Python代码示例:
import sys
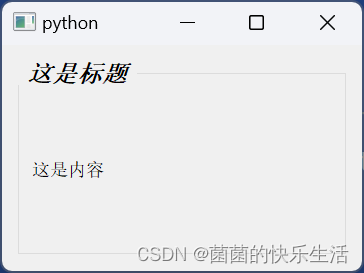
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QGroupBox, QLabelclass MyApp(QWidget):def __init__(self):super().__init__()# 创建一个 QVBoxLayout 实例layout = QVBoxLayout()# 创建 QGroupBox 实例self.groupBox = QGroupBox("这是标题")# 使用样式表更改 QGroupBox 标题的字体大小和字体类型# 这里我们设置字体大小为 15px,字体类型为 Arialself.groupBox.setStyleSheet("""QGroupBox {font-size: 24px; /* 默认字体大小,用于标题 */font-weight: bold; /* 字体加粗 */font-style: italic; /* 字体斜体 */}QGroupBox::title {subcontrol-origin: margin;subcontrol-position: top left; /* 标题位置 */padding: 0 3px;font-size: 15px; /* 标题的字体大小 */font-family: Arial; /* 标题的字体类型 */}""")# 这些内部组件将使用默认的字体设置,除非你为它们也指定样式self.groupBox_layout = QVBoxLayout()label = QLabel("这是内容")self.groupBox_layout.addWidget(label)# 将布局设置给groupBoxself.groupBox.setLayout(self.groupBox_layout)# 将groupBox添加到主布局中layout.addWidget(self.groupBox)# 设置主窗口的布局self.setLayout(layout)if __name__ == "__main__":app = QApplication(sys.argv)window = MyApp()window.show()sys.exit(app.exec_())
运行效果:



![[嵌入式系统-39]:龙芯1B 开发学习套件 -10-PMON启动过程Sstart.S详解](https://img-blog.csdnimg.cn/img_convert/84b430b2692de4ed57c6d9b0f669a288.png)


![[题解]无厘头题目——无聊的军官](https://img-blog.csdnimg.cn/direct/80c3d32b306e410eb90cb54002223291.png)

![P8665 [蓝桥杯 2018 省 A] 航班时间:格式问题](https://img-blog.csdnimg.cn/direct/c428d1ce5b97452b94d13c7a128a487e.png)