1.引入vue2和echarts
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script>2.1 补充基本的body内容
<div id="app"><input type="text" style="width: 100px;" placeholder="消费名称" v-model.trim="name"><input type="text"style="width: 100px;" placeholder="消费价格" v-model.number="price"><button @click="add(name,price)" >添加账单</button><br><table border="1px solid red" style="text-align: center;width: 300px;"><thead><tr><td>编号</td><td>消费名称</td><td>消费价格</td><td>操作</td></tr></thead><tbody><tr v-for="(item,index) in list" v-on:key="item.id"><td>{{index+1}}</td><td>{{item.name}}</td><td>{{item.price}}</td><td> <p @click="del(item.id)">删除</p></td></tr></tbody></table><!-- 给饼图的空间 --><div style="width: 500px;height: 300px;border:2px solid red;" class="main"></div></div>2.2补充基本的script内容
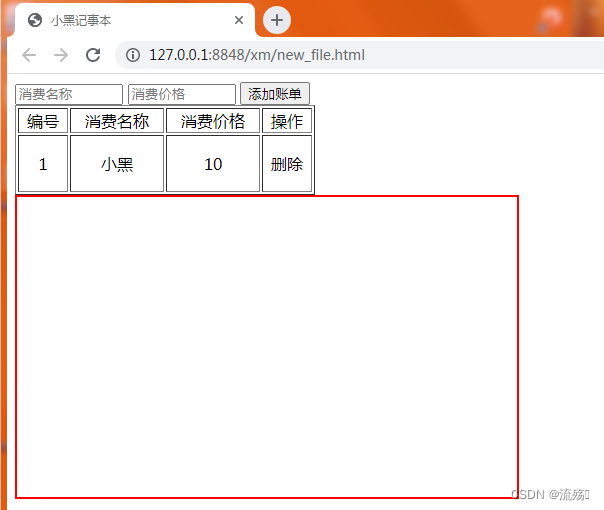
<script>const l =[{id:1,name:'小黑',price:10},]const app =new Vue({el:"#app",data:{name:'',price:'',list: l,},methods:{},watch:{},mounted(){}})</script>到现在展示的效果如下
3.在methods中添加新增和删除的功能
add(a,b){this.list.unshift({id:+new Date(),name:a,price:b})},del(a){ this.list= this.list.filter(b=>b.id!==a) },这样我们的添加和删除的功能就可以实现了
4.将修改后的内存持久化存储
因为我们要对多个目标进行监听,所以需要使用watch的完整写法
watch:{list:{ deep:true,//深度监视 handler(newValue){ localStorage.setItem("list",JSON.stringify(newValue)) } } } ,存储后前面的获取也需要修改,从本地获取并转成json格式
JSON.parse(localStorage.getItem("list"))这样我们修改的后的数据就不会因为刷新浏览器而不存在了
5.使用饼状图
在钩子函数mounted渲染完成后添加echarts
this.myChat= echarts.init(document.querySelector('.main'))this.myChat.setOption({ title: { text: '小黑记事本', subtext: 'Fake Data', // 小标题 left: 'center' ,}, tooltip: { trigger: 'item' //提示框}, legend: { //图例orient: 'vertical', //垂直left: 'left' }, series: [ { name: '消费账单', type: 'pie', radius: '60%', data: this.list.map(item=>({value:item.price,name:item.name})), emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] })
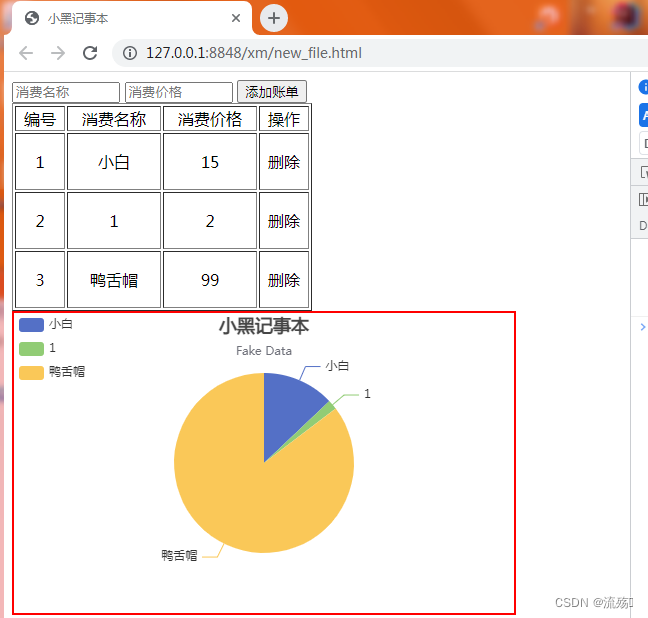
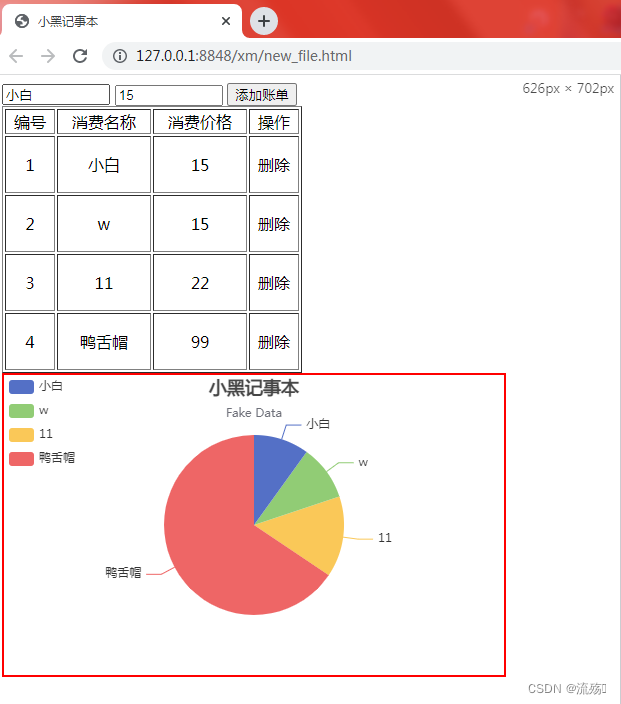
这样我们就可以清晰的看到各项数据的占比,但是这是我们在渲染完成后才会刷新,所以需要我们重新定义一个方法在每次添加和删除之后进行调用来实时更新饼状图
5.1更新饼状图的方法
a(){ this.myChat.setOption({series: [ { data: this.list.map(item=>({value:item.price,name:item.name})), } ]})}
完整代码如下
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><!-- 引入vue2 --> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><!-- 引入axios --> <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script><!-- 引入echarts --> </head><body><div id="app"><input type="text" style="width: 100px;" placeholder="消费名称" v-model.trim="name"><input type="text"style="width: 100px;" placeholder="消费价格" v-model.number="price"><button @click="add(name,price)" >添加账单</button><br><table border="1px solid red" style="text-align: center;width: 300px;"><thead><tr><td>编号</td><td>消费名称</td><td>消费价格</td><td>操作</td></tr></thead><tbody><tr v-for="(item,index) in list" v-on:key="item.id"><td>{{index+1}}</td><td>{{item.name}}</td><td>{{item.price}}</td><td> <p @click="del(item.id)">删除</p></td></tr></tbody></table><!-- 给饼图的空间 --><div style="width: 500px;height: 300px;border:2px solid red;" class="main"></div></div><script>const msg = [{id:1,name:"手表",price:299.00},{id:2,name:"大衣",price:599.00},{id:3,name:"球鞋",price:299.00},{id:4,name:"鸭舌帽",price:99.00}]var list1 = JSON.parse(localStorage.getItem("list"))const app =new Vue({el:"#app",data:{name:"",price:"",list:list1||msg},methods:{add(a,b){console.log(a)if(a==null || a==""){alter("请您添加消费名称")} this.list.unshift({id:+new Date(),name:a,price:b})this.a()},del(a){ this.list= this.list.filter(b=>b.id!==a) this.a()}, a(){ this.myChat.setOption({series: [ { data: this.list.map(item=>({value:item.price,name:item.name})), } ]})}},watch:{list:{ deep:true,//深度监视 handler(newValue){ localStorage.setItem("list",JSON.stringify(newValue)) } } } , mounted(){//渲染后this.myChat= echarts.init(document.querySelector('.main'))this.myChat.setOption({ title: { text: '小黑记事本', subtext: 'Fake Data', // 小标题 left: 'center' ,}, tooltip: { trigger: 'item' //提示框}, legend: { //图例orient: 'vertical', //垂直left: 'left' }, series: [ { name: '消费账单', type: 'pie', radius: '60%', data: this.list.map(item=>({value:item.price,name:item.name})), emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] })}, })</script></body> </html>