
前言
Eplan作为一款专业的电气工程设计软件,不仅在设计阶段为电气工程师提供了强大的绘图、计算、仿真等功能,还具备丰富的数据管理与交换能力,能够便捷、准确地导出软件设计、生产制造所需的数据,实现电气设计与软件设计、生产制造的无缝对接。上一期《Eplan带你做项目》介绍了报表的导出,即设计信息如何转化为数据。旨在引领读者深入探索Eplan的强大功能,掌握其在实际工作中的应用技巧,提升电气设计效率与质量。
本期将向广大Eplan爱好者介绍Eplan软件丰富的导出功能,来帮助大家解决“设计快、交付难”的使用困扰。这不仅是对电气设计手段的革新,更是对企业工程实践与业务流程的一次深度赋能,有利地支撑了企业在数字化转型浪潮中地竞争力提升。
Part1:原理图导出
Eplan支持各种类型形式的文件导出,以便进行设计的交付和信息的传递。

1. PDF形式的导出
在项目的内审和交付过程中,使用PDF格式的文件进行交流是最为简便的方式。一是查看方便,通过移动端相关APP打开即可查看;二是易于审阅,使用一些专用的PDF软件便可以对文件进行审阅标注。
但是否注意过Eplan导出的PDF文件有哪些隐藏的小功能?
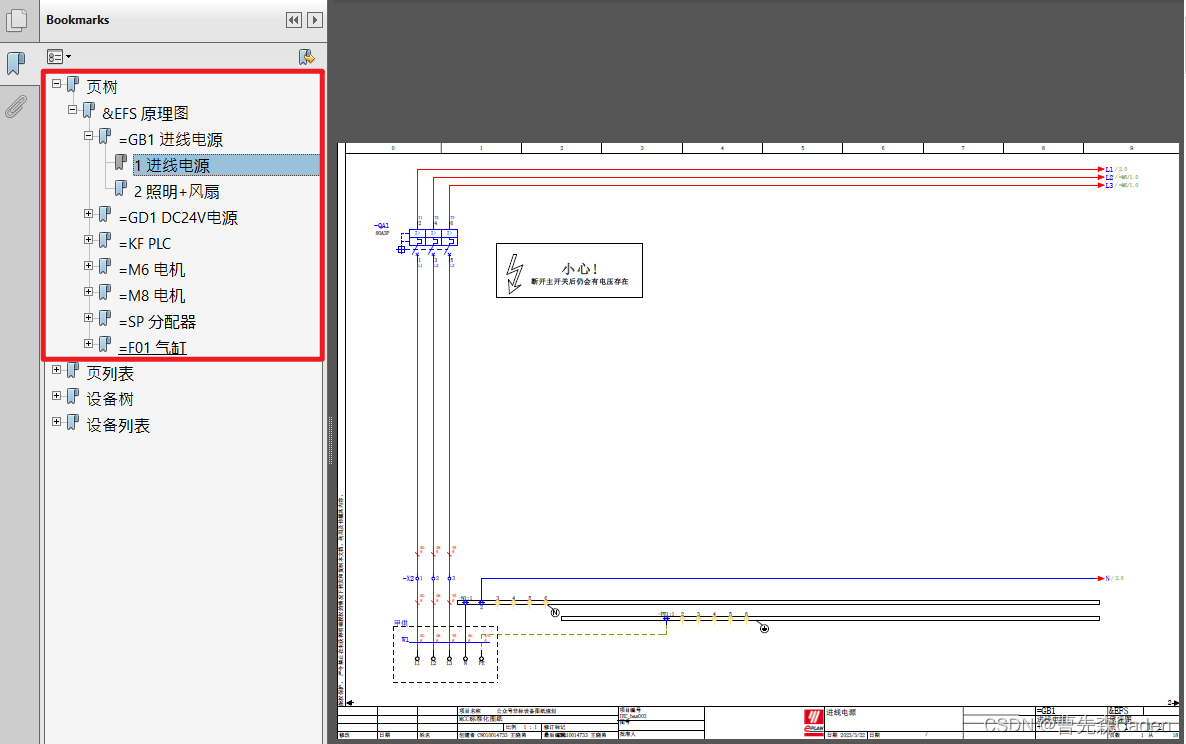
一是Eplan导出的PDF文件保留了设计过程中的树形结构。
这里我们建议使用Adobe或其他专用软件打开Eplan导出的PDF图纸,以便能正常使用下述功能。
用户可以在“书签”窗格,按照Eplan平台的树形结构查看图纸。

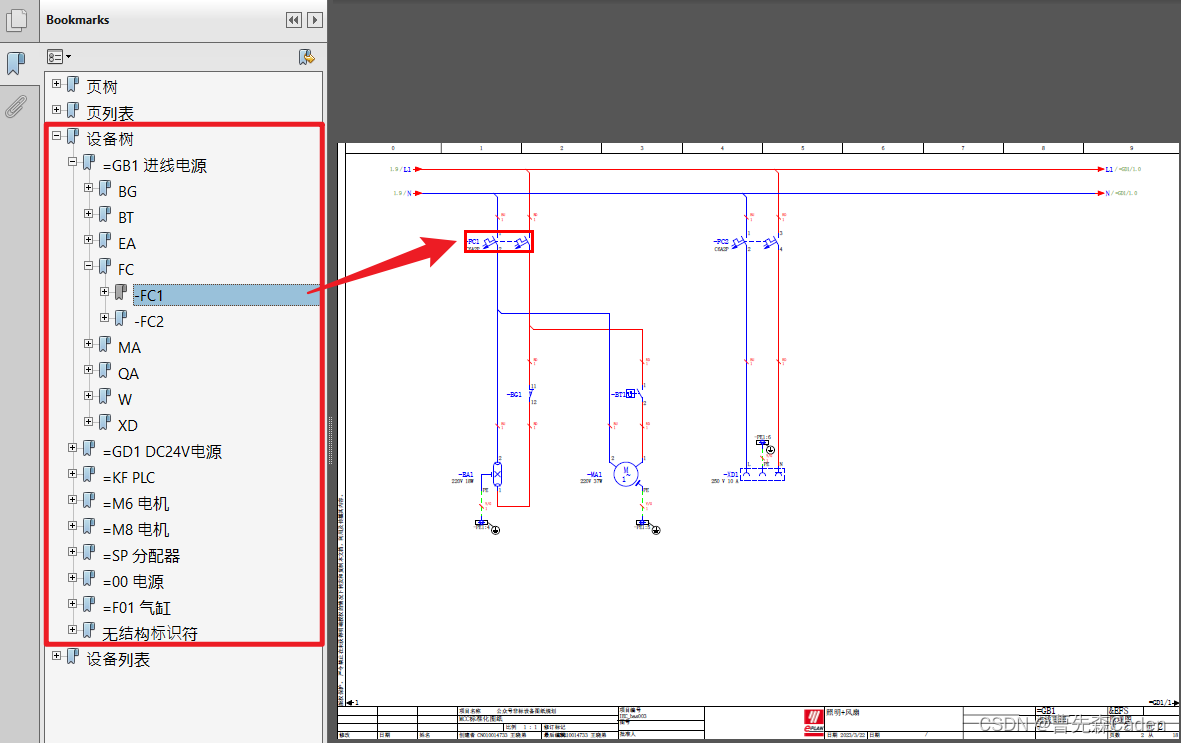
此外,在“书签”窗格的“设备树”分类下,可以根据设计过程中的项目结构,检索设备标识符,使用鼠标点选一个设备时,PDF软件会自动切换到设备所在原理图页,并对目标设备进行闪烁显示。

试想,在工程师维保过程中,如对于某个元件功能不明确(是哪个设备的空开、哪个设备的端子),即可通过设备树,结合现场设备的标签,快速定位图纸,以便于了解其功能。
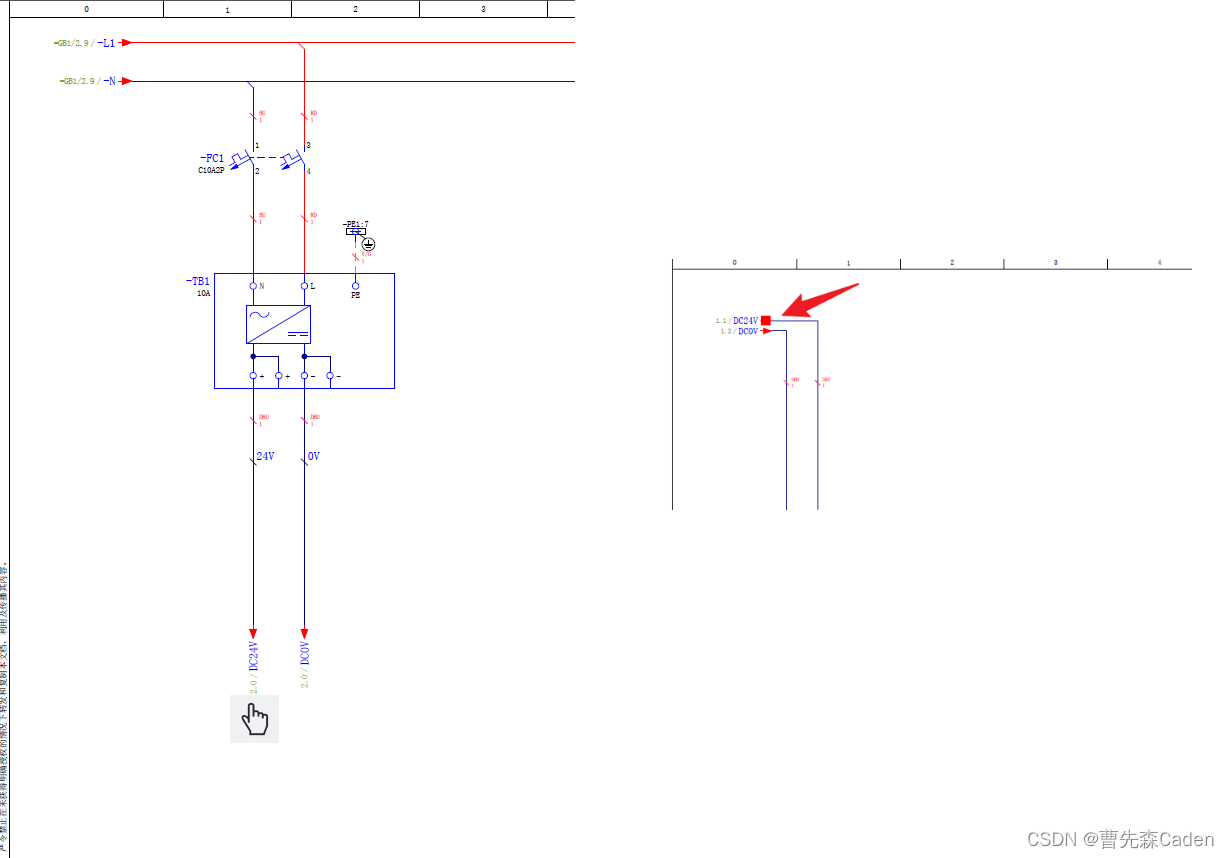
二是导出的PDF文件保留了设计过程中的关联参考,让用户即使脱离Eplan平台,仍可以最高效的方式进行图纸的识读。
当鼠标悬停在关联参考位置时,PDF软件会自动将鼠标变换为“手形”指示,点击关联参考便可以跳转到与其对应的位置,同样其关联参考位置无论是中断点或者是电气符号,都会进行高亮闪烁,以便用户快速定位。

2. DXF/DWG格式的导出
DXF/DWG也是十分常用的图纸格式,常作为交付材料的标准格式出现在电力行业及工程项目中,因此Eplan也具备将项目导出为DXF/DWG的功能。
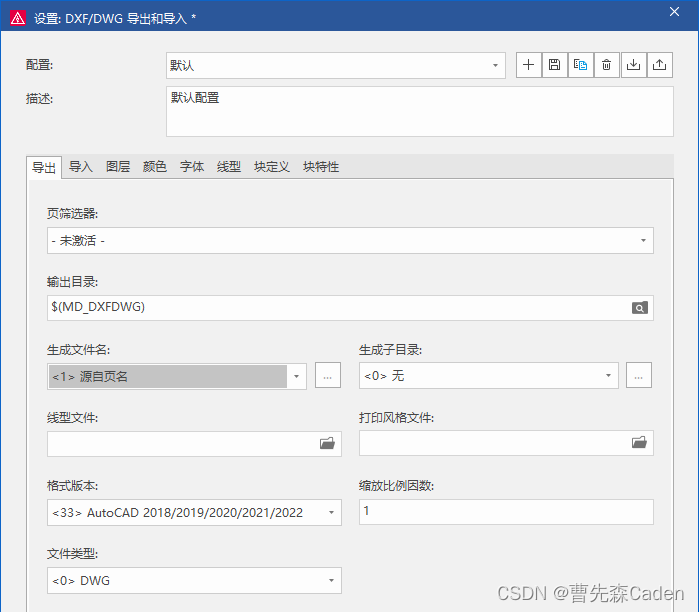
与Eplan的其他功能类似,DXF/DWG的导出同样也需要遵循“配置”的概念,具体功能这里暂不赘述。

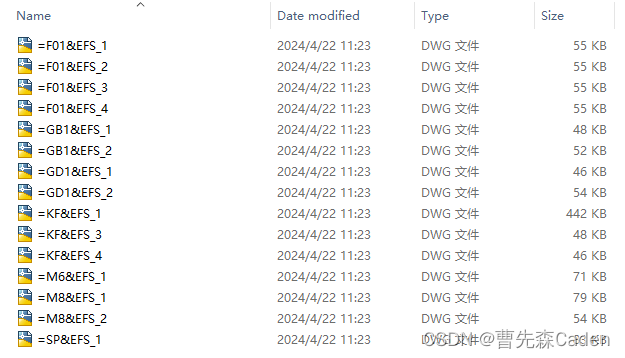
Eplan对于DXF/DWG导出是按照“逐页导出”的方式进行,按照项目结构将每页图纸。当然,文件命名方式、是否有子目录可以在导出配置中进行设置。

但对于DXF/DWG的交付,通常是要求将原理图合并至一个文件中,因此基于这个普遍性的需求,Eplan开发了本土化的工具OneDWG来满足用户需求;
市面上也有很多的DWG组合工具,可以对DWG文件进行合并,但合并繁琐,灵活度差。而OneDWG工具是由Eplan官方开发,是以插件的形式安装在Eplan平台中,不需要中间文件导出,可以对变更、删减操作进行快速的响应。

Part2:其他设计信息导出
前期的《Eplan带你做项目》文章介绍过Eplan报表的自动导出,其可以涵盖例如BOM清单、端子表、电缆表等多种设计信息。除此以外,Eplan设计数据还可以对接更多的生产设备和其他的设计环节。
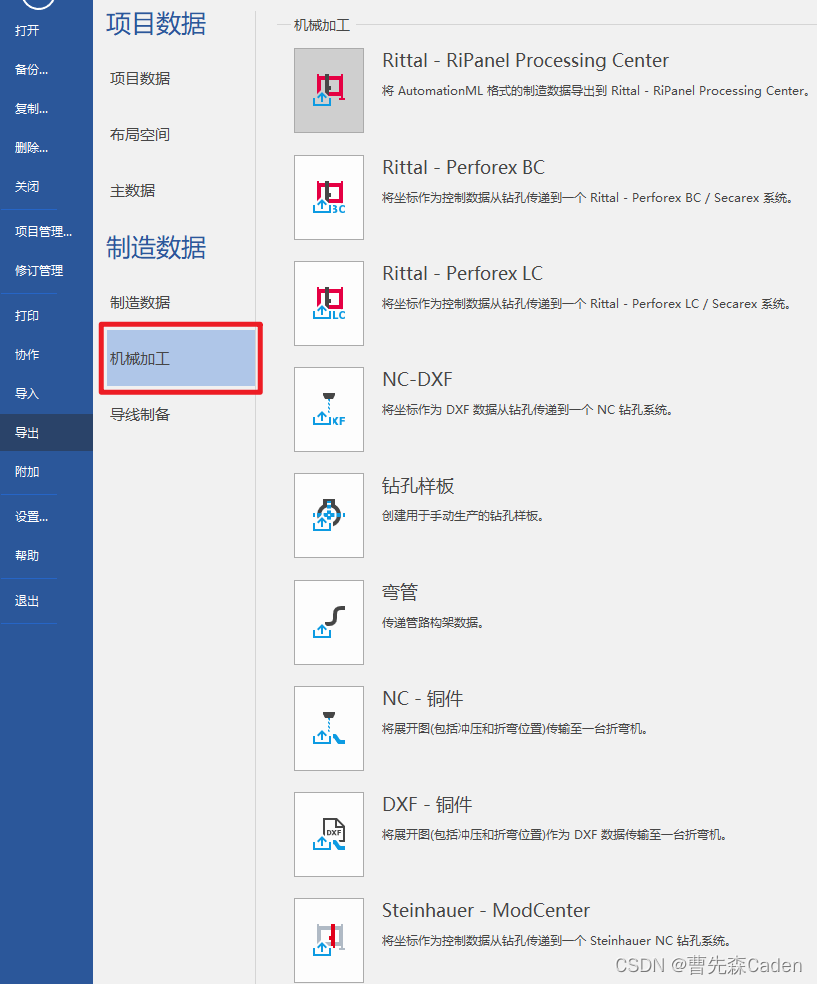
1. 加工信息的导出
除了原理图外,Eplan也可以导出生产设备所需的加工图纸,例如钻孔图、铜排折弯图等,当然这需要配合Eplan Pro Panel完成的数字样机。

这些图纸通常以DXF的格式导出,包含了生产所需的设计数据,因此可以直接下发给生产设备。
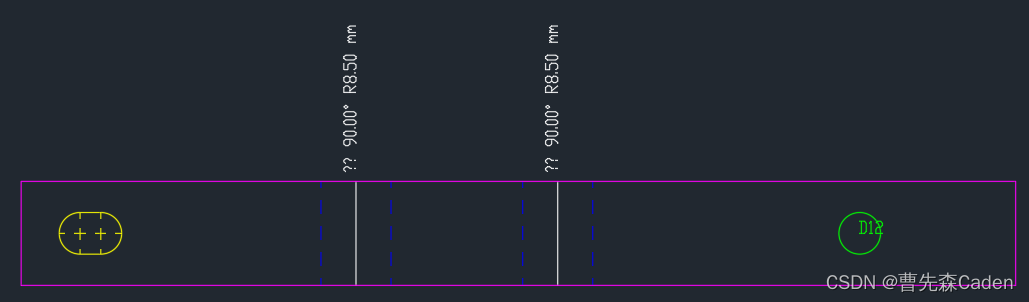
本次《Eplan带你做项目》的示例项目并不包含三维设计的信息,Eplan爱好者可以使用软件自带的Eplan_Sample_Project进行测试,如图即是导出的铜排折弯、钻孔图。

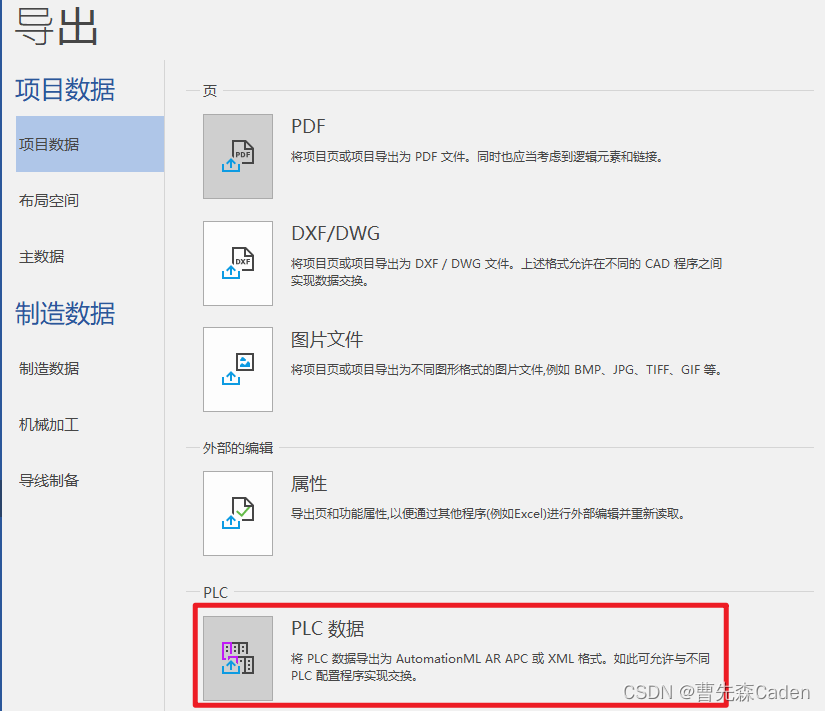
2. PLC设计信息导出
所谓的PLC设计信息,包含了PLC地址、符号地址、功能文本、设备标识等多种信息,这些信息既需要体现在原理图设计端,也需要被编程使用,因此二者信息的一致性就格外重要。

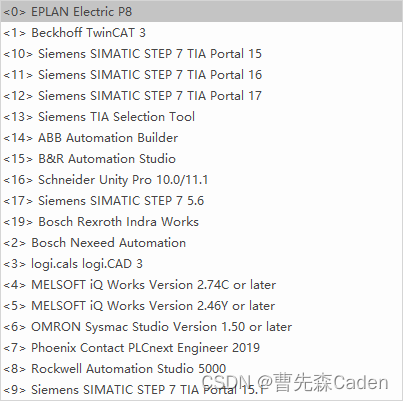
Eplan可以导出aml格式的文件,供主流的PLC编程平台进行读取,从而提高PLC设计效率,避免格式不一致、设计变更引发的问题。
对于PLC数据,Eplan平台同样支持aml格式的导入,因此无论谁是PLC设计的发起端,都可以落实到原理图设计中。

Part3:设计信息的云部署
Eplan现在为用户提供了项目云端部署的方案,即项目在Eplan平台设计完成后,上传到Eplan提供的云服务器。

云端部署相比于项目的导出,通过PDF查看具有明显的优势:
▶ 1. eVIEW集成在Eplan P8,可以把项目直接通过Eplan平台上传到Eplan云平台。
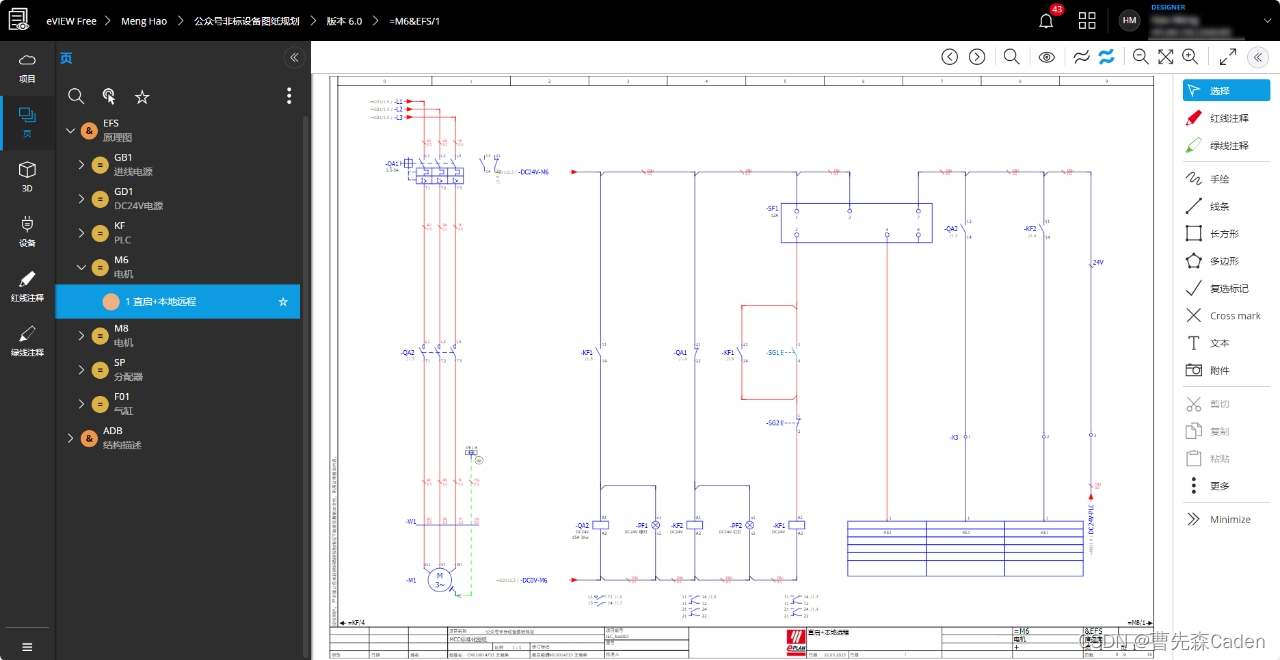
▶ 2. 在Eplan云平台上直接预览项目,使得上下游流程无缝对接并实现无纸化办公。
▶ 3. 针对不同的项目,给用户、同事以及相关人员赋予项目权限,便于查看。
▶ 4. 在图纸上可以直接标注或者留言,进而省去很多的过程文件;通过这样的信息交互方式,使得沟通更加便捷,极大提高信息交换效率。

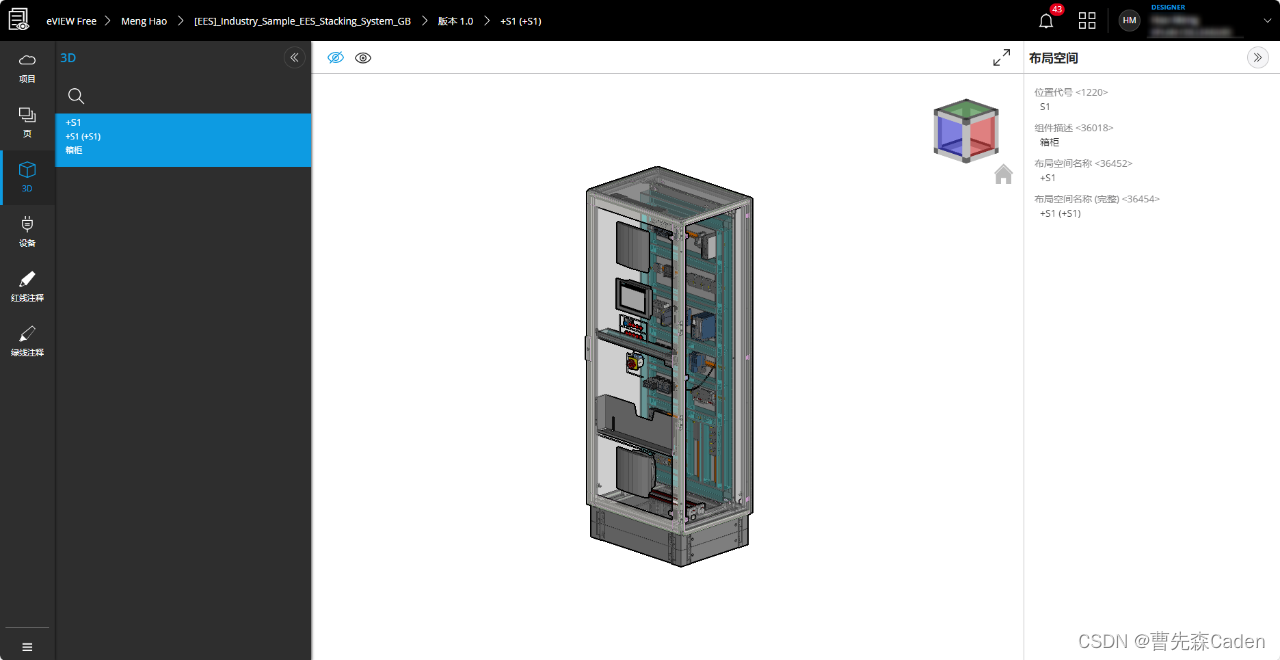
5. 云端支持三维设计的查看。

至此,本季《Eplan带你做项目》系列文章已告一段落。该系列文章旨在帮助广大电气工程师充分挖掘Eplan软件的潜力,提升工作效率,实现高质量的电气工程设计。期待每一位读者能够在 《Eplan带你做项目》的陪伴下,顺利完成自己的电气设计项目,成为Eplan应用的行家里手。
在此,感谢广大Eplan用户的支持。同时,也期盼广大Eplan爱好者为我们提供更多的话题,Eplan技术团队将基于广大爱好者的需求,可以满足私聊探讨。