1.基础标签
-
文本输入时,在编辑器中的换行,多个空格,都被编辑器看作一个空格
<p> 这个段落 在源代码 中 包含 许多行 但是 浏览器 忽略了 它们。 </p>
结果:这个段落 在源代码 中 包含 许多行 但是 浏览器 忽略了 它们。
-
换行符:
<br/><br>用于换行,<br/>标签是 XHTML 规范中的自闭合标签形式,在HTML中同样有效。 -
align:属性值
值 描述 left 左对齐内容。 right 右对齐内容。 center 居中对齐内容。 justify 对行进行伸展,这样每行都可以有相等的长度(就像在报纸和杂志中)。 -
bgcolor:属性值
<body>、<table>、<tr>、<td>等 -
水平线:
<hr> -
注释:
<!--这是一段注释。注释不会在浏览器中显示。--> -
HTML 链接
- HTML 链接是通过 标签进行定义的。
<a href="http://www.w3school.com.cn">This is a link</a>-
新页中打开链接,添加属性
target="_blank"即可,指定某个页面打开链接tarfet="页面名" -
链接跳转至本页面另一个位置:
https://www.w3school.com.cn/example/html/link.html#C4此链接和下面的代码是一样的作用,网页会去寻找name属性为C4的行<a href="#C4">查看 Chapter 4。</a> <-->跳转到名为C4的位置处</--><h2><a name="C4">Chapter 4</a></h2> -
base:位于head中
实现默认链接和默认打开方式(新标签页打开)
<base href="https://www.w3school.com.cn/" target="_blank">
-
HTML 图像
- HTML 图像是通过 标签进行定义的。
<img src="w3school.jpg" width="104" height="142" />-
将
<img>标签塞进<a>标签中间就是图片链接 -
可从网络或本地导入图片
-
如果图像小于页面,图像会进行重复
-
具有align属性,相对于它的上一层(它的箱子),同时默认情况下是bottom:

-
放大或缩小图片,使用:
<img src="/i/eg_mouse.jpg" width="50" height="50"> -
alt(img属性):当图片显示不出时显示文本
<img src="/i/eg_goleft123.gif" alt="向左转" />

- image也具有border属性
-
文本格式化(正常文本的各种亲兄弟,可在p中使用)
<b></b> 加粗blod <strong></strong> 加粗 <big></big> 加大 <em></em> 强调,类似于斜体 <small></small>变小 -
预格式文本(保留空格和换行):
可用于展示代码
<pre> for i = 1 to 10print i next i </pre> -
地址标签(貌似没什么用):
<address></address> -
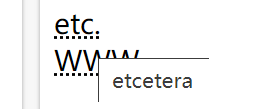
缩略词语(鼠标移位显示完整信息):abbr/acronym
<abbr title="etcetera">etc.</abbr> <br /> <acronym title="World Wide Web">WWW</acronym>
-
反向文本(有毛用):
<bdo dir="rtl"> bi-directional override (bdo)</bdo> -
引用
<blockquote> 用 blockquote 元素,浏览器会插入换行和外边距,而 q (短引用)元素不会有任何特殊的呈现 </blockquote> -
删除字效果和下划线:
<del>二十</del> <ins>十二</ins>
2.HTML框架
-
垂直框架(竖着分):把多个html塞一块(不需要body)
<frameset cols="50%,50%"><frame src="/example/html/frame_a.html"><frame src="/example/html/frame_b.html"><noframes><body>您的浏览器无法处理框架!</body></noframes></frameset> -
水平框架(横着分):把多个html塞一块
在上面的两个方向的基础上可以套娃重复塞框架就可以实现如下效果:

-
框架的一些用法:
-
noresize属性:
noresize="noresize"可以实现这个框架被锁死,不能拉动它的边框 -
实现导航效果:
左边的列实现导航,其内部实现是多个链接,右边
<html><frameset cols="30%,*"><frame src="/demo/html/content.html"><frame src="/example/html/frame_a.html" name="showframe"></frameset></html>
-
-
内联框架:框架塞到网页里。
<iframe src="/example/html/frame_a.html" name="showframe">
3.HTML表格
-
border(table属性):设置边界粗细
-
th默认加粗居中
-
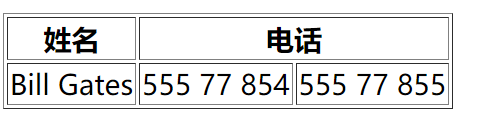
rowspan(行重合),colspan(列重合)(table属性):定义跨行或跨列的表格单元格
<tr><th>姓名</th><th colspan="2">电话</th> </tr> <tr><td>Bill Gates</td><td>555 77 854</td><td>555 77 855</td> </tr>
-
表格内还可以套表格,列表
-
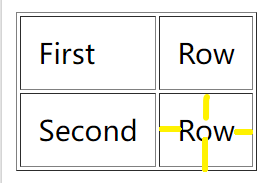
cellpadding(table属性):单元格内容与其边框之间的空白

-
cellspacing(table属性):单元格之间的距离(border决定的是外边界的粗细)


-
bgcolor/background(table属性):table背景颜色和背景图片
bgcolor直接贴颜色,
而background:
background="/i/eg_bg_07.gif">可以加载图片 -
frame(table属性):
默认是box
<table frame="box"> <table frame="above">只有上线 <table frame="below">只有下线 <table frame="hsides">只有上下两线 <table frame="vsides">只有左右两线
HTML 列表实例
-
ul/li:无序列表

-
ol/li:有序列表
-
start属性:实现列表从指定数字开始
<ol start="50"><li>咖啡</li><li>牛奶</li><li>茶</li> </ol>
-
-

-
type(ul属性):
无序
- disc
- circle
- square

有序
<ol type="A"> <ol type="a"> <ol type="I"> <ol type="i"> -
嵌套列表(没什么可说的,根据上面的套娃就可以了)
-
定义列表(貌似是给个标题,给个对其的解释)
<h2>一个定义列表:</h2><dl><dt>计算机</dt><dd>用来计算的仪器 ... ...</dd><dt>显示器</dt><dd>以视觉方式显示信息的装置 ... ...</dd> </dl>

4.HTML 表单与输入实例
-
form似乎只是一个范围框
-
<input></input>
-
text文本域
<form> 名:<input type="text" name="firstname"> </form>

-
password密码域
<input type="password" name="password"> -
checkbox复选框
<input type="checkbox" name="Bike">,name指的是该项的名字 -
radio单选
<input type="radio" name="组名" value="取值" />(其中name和value为必须值)-
正常情况下,所有单选框都无选中,若想在默认情况下,让第一个单选框选中
checked属性:
<input type="radio" checked="checked" name="Sex" value="male" />
-
-
select下拉列表,表单元素
格式:
<form> <select name="cars"> <option value="品牌1">1</option> <option value="品牌2">2</option> </select> </form>

- 在默认情况下,让第2个选项被选中
<option value="品牌2" selected="selected">2</option>
-
textarea文本框:(rows和cols非必须)表单元素
<textarea rows="10" cols="30"> 我是一个文本框。 </textarea> -
button按钮:
<input type="button" value="Hello world!">
-
表单边框设置
<fieldset><legend>健康信息</legend>身高:<input type="text" />体重:<input type="text" /></fieldset>
-
action(form属性):传输数据,表单升级
<form action="/demo/demo.asp"> First name: <input type="text" name="firstname" value="示例:Mickey"> <br> Last name: <input type="text" name="lastname" value="示例:Mouse"> <br><br> <input type="submit" value="Submit"> </form>

-
表单数据会被发送到名为 demo.asp 的页面
-
method(form属性) :指定提交form数据时使用的 HTTP 方法。
表单数据可以作为 URL 变量(使用
method="get")或作为HTTP post 事务(使用method="post")发送。提交表单数据时,默认的HTTP方法是 GET。
-
用表单发邮件(似乎没什么用)
<form action="email.com" method="post" enctype="text/plain"> 姓名:<br /> <input type="text" name="name" value="yourname" size="20"> <br /> 电邮:<br /> <input type="text" name="mail" value="yourmail" size="20"> <br /> 内容:<br /> <input type="text" name="comment" value="yourcomment" size="40"> <br /><br /> <input type="submit" value="发送"> <input type="reset" value="重置"></form>- enctype 属性规定在将表单数据发送到服务器之前如何对其进行编码。
-
reset,重置
<input type="reset" value="重置"> 以按钮的形式呈现
以按钮的形式呈现
进阶小用法
-
图片地图
<img src="/i/eg_planets.jpg" usemap="#planetmap" 指向的是map的name属性而非id/><map name="planetmap" ><area shape="circle" 圆形 coords="180,139,14" href ="/跳转链接" target ="_blank"/><area shape="rect" 矩形 coords="0,0,110,260" 左上坐标和右下坐标 href ="/example/html/sun.html" target ="_blank"/></map>- area包括在map中,是map中设立的跳转范围
-
插入脚本
<body><script type="text/javascript"> document.write("<h1>Hello World!</h1>") </script> </body> -
告诉浏览器的一些基本信息(位于head)
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta http-equiv="Content-Language" content="zh-cn" />