1,下载并引入echarts.js文件
2,准备一个具备大小(有宽和高)DOM容器
3,初始化echarts实例对象
4,指定配置项和相关数据(option)
5,将配置项设置给echarts实例对象
下载入口:
官网->下载->Dist

找到echarts.min.js,下载到对应文件夹

实例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box{width: 300px;height: 300px;background-color: pink;}</style></head><body><div class="box"></div><script src="js/echarts.min.js"></script><script>//初始化实例对象 echarts.init(dom容器)var myChart=echarts.init(document.querySelector(".box"));//指定配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};//把配置项给实例对象myChart.setOption(option);</script></body>
</html>效果:

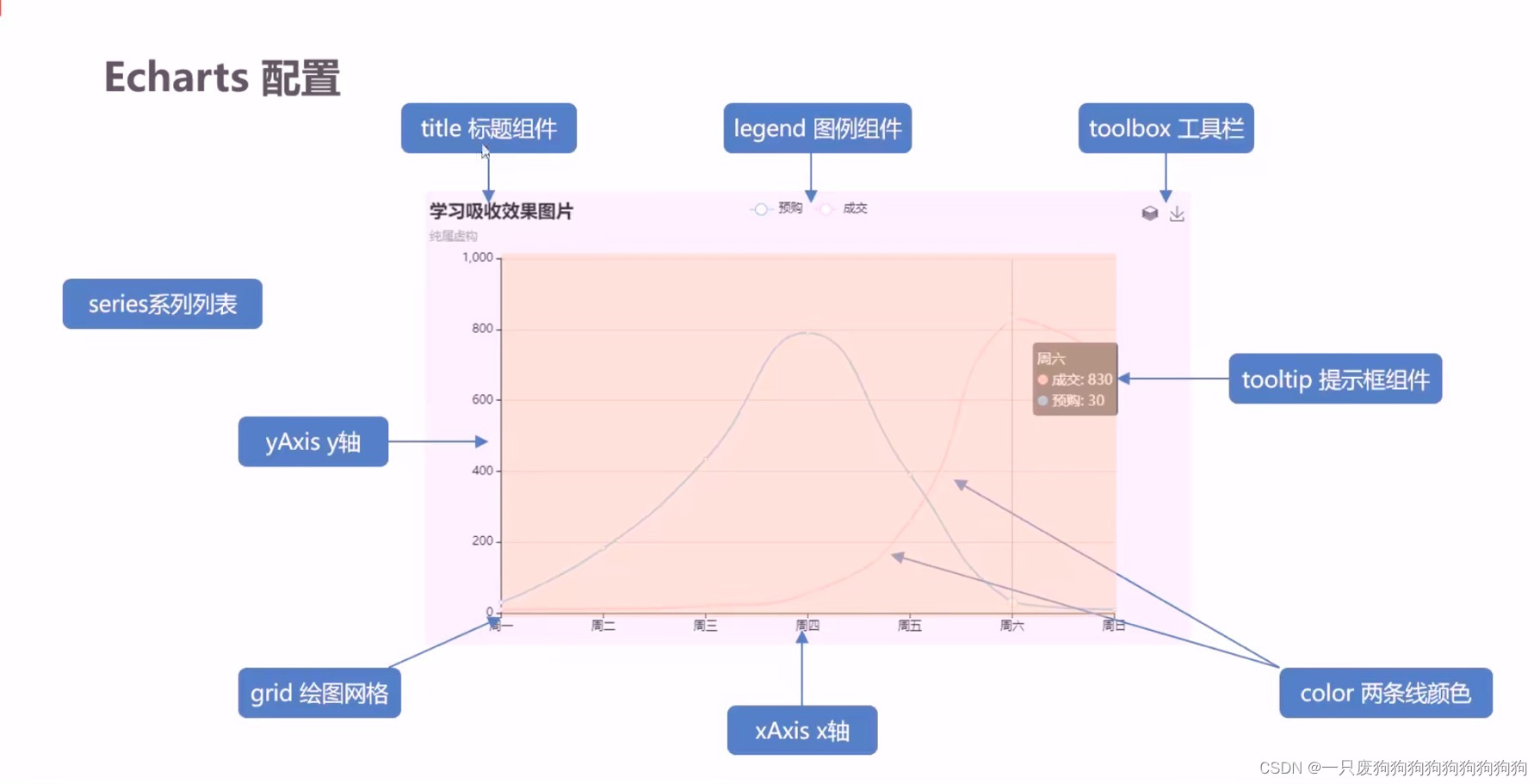
echarts配置基础简介:
option = {//color设置线条的颜色 注意后面是一个数组color:['pink','red','green','skyblue','orange'],title: {text: 'Stacked Line'},tooltip: {//是否显示提示框组件trigger: 'axis'//坐标轴触发,item数据项图形触发},//图例主键legend: {//data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']//series中有对应的name,legend中的data可以删掉},//网格配置 可以控制图表大小grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true//是否显示刻度标签},//工具箱组件,可以另存为图片toolbox: {feature: {saveAsImage: {}}},//设置x轴xAxis: {type: 'category',//类目boundaryGap: false,//线条是否紧贴坐标轴data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},//系列图表,决定显示图表类型series: [{name: 'Email',type: 'line',//stack: 'Total',//数据堆叠,不需要就删掉data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Union Ads',type: 'line',data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'line',data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Direct',type: 'line',data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Search Engine',type: 'line',data: [820, 932, 901, 934, 1290, 1330, 1320]}]