题目链接:
167两数之和
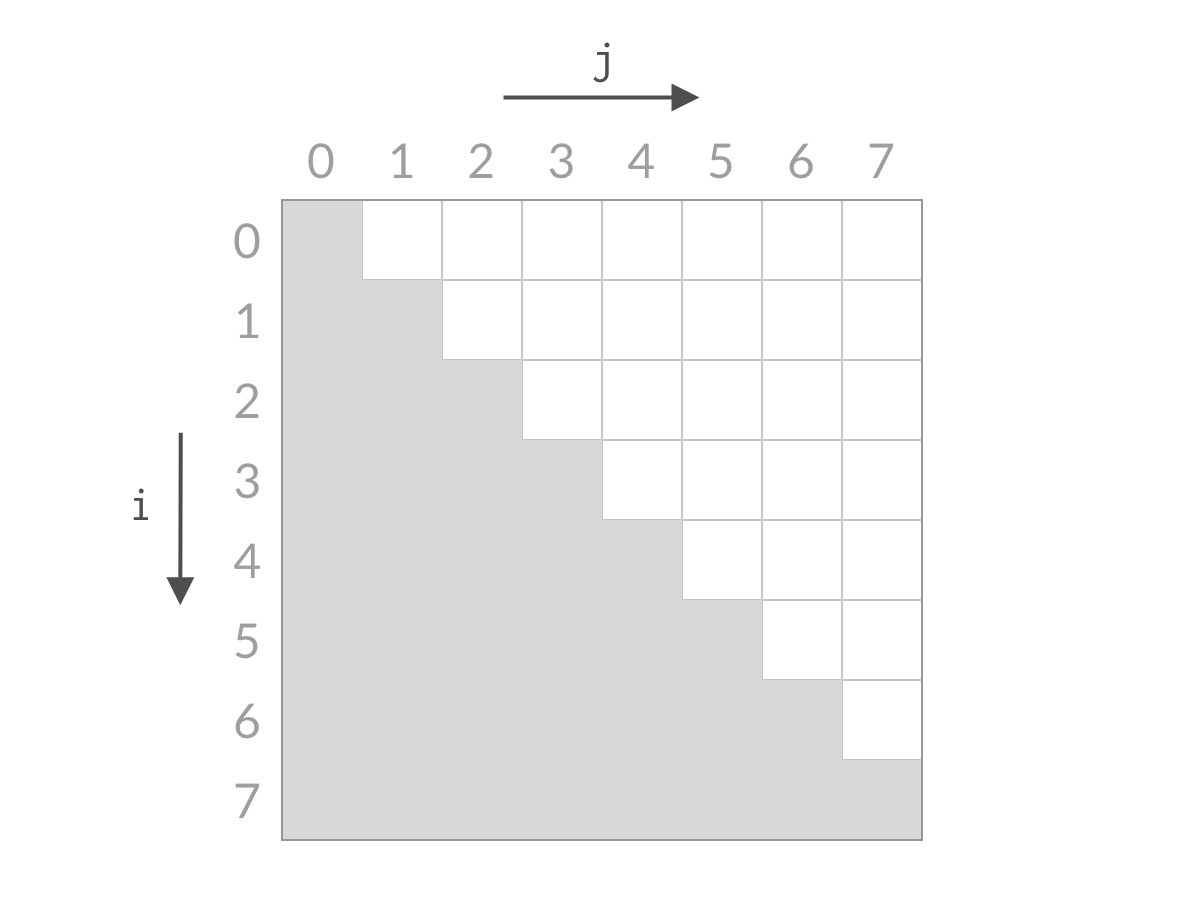
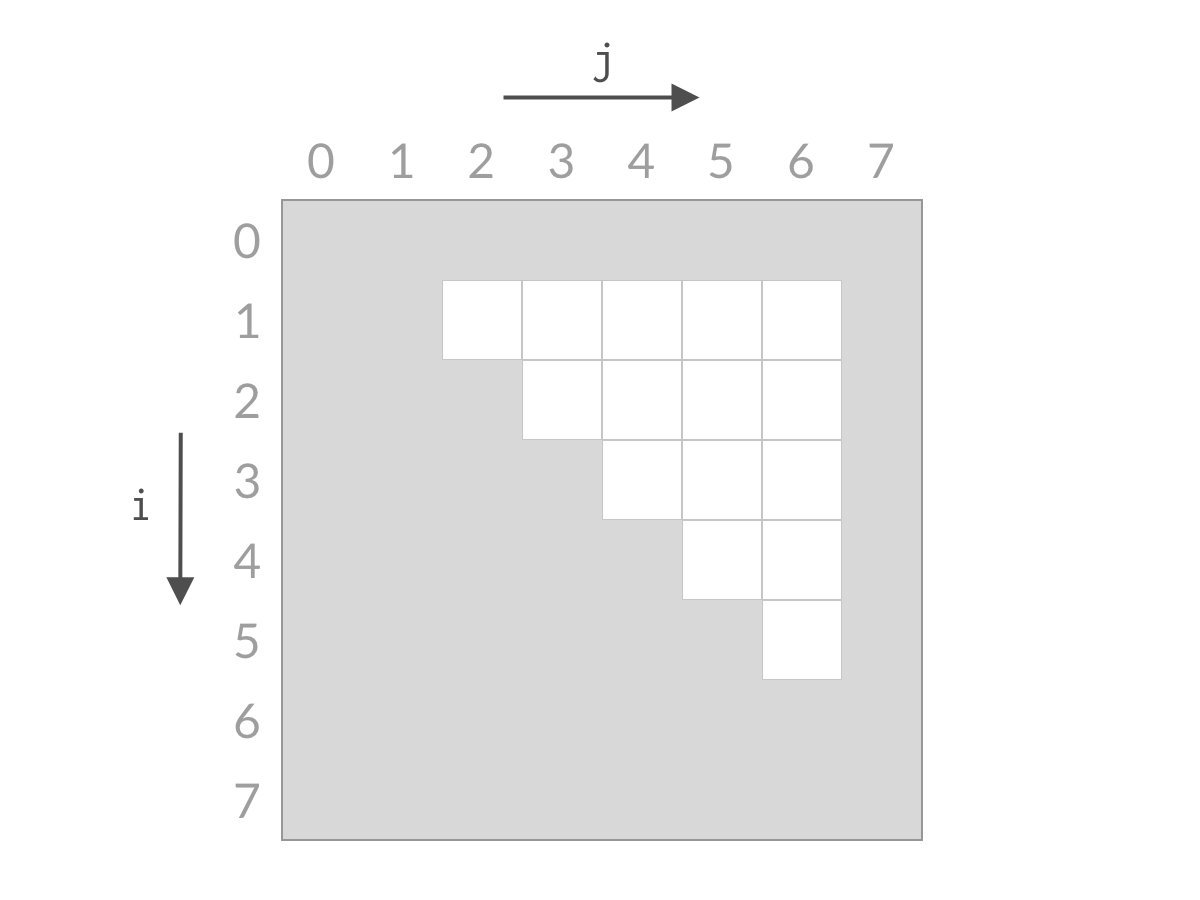
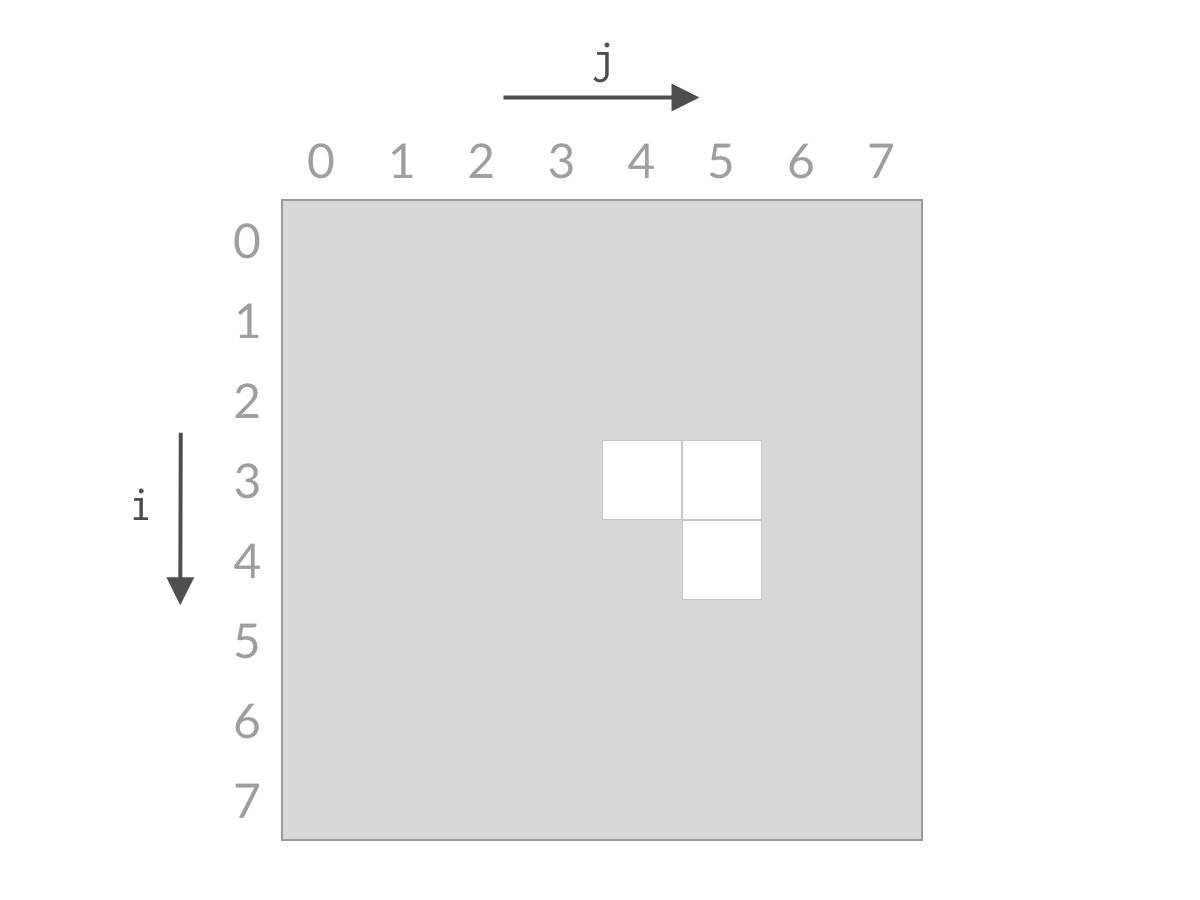
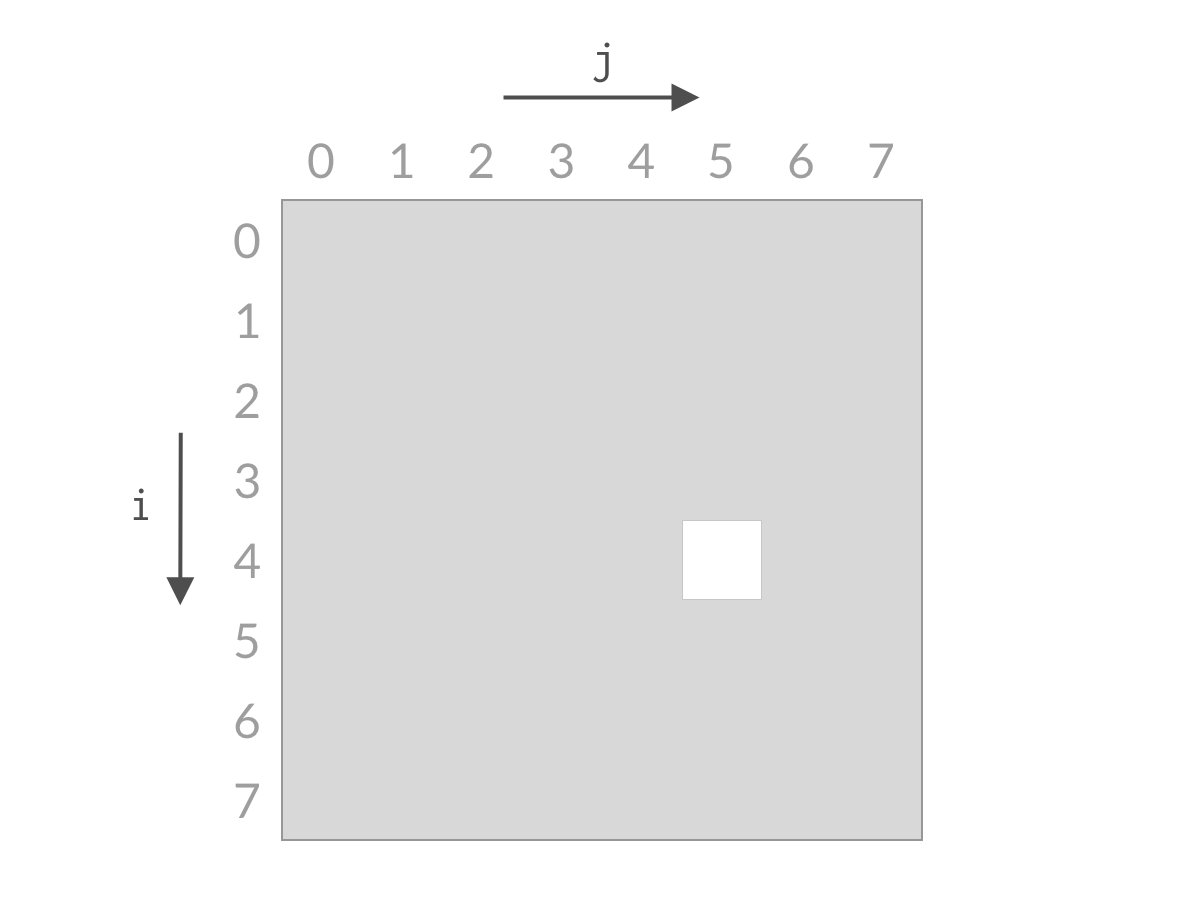
解题思路: 缩减空间法

// 167 两数之和 缩减搜索空间方法
vector<int> twoSum(vector<int>& numbers, int target) {int i = 0;int j = numbers.size() - 1;while (i < j){int tmp = numbers[i] + numbers[j];if (tmp == target) {return {i+1, j+1};} else if (tmp < target) {++i;}else {--j;}}return {-1, -1};
}