目录
基本选择器
结果
关系选择器
结果
父子关系
祖先后代关系
相邻兄弟关系
兄弟关系
编辑
属性选择器
结果
复合选择器
结果
伪类选择器
结果
伪类选择器-操作标签
结果
未访问
访问后
悬停
基本选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本选择器</title><!-- 基本选择器1、类选择器2、id选择器3、标签选择器4、通配符选择器 --><style>/* 1、class选择器,一个标签可以设置一个或者多个选择器指的是标识test1这个类型class属性可以填写多个类型写在后面的class属性值覆盖前面的值 */.test1{color: aqua;}.test2{color: beige;}.test3{color: rgb(255, 205, 228);}/* id选择器用#标识#id属性值*/#tesd-id{color: brown;}/*3、标签选择器直接使用标签名称*/span{/* 背景 */background-color: bisque;}/*4、通配符选择器,不建议使用会选中html页面全部元素*/*{background-color: black;}</style>
</head>
<body><span class="test1 test3">测试文字</span><span class="test2">测试文字</span><span id="tesd-id">测试文字</span>
</body>
</html>结果

关系选择器
测试不同关系时要将其他关系测试代码注释掉,以防相互影响。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>关系选择器</title><!-- 1、父子2、祖先、后代3、相邻兄弟4、兄弟--><style>/* 父子关系测试,渲染子标签,下面的代码渲染的是测试内容p和测试内容span,因为span在p里面 */div>p{color: aqua;}/* 祖先后代关系测试,渲染后代,又被成为后代选择器 *//* div span{color: brown;} *//* 相邻兄弟关系测试,注意是相邻的也就是在下面例子中只有测试1改变,且+只代表向下渲染*//* .div+span{color: brown;} *//* 兄弟选择器,这个选的是全部的兄弟,同理也只可以向下渲染 */#test-p~span{color: blueviolet;}</style>
</head>
<body><!-- 父子关系测试 --><div>测试内容--div<p>测试内容-p<span>测试内容-span</span><span>测试内容-span</span></p><p>测试内容-p</p></div><!-- 祖先后代测试 --><!-- <div>测试内容--div<p>测试内容-p<span>测试内容-span</span><span>测试内容-span</span><span>测试内容-span</span></p></div> --><!-- 相邻兄弟关系测试 --><!-- <div class="div">测试内容--div<p>测试内容-p<span class="test1">测试内容-span</span><span class="test2">测试内容-span</span><span id="test-1">测试内容-span</span></p></div><span>测试1</span><span>测试2</span><span>测试3</span><span>测试4</span> --><!-- 兄弟关系测试 --><!-- <div class="div">测试内容--div<p>测试内容-p<p id="test-p">ppp测试</p><span class="test1">测试内容-span</span><span class="test2">测试内容-span</span><span id="test-1">测试内容-span</span></p></div><span>测试1</span><span>测试2</span><span>测试3</span><span>测试4</span> -->
</body>
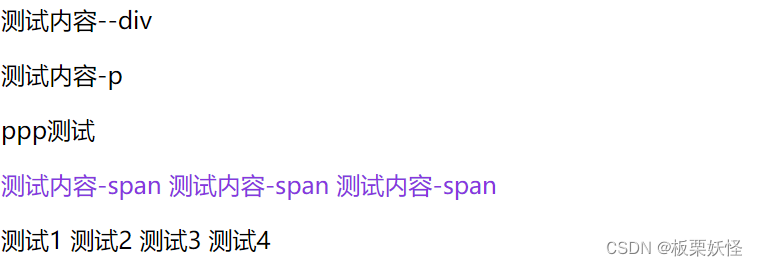
</html>结果
父子关系

祖先后代关系

相邻兄弟关系

兄弟关系
属性选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>属性选择器</title><!-- 1、属性名2、属性名=属性值3、属性名^= (以某某开头的)4、属性名$=属性值 (以某某结尾的)5、属性名*=属性值 (包含某某)--><style>/* 属性名 */[title]{color: brown;}/* 属性名 = 属性值 */[class="abcd"]{color: aqua;}/* 属性名^= (以某某开头的) */[title^="a"]{font-size: 120px;}/* 属性名$=属性值 (以某某结尾的) */[title$="c"]{color: blueviolet;}/* 属性名*=属性值 */[title*="bc"]{background-color: aqua;}/* 选择以a开头的属性title相邻的p标签 */[title^="a"]+p{color: chartreuse;}</style>
</head>
<body><div title="a">a</div><div title="ab">ab</div><div title="abc">abc</div><p class="abcd">abcd</p>
</body>
</html>结果

复合选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>复合选择器</title><!-- 交集并集可以组合各种选择器,包括属性选择器,关系选择器,基本选择器--><style>/* 交集 */.pc2#p1{color:red;}/* 并集 */.pc2,.d1{color:yellow;}[id="p1"],[class="d1"]{font-size: 120px;}</style>
</head>
<body><p id="p1" class="pc1">测试内容1</p><p id="p1" class="pc2">测试内容2</p><div id="d1" class="d1">测试内容3</div><div id="d1" class="d2">测试内容4</div>
</body>
</html>结果

伪类选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>伪类选择器</title><!-- 这个冒号后面的就是伪类选择器,伪类选择器,就是这是一个操作,不是一个标签之类的东西下面例子就是鼠标悬停后要产生的变化。--><style>div{width: 200px;height: 200px;border: 1px solid black;background-color: yellow;}div:hover{width: 50px;height: 50px;border: 1px solid black;background-color: blue;}</style>
</head>
<body><div></div>
</body>
</html>结果

伪类选择器-操作标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>伪类选择器-操作标签</title>
</head><style>/* 未访问标签 */[href]:link{color: aqua;}/* 按压标签 */[href]:active{color: rgb(0, 255, 51);}/* 访问后标签 */[href]:visited{color: yellow;}/* 悬停标签 */[href]:hover{color: blueviolet;}</style>
<body><a href="./2.1基本选择器.html">跳转到2.1</a>
</body>
</html>结果
未访问

访问后

悬停
![]()
不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚