文章目录
- 前言:
- 1. 什么是控件
- 2. Qt中QWidget控件的常用属性及元编程
- QWidget 核心属性
- enable属性:
- geometry 属性 :
- window frame 窗口框架
- 总结:
前言:
图形化界面的开发常常需要使用各种控件,而Qt作为一个强大的跨平台GUI应用程序开发框架,提供了丰富的控件库和属性,使得界面开发变得更加简单高效。本文将介绍控件的概念以及Qt中QWidget控件的常用属性及元编程方法,帮助读者快速上手Qt界面开发。
1. 什么是控件
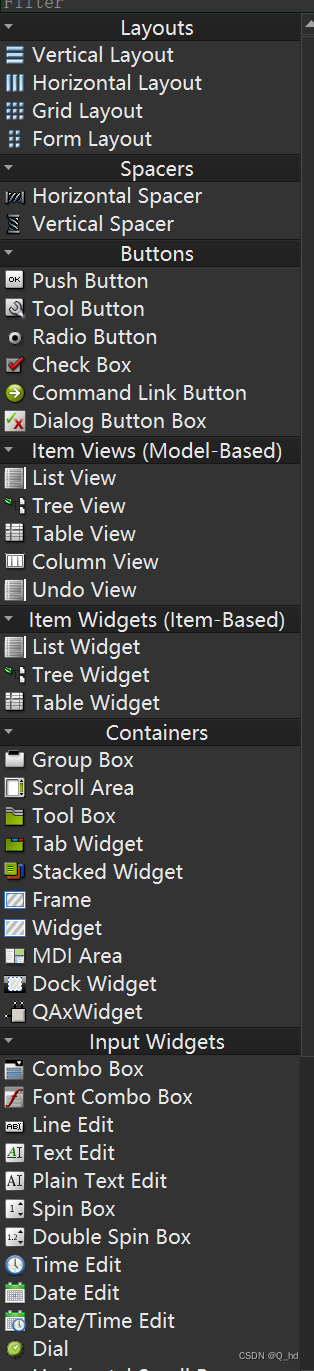
实现图形化界面的程序,Qt中已经给我们提供了很多的“控件”
就需要学习和了解这些控件,学会如何使用这些控件。

编程 讲究的是“站在巨人的肩膀上”,而不是“从头发明轮子”,一个图形化界面上的内容,不需要咱们全都从零去实现. Qt中已经提供了很多内置的控件了(按钮,文本框,单选按钮,复选按钮,下拉框 … ) 界面上各种元素,各种部分的“统称”咱们拿过来就能直接使用。
2. Qt中QWidget控件的常用属性及元编程
QWidget 核心属性
Qt 中的各种控件都是就继承自QWidget 类, Qt控件体系中通用的部分

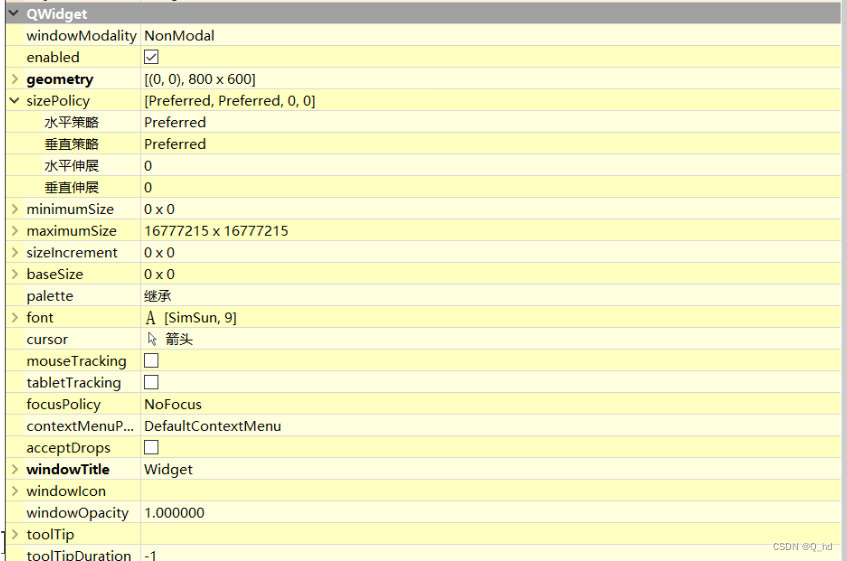
Qt Creator 右侧,可以看到QWidget的各种属性 ,并且在这里也能直接进行编辑,上述属性都可以通过Qt的文档来一一进行了解 。
这些属性不需要大家每个都去了解,只需要认识其中的一些常用的,重要的属性即可。
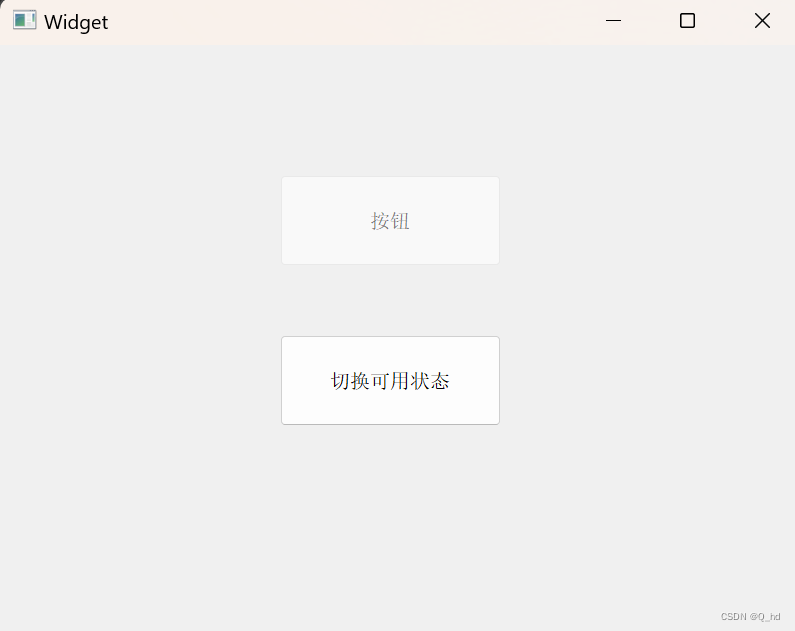
enable属性:
描述了一个控件是否处于“可用”状态,相对的概念,禁用。
所谓“禁用”指的是该控件不能接收任何用户的输入事件,并且外观上往往是灰色的.
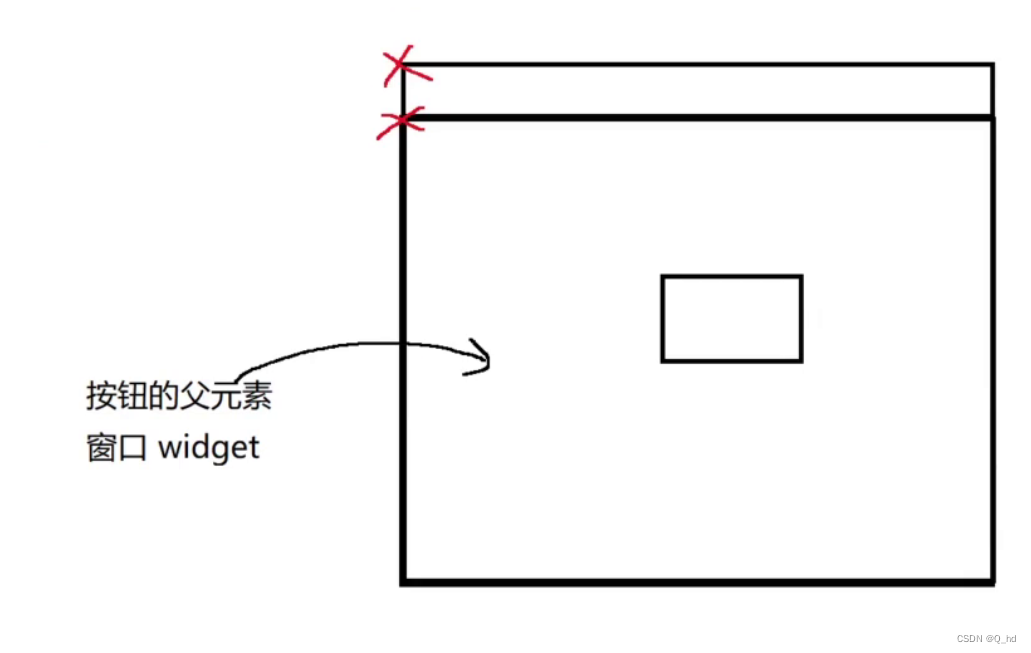
如果一个widget被禁用,则该widget的子元素也被禁用.


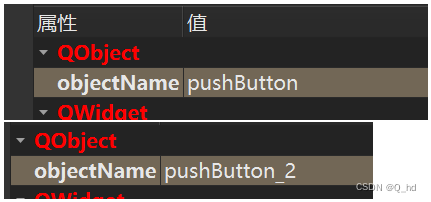
在同一个界面中,要求不同的控件的 objectName 也是必须不同的。(不能重复) 后续就可以通过 ui->objectName
方式来获取到对应的控件对象了。
ui->pushButton // 得到了第一个按钮对象
ui->pushButton_2 // 得到了第二个按钮对象
元编程,Qt会根据ui文件,生成一个 ui_widget.h 文件,生成的过程中会感知到,界面都有哪些控件,每个控件的objectName。
自动生成的名字,结尾是用数字命名,改成pushButton_enable 好一些。
void Widget::on_pushButton_clicked()
{qDebug() << "执行了槽函数";
}void Widget::on_pushButton_enable_clicked()
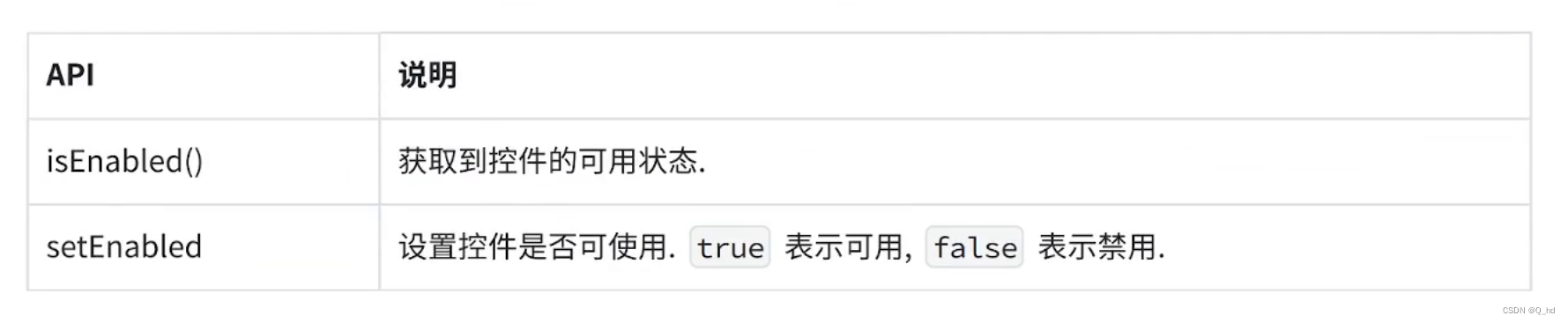
{// 切换第一个按钮的禁用状态// 1. 先获取到第一个按钮当前的可用状态bool enable = ui->pushButton->isEnabled();if (enable) {ui->pushButton->setEnabled(false);} else {ui->pushButton->setEnabled(true);}
}

geometry 属性 :
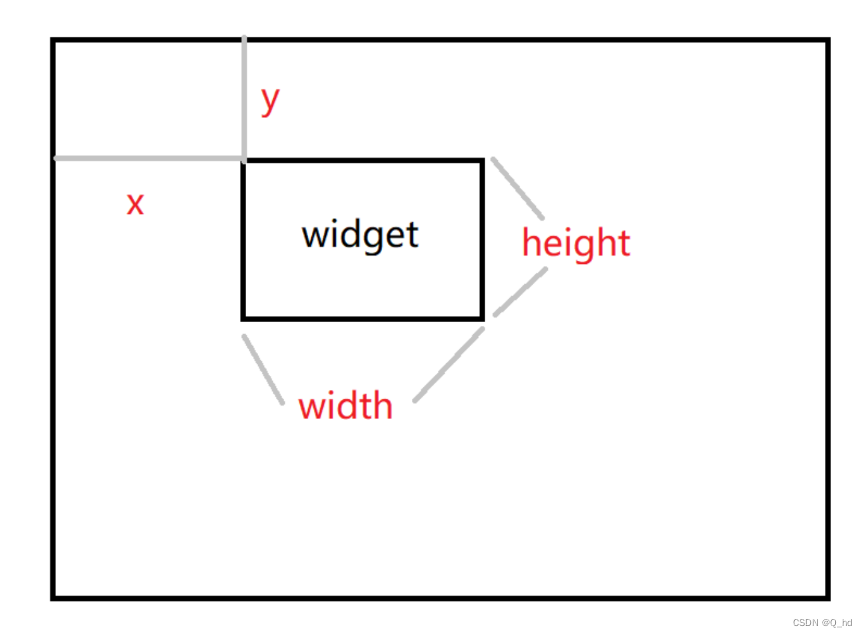
几何 ,可以把这个东西视为四个属性的统称:x, y, width, height
(当前控件的尺寸和位置)


Qt 中针对一些几何上的概念也进行封装。
QPoint 表示一个点
QRect 表示一个矩形
这些属于小对象,里面的属性非常少,占用空间也小,C++中用上述对象,通常会按照值的方式传递参数了。
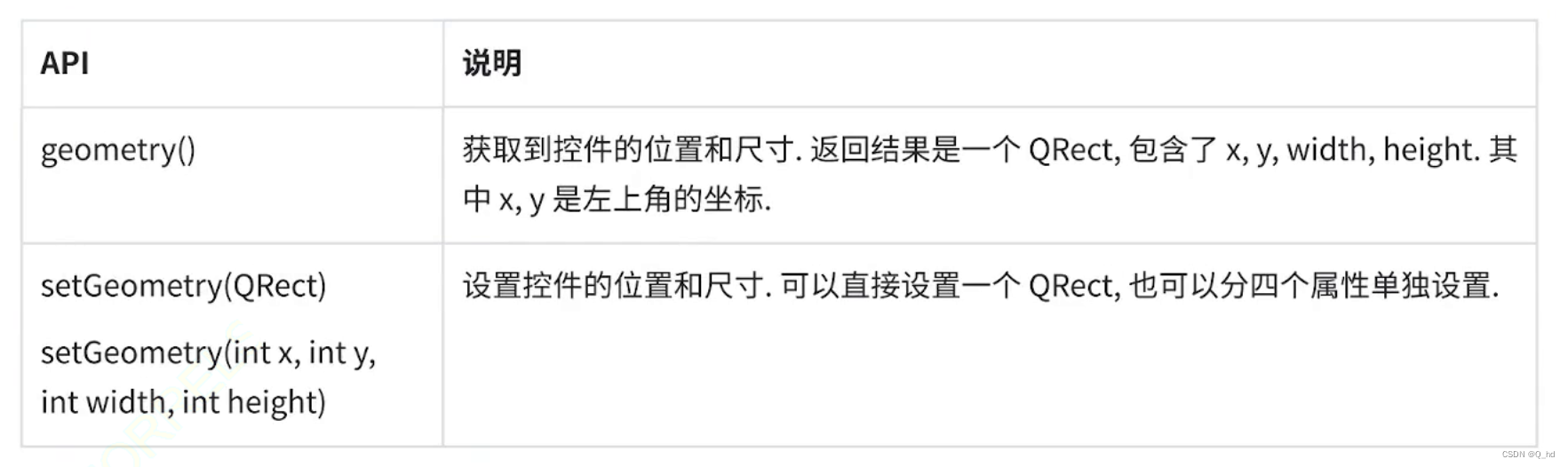
move 只是修改位置,setGeometry 既可以修改位置,右可以修改尺寸。
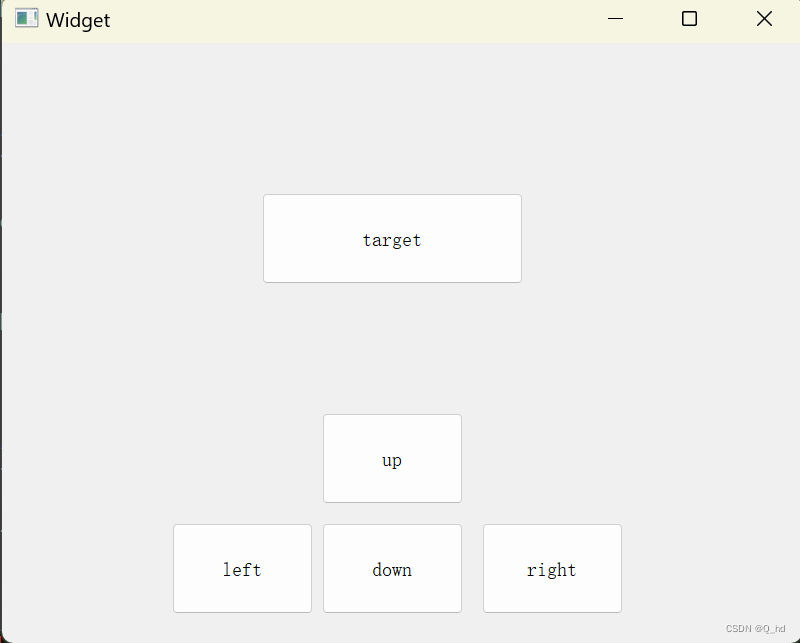
void Widget::on_pushButton_up_clicked()
{// 获取到 target 本身的 geometryQRect rect = ui->pushButton_target->geometry();qDebug() << rect;
// rect.setY(rect.y() - 5); // 这种写法只修改 button 左上角的那个点
// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x(), rect.y()-5,rect.width(), rect.height()); // 平移
}void Widget::on_pushButton_down_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;
// rect.setY(rect.y() + 5);
// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x(), rect.y()+5,rect.width(), rect.height()); // 平移
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;
// rect.setX(rect.x() - 5);
// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x()-5, rect.y(),rect.width(), rect.height()); // 平移
}void Widget::on_pushButton_right_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;
// rect.setX(rect.x() + 5);
// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x()+5, rect.y(),rect.width(), rect.height()); // 平移
}

window frame 窗口框架
操作系统自带

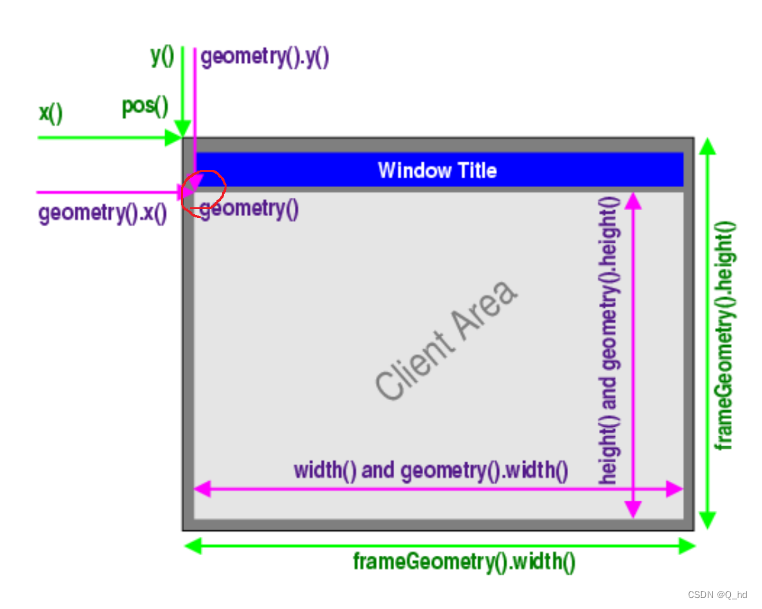
Qt 中坐标系
在 Qt 中, 关于位置尺寸,提供了很多的API。
有的API的位置信息是以 Widget 本体左上角为原点(不考虑 Window frame)
有的 API 的位置信息是以 windows frame 左上角为原点的
geometry() 、setGeometry() 都不考虑 window frame
frameGeometry() 、setFrameGeometry() 考虑 window frame

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 此处直接针对 widget 对象来使用 geometry 和 frameGeometry, 观察区别。QRect rect1 = this->geometry();QRect rect2 = this->frameGeometry();qDebug() << rect1;qDebug() << rect2;
}

当前代码是放到了构造函数中。
此时这个 Widget 对象正在构造。
还没有被加入到 window frame 中,因此还看不到 window frame 的影响。
void Widget::handle()
{QRect rect1 = this->geometry();QRect rect2 = this->frameGeometry();qDebug() << rect1;qDebug() << rect2;
}

用槽函数,就可以看出,window frame 的影响
总结:
本文首先介绍了控件的概念,以及为什么在界面开发中需要使用控件。随后详细讲解了QWidget控件的常用属性,包括enable属性、geometry属性和window frame属性,并通过示例代码展示了如何使用这些属性进行界面布局和控件状态的管理。最后,通过元编程的方式介绍了如何利用Qt自动生成的ui文件和相应的ui_widget.h文件来简化界面控件的操作,提高开发效率。希望本文能够帮助读者更好地理解和应用Qt界面开发中的核心概念和技术。