文章目录
- 一、NULL vs ''(空字符串)
- 二、not null 和default
- 三、列描述字段comment
- 四、zerofill
- 五、primary key 主键
- 总结
一、NULL vs ‘’(空字符串)
NULL和空字符串’’
NULL代表什么都没有。
空字符串’'代表有,但串是空的。
就比如:我问你有钱包吗?
NULL说:我什么都没有。
空字符串说:我有钱包,但是钱包是空的。
二、not null 和default
当想设置一个类型的约束为not null时,
1.如果用户表明插入的值为NULL,就会报错。
报错原因是不能为NULL。
2.如果用户直接忽略了该项,没有插入,也会报错。
报错原因是该项没有默认值default。
所以两个报错原因是不一样的。
当设置一个性别类型的约束为not null default ‘男’。
意味着该类型插入时不能为空,且默认性别是男。
1.如果用户表明插入的值为NULL,就会报错。
报错原因是不能为NULL。
2.如果用户直接忽略了该项,没有插入,不会报错,因为设置了默认值是男。
总结:not null 和default 是不冲突的,相互补充。
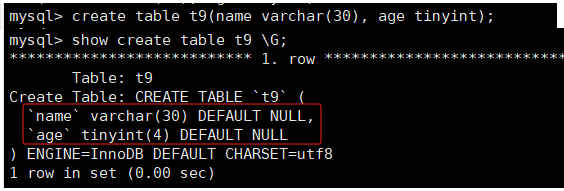
如果没有设置not null 约束和default约束。
MySQL会自动优化,将该类型优化成default null。

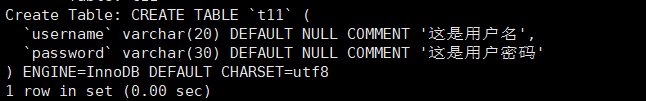
三、列描述字段comment
这个字段可以理解成注释。

四、zerofill
首先创建一个表,表的数据如下:
mysql> create table t12(
-> a int(10) unsigned not null,
-> b int(10) unsigned zerofill);
随后向表中插入一些数据,如下:
mysql> insert into t12 values(1,2);
mysql> insert into t12 values(1,20);
mysql> insert into t12 values(1,200);
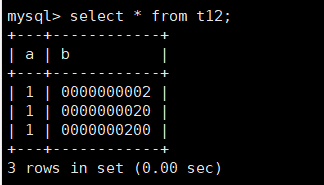
结果如下:

有了zerofill的约束后,int(10)这个字段意味着有10个字符占位,而插入的值中如果不够10位,zerofill约束会自动填充,也就是在前面补0。
注意一个细节:

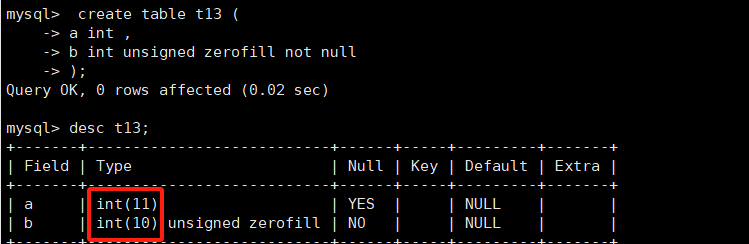
再次建表时,不给int类型设置大小,默认为什么会是11,且给10这个地方加了 unsigned zerofill后,默认是10.
int类型大小4字节,能表示的范围是-2^31 ~ 2^31 - 1 ,也就是最大21亿多。
占10位,给11位的原因是还有一位表示符号位。
unsigned int 类型也是4字节,表示的范围是 0~2^32-1,最大42亿多,所以给10位。
总的来说,zerofill就是用来统一宽度的。
不影响存储,只影响格式化地显示。
五、primary key 主键
primary key主键的作用就是不允许表中出现重复的数据。
创建表
mysql> create test_key(
-> id int unsigned primary key comment ‘学号’ not null,
-> name varchar(20) not null comment ‘姓名’);
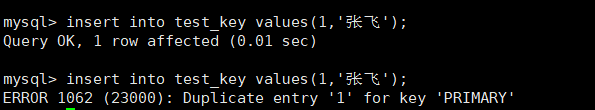
创建表后,插入数据:

第一次插入学号为1的张飞,是可以的,但是第二次就error了。
原因是重复的id。
这是因为id号被primay key约束了,不能插入相同的id号。
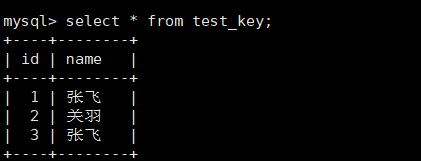
但是,只要我的id不同,姓名相同,也是可以插入的。
因为姓名这个数据字段,没有被primary key 修饰。

primary key存在的意义是强制限制程序员不能插入相同的数据。
也就意味着插入表中的数据一定是不相同的。
同时:
当表创建好以后但是没有主键的时候,可以再次追加主键。
alter table 表名 add primary key(字段列表)
删除主键
alter table 表名 drop primary key;
注意:一张表中最多只能有一个主键。
但是,一个主键可以被添加到多列上,叫做复合主键。
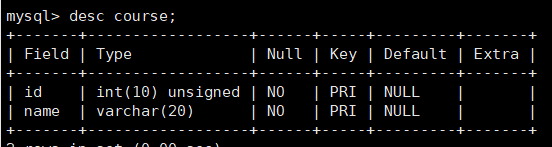
创建一个含有复合主键的表格,如下:

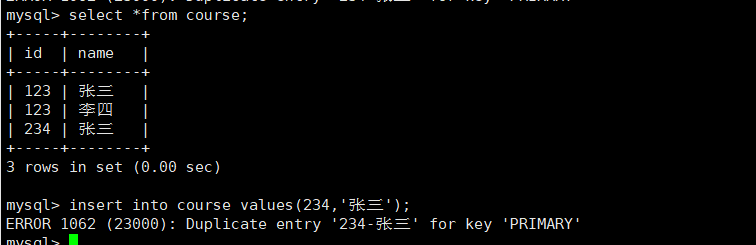
插入几个数据后,再次插入(234,‘张三’)。
发现就报错了,就是复合主键约束了插入的数据不能相同。
而这个相同,是复合主键约束的数据都要相同,才形成约束。
假如只有一个或一部分数据相同,也一样能插入。

总结
还有后续,下篇文章发布。