java项目+maven+sonarqube+githook 实现代码提交审查
当在团队开发过程中, 由于开发人员技术和风格的不同,导致代码质量和风格各不相同, 为了减少合并时的工作量, 以及基础的一些bug 的避免, 可以使用 (sonarqube+阿里巴巴开发规范) 实现代码质量的检测.
为了更加简便, 即在使用git提交代码时,首先进行质量检查, 如存在质量问题, 则禁止提交.
为实现上述的这些需求, 经过调研, 代码论证, 进而诞生这边文章.
注: sonarqube只能检测由于编码习惯导致的隐藏bug, 不能检测由于业务实现导致的业务bug, 所有对于重要的业务功能, 还是需要进行code review
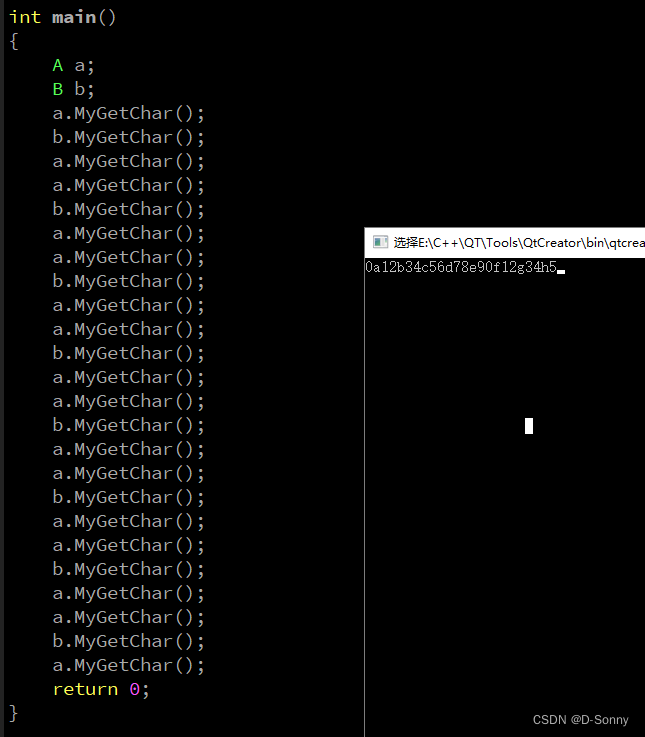
一, 效果演示

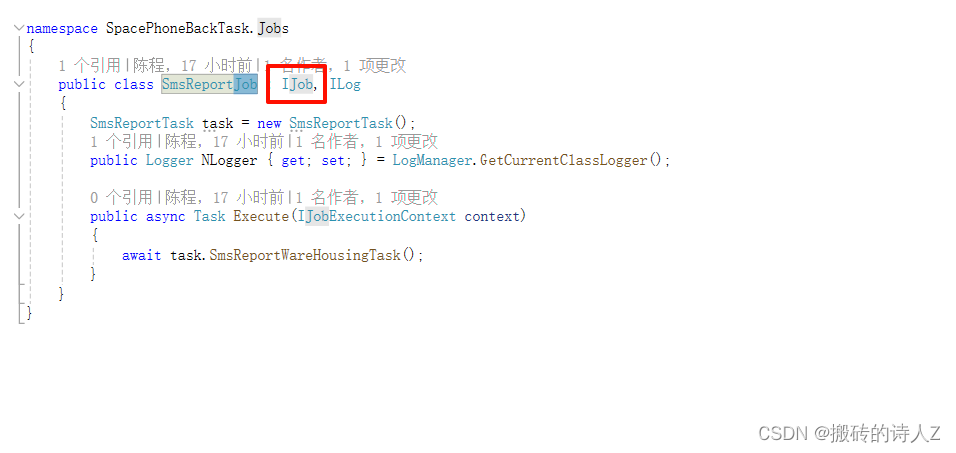
如上图所示, 当代码存在问题时, 则禁止提交, 并打印异常信息和对应的类及行号.

说明:
Class 为哪一个类存在问题, 以及哪一行存在问题.
Message 为对应行存在的问题信息.
二, 实现方式
-
本文重点为如何在git提交时, 进行代码质量检查, 所以如何搭建sonarqube, 以及如何添加阿里巴巴java开发规范 这里不做讲解.
-
实现逻辑图如下

-
作为java的maven项目, 这里使用到了maven的两个插件.
-
插件一
<plugin><groupId>io.github.phillipuniverse</groupId><artifactId>githook-maven-plugin</artifactId><version>${sonar.hook.version}</version><executions><execution><goals><goal>install</goal></goals><configuration><hooks><pre-commit>#添加shell脚本</pre-commit></hooks></configuration></execution></executions> </plugin>这个插件是为了在执行
mvn package命令时向githooks 添加pre-commit钩子函数, 函数内容在标签内书写. -
这个钩子函数具体实现如下:
echo running validation build if [[ "${os.name}" == *"Win"* ]]; then mvnhome="${maven.home}" echo $mvnhome mvnhome=$(echo $mvnhome | sed 's/\\/\//g') $mvnhome/bin/mvn sonar:sonar else ${maven.home}/bin/mvn sonar:sonar echo "当前操作系统不是Windows" fi sleep 5; while true; do status=`curl ${sonar.host.url}/api/ce/activity_status?component=${sonar.projectKey} -u ${sonar.login}:""` inProgress=`echo $status | awk -F "," '{print $3}' | awk -F ":" '{print $2}' | awk -F "}" '{print $1}'` # 输出提取的值 echo "inProgress的值为: $inProgress" if [ "$inProgress" == "0" ]; then break fi sleep 2; done cmd=`curl ${sonar.host.url}/api/qualitygates/project_status\?projectKey\=${sonar.projectKey} -u ${sonar.login}:""` d=`echo $cmd | awk -F ":" '{print $3}' | awk -F "," '{print $1}'` echo "SonarQube status: $d" if [ "$d" == "\"ERROR\"" ]; then exit 1 elif [ "$d" == "\"OK\"" ]; then exit 0 fi -
插件二
<plugin><groupId>org.sonarsource.scanner.maven</groupId><artifactId>sonar-maven-plugin</artifactId><version>${sonar.plugin.version}</version> </plugin>此插件为sonarqube提供的代码检查的插件.可通过如下命令触发:
mvn sonar:sonar要使用这个插件, 还需要在标签中添加sonar相关的配置信息
<!-- sonar 配置 --> <sonar.login>sonar平台申请的token</sonar.login> <sonar.host.url>http://sonar服务器的地址</sonar.host.url> <sonar.projectKey>项目的标识key</sonar.projectKey> <!-- 插件版本号 --> <sonar.hook.version>1.0.5</sonar.hook.version> <sonar.plugin.version>3.6.0.1398</sonar.plugin.version>
使用上述的配置, 就可完成git提交时的代码质量检查工作了.
-
三, 总结
使用代码审查工具和Code Review都是为了使项目工程更加合理, 线上服务更加的稳定, 一切操作都是为了这个目的, 所以说, 还是需要精进自己, 避免写出不应该的bug, 从源头杜绝.



![[图解]SysML和EA建模住宅安全系统-02](https://img-blog.csdnimg.cn/direct/e39683c2350d4b4d92f5424a83977026.png)