10E','#FF4600','#FF0000',],},
},