前言:
在信息化和数字化的今天,网站和应用的构建与发布已成为企业发展的重要一环。为了确保项目的顺利上线和稳定运行,选择合适的工具和环境至关重要。本文将详细介绍如何通过XShell工具以及Nginx环境来实现服务器项目的构建与发布,为广大开发者提供一条高效、便捷的路径。如果想学习Ubuntu系统下载和学习资料的可以私我,如果需要的人多的话将会发布一篇关于Ubuntu系统的介绍。
一、为什么需要打包项目
浏览器只能识别并运行html、css、js 文件 。 换句话而言,项目中用vue ,react框架做的项目文件,浏览器是不认识的。 而打包的过程就是把 vue 的关键文件打包成 html、css、js 的文件,让浏览器进行识别,并展示我们的项目。
二、打包之后项目可以通过浏览器直接访问吗
通过 npm run build 打包项目之后,打包的文件会被放入到 dist文件夹中,然后我们直接双击 index.html文件,可以发现,浏览器是无法显示项目的。原因是因为一些文件找不到了。 查看我们的url可以发现,其实我们的url是一个file协议。那么对应的文件路径就会编程盘符下的,在我们当前的盘符下没有对应的文件,那么自然是无法找到的。 而想要解决这个问题的话,就需要把我们的项目运行到一个服务器上,并且把项目部署到服务器之中,这样我们就可以访问啦。 而服务器的存在就是为了可以托管我们的项目,从而避免出现模块无法被找到的问题。
三、域名、DNS、公网IP、服务器、Nginx之间的关系
1. 域名:https://blog.csdn.net/weixin_63152500?type=lately
域名是一个容易识别和记忆的网址,如https://www.zhihu.com/。它是用户访问网站时输入的网址,方便用户记忆和访问,而不需要记住复杂的IP地址。
2. DNS:域名解析服务器
DNS是Domain Name System的缩写,是一个分布式的目录服务,将用户易于记忆的域名与服务器IP地址进行关联。当用户输入域名时,DNS服务器会查询并将域名转换为相应的IP地址,从而帮助用户访问到目标服务器。
3. 公网IP:服务器在网络中的唯一地址
公网IP是服务器在互联网上的唯一地址,当DNS将域名解析为IP地址时,这个IP地址就是公网IP。用户通过这个公网IP地址,可以访问到部署在服务器上的服务。
4. 服务器:服务部署的电脑
服务器是一台高性能的计算机,用于存储、处理和传输数据。在Web服务中,服务器通常用于部署和运行网站和应用程序。用户可以通过访问服务器的公网IP地址或使用域名来访问这些服务。
5. Nginx:网页服务
Nginx是一个高性能的HTTP和反向代理web服务器,特点是占有内存少,并发能力强,有报告表明能支持高达50000个并发连接数。在Web服务中,Nginx通常用于处理大量的并发连接,提供静态文件服务,通过Nginx,可以实现负载均衡、SSL加密、访问控制等功能,提高网站的性能和安全性。
四、XSHELL和XFTP安装
-
打开XShell官网,点击所有下载->所有家庭/学校免费版。
-
下载地址:
XSHELL和XFTP安装地址![]() https://www.xshell.com/zh/free-for-home-school/
https://www.xshell.com/zh/free-for-home-school/
五、服务器购买
1、服务器可在华为云,阿里云,腾讯云官网上根据需求选择合适的服务器类型。
华为云对象存储服务器OBS:https://console.huaweicloud.com/console/?region=cn-east-3#/home
阿里云对象存储OSS:https://www.aliyun.com/product/oss
腾讯云轻量应用服务器:https://console.cloud.tencent.com/lighthouse/instance/index?rid=1
2、购买后拿到服务器IP,用户名和密码。
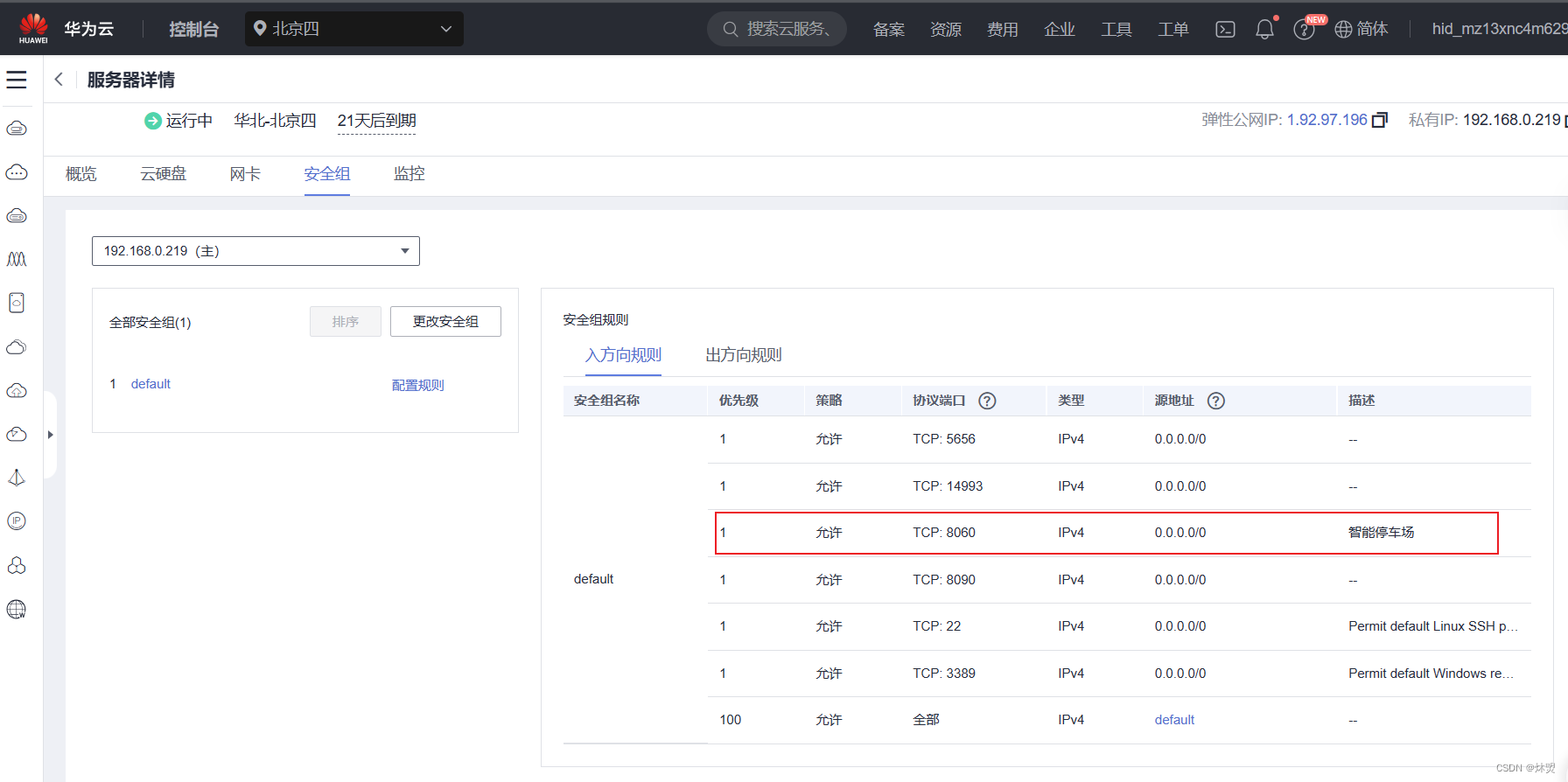
3、打开管理控制台,您可以找到服务器的配置选项,然后找到通信或网络相关的设置,进行端口的配置。
如果是自己编写的程序,一般使用1024以后的端口号,到65535.1023之前都是熟知端口。8081端口号通常用于 HTTP 代理或 Web 代理服务器的服务端口,tomcat文件服务器端口号为8060 uni-ui的端口号为8080,前端项目使用8081。

六、Xshell连接服务器
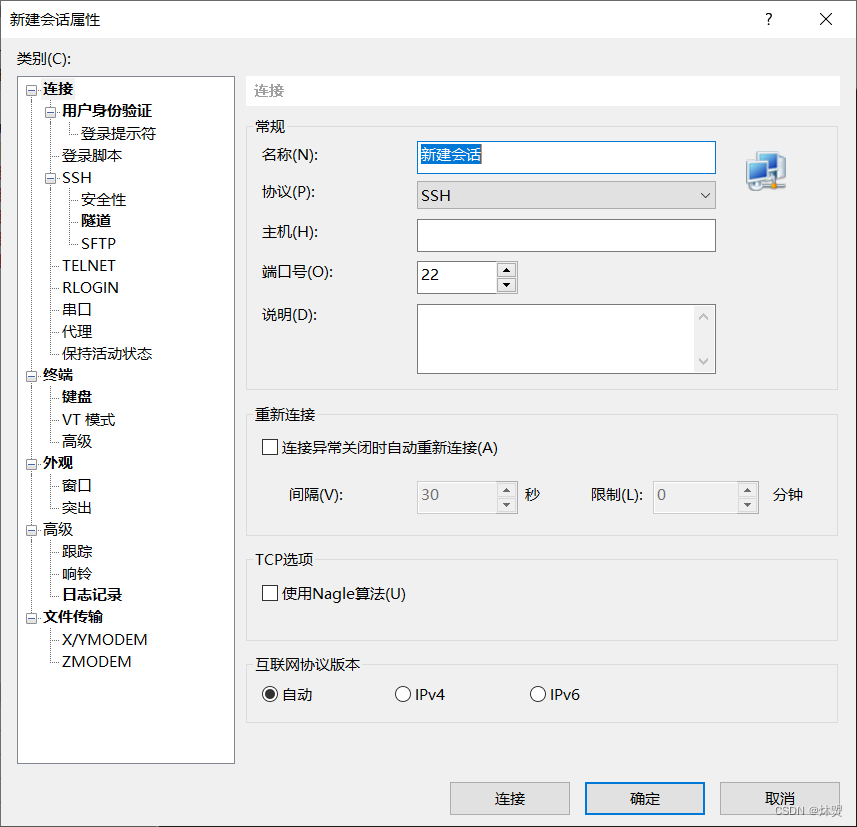
- 双击空白处新建会话,名称自定义,主机填写服务器IP

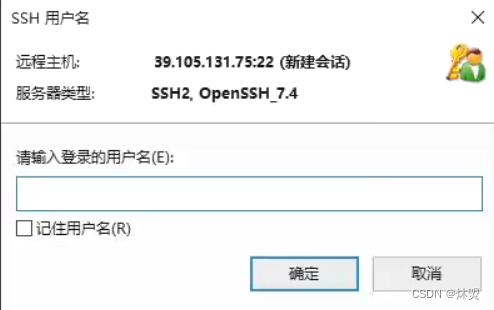
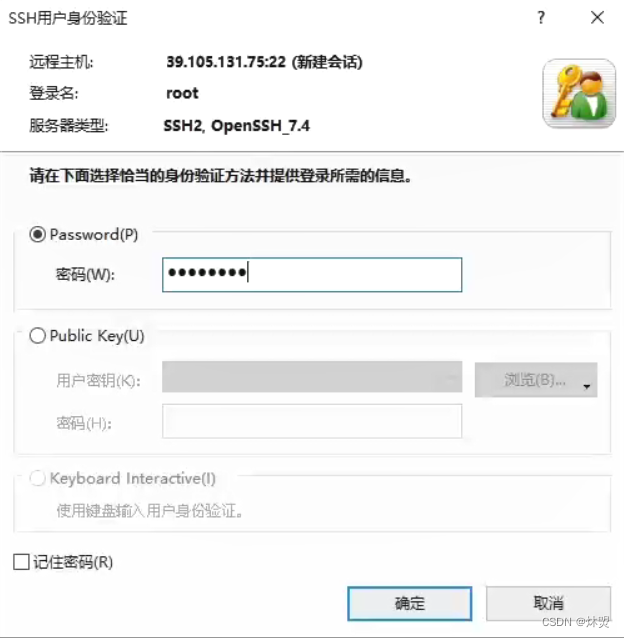
- ctrl+鼠标点击会话,输入服务器用户名和密码


- 显示连接成功

七、使用XSHELL工具搭建Nginx环境步骤
注意当前是在 / 路径下执行,可以使用pwd命令查看,如果是 /root 下要执行 cd / 命令
1、pwd命令查看当前路径
pwd
2、如果是/root 路径要改变成 /
cd /
3、首先
sudo apt update
4、nginx编译时依赖gcc环境
sudo apt install gcc g++
5、安装prce,让 nginx支持重写功能
sudo apt search pcre*
6、安装zlib, nginx使用zlib对http包内容进行gzip压缩
sudo apt install zlib1g zlib1g-dev
7、安装openssl,用于通讯加密
sudo apt install openssl libssl-dev
8、进行nginx安装
mkdir nginx
9、进入nginx文件夹
cd nginx/
10、在nginx中下载nginx压缩包
wget https://nginx.org/download/nginx-1.22.0.tar.gz
11、解压nginx
tar -zxvf nginx-1.22.0.tar.gz
12、进入nginx-1.22.0目录中查看
cd nginx-1.22.0/
13、查看可执行文件
ll
![]()
14、在nginx-1.22.0目录中检查平台安装环境
./configure --prefix=/usr/local/nginx
15、如果不能执行make命令,先安装再执行
sudo apt install make
16、进行源码编译
make
17、安装nginx
make install
18、查看nginx配置
/usr/local/nginx/sbin/nginx -t
19、 若不想执行复杂/usr/local/nginx/sbin/nginx -t来查看则需要制作软连接,制作nginx软连接进入进入usr/bin目录
cd /usr/bin/
20、制作软连接
ln -s /usr/local/nginx/sbin/nginx nginx
21、接下来制作开始配置文件,首先进入到nginx的默认配置文件中
vim /usr/local/nginx/conf/nginx.conf
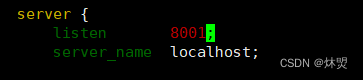
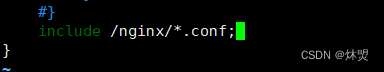
80改成8001,并且在该文件在最底部增加配置项(按下i进入输入模式)如图:


22、按下esc键,通过:wq!保存并退出
23、返回并进入nginx目录下
(注意:若此时找不到nginx文件,可能是cd /与最初进来的路径变化了,看到的是根目录下的文件和目录列表,而不是你最初进入的家目录中的文件和目录列表。所以最开始需要cd /切换路径,此时解决方法退出重进该新建会话)
cd /
cd nginx/
24、在nginx文件中创建新的配置文件
touch nginx.conf
25、进入到nginx.conf文件
vim nginx.conf
26、写入如下配置
# muying- datav-report
server{
# 端口
listen 80;
# 域名
server_name localhost;
# 资源地址
root /nginx/dist/;
# 目录浏览
autoindex on;
# 缓存处理
add_header Cache-Control "no-cache, must-revalidate";
# 请求配置
location / {
# 跨域
add_header Access-Control-Allow-Origin *;
# 返回 index.html
try_files $uri $uri/ /index.html;
}
}27、通过esc wq!保存退出
Esc
:wq
28、在nginx中创建dist文件夹,并进入dist文件夹下
mkdir dist
cd dsit/
29、在nginx/dist文件夹中写如 index.html进行测试
touch index.html
vim index.html
然后编写 hello world
30、通过nginx -s reload重启服务
nginx -s reload
31、检查
nginx -t
32、在浏览器中通过,'IP'测试访问
nginx -c /etc/nginx/nginx.conf
33、重新加载 Nginx 配置的命令
nginx -s reload
34、然后打开网页输入服务器ip地址就可以访问啦,如果是你的将会显示“hello world ”,如下方地址实例本人亲测:
大数据驱动的云端智能停车场可视化管理平台![]() http://118.178.232.152:8001/#/
http://118.178.232.152:8001/#/
35、检查服务是否正常运行
sudo service nginx status
八、使用XFTP上传文件
1、连接XFTP
工具栏的xshell右边的绿色小图标xftp,点击会自动连接

2、然后确保右边框是在dist文件夹下

3、上传文件
将打包好的文件拖拽到右边覆盖或者删除重新上传
4、重启nginx
退出后然后重新再执行一遍启动nginx
nginx -t
nginx -c /etc/nginx/nginx.conf
nginx -s reload
5、这样就成功上传到服务器啦
6、域名使用
如果想要使用域名,将域名与服务器绑定,就在nginx下的nginx.conf文件中然后重新启动nginx
listen 80
server_name 域名
九、遇到报错如何解决
1、如果nginx安装有问题,重新安装 Nginx
- 检查nginx是否正常运行
sudo systemctl status nginx 或者 sudo service nginx status
- 卸载当前损坏的 Nginx 安装(如果有的话)
sudo apt remove nginx
- 清理旧版本的配置文件和依赖
sudo apt purge nginx*
- 更新软件包列表
sudo apt update
- 安装nginx
sudo apt install nginx
- 安装完成后,尝试启动 Nginx 服务
sudo systemctl start nginx
- 检查 Nginx 服务的状态
sudo service nginx status
2、端口被占用
执行nginx -c /etc/nginx/nginx.conf发现端口被占用,如果不是正在使用的项目,或者是服务状态报错可能占用了端口需要找出并删除重启就好了。步骤如下:
-
查找哪个进程正在使用端口 如8081端口:
sudo netstat -tulnp | grep 8001
- 结束进程sudo kill -9 [PID]

- 然后重启nginx
nginx -c /etc/nginx/nginx.conf
nginx -t
nginx -s reload
3、执行命令的路径有问题
容易忽略产生报错的问题,本人亲自尝试找了半天,就是最最最开始的命令要执行一遍cd /,
不要在root下面进行命令,不然过程感觉都是对的没有问题,就是运行打不开项目。
4、低版本nginx包
当你安装了一个低版本的nginx包的时候,可能会出现不兼容,执行make命令会报错,会提示有
make下有几个.c文件报错。
使用vim 项目打开进行修改.
当时本人遇到是是说switch下的case需要添加/* fall through */注释来告诉编译器这是故意的。
如果fall through不是故意的:
你需要在每个case块的末尾添加break语句来防止代码继续执行下一个case块。
然后esc :wq退出
返回文件重新执行make
本人亲测毛用没有哈哈,可能是能力不够吧,然后就卸载了nginx安装包,打开nginx官网下载了可以试用的版本,目前这个版本nginx-1.22.0本人亲测有效。
5、nginx官网地址:
NGINX![]() https://www.nginx-cn.net/
https://www.nginx-cn.net/