前提:建议还没学HTML、CSS、JavaScript、JSON、vue、Ajax的兄弟姐妹们,先去把这些基础补好过一遍,不然不好理解微信小程序
前面这一篇已经讲过一次<navigator>跳转页面的用法了,今天详细讲解一下
回顾:
小程序导航跳转页面有两种方式——>
第一种是用【<navigator>组件】直接跳转,简单用web角度理解就是类似直接用<a>标签超链接跳转,叫做【声明式导航】;
第二种是用【wx.switchTab( )】跳转,简单用web角度理解就是类似利用JavaScript函数跳转,叫做【编程式导航】。这个就先不讲,先讲第一种【声明式导航】
一、声明式导航
声明式导航也分两种
1、tabBar页面跳转
tabBar在【JSON配置】会讲,tabBar就是小程序底部或顶部那个导航栏,如果这个页面配置了这条导航栏,那么要跳转到导航栏的页面就是用这个方法
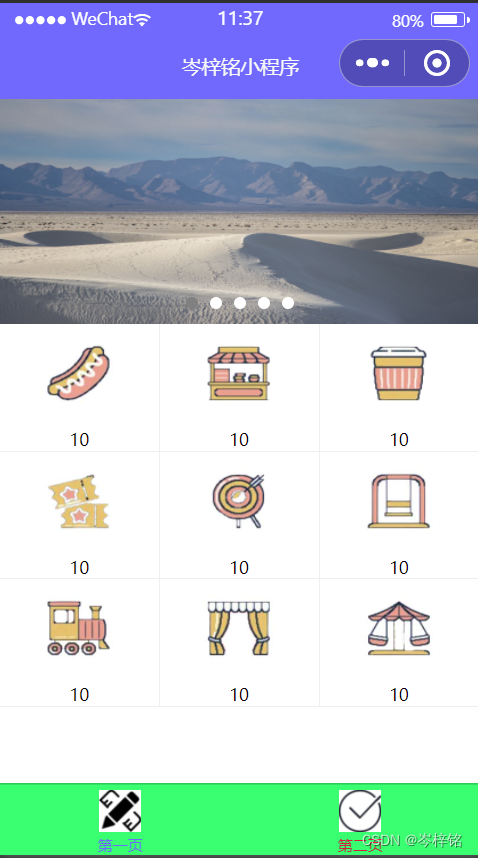
正常json那里配置了下面导航栏一点就可以跳转


那要是我还想通过点上面主体页面的地方跳转到导航栏上某个页面就这样


代码编写规则如下:
url必须有'/'开头,必须要设置open-type="switchTab",不设置没用
<!-- 声明式导航:导航到tabBar -->
<navigator url="/pages/16_9-grid/9-grid" open-type="switchTab">导航到tabBar</navigator>
<!-- url必须有'/'开头!!! -->2、非tabBar页面跳转
那要跳转到不是导航栏的页面,就得用这个方法


代码编写规则如下:
导航到非tabBar可以不用设置open-type,如果设置了,值只能是navigate
<!-- 声明式导航:导航到非tabBar -->
<navigator url="/pages/17_aiAPI/aiAPI" open-type="navigate">导航到非tabBar</navigator>
<!-- 导航到非tabBar可以不用设置open-type,如果设置了,值只能是navigate -->3、返回上一页或多页
在跳转到的页面设置【返回跳转】
代码编写规则如下:
不需要写url,直接open-type="navigateBack"
返回多页就要设置detal,值就是返回多少页
<!-- 返回1页 -->
<navigator open-type="navigateBack">返回上一页</navigator><!-- 返回多页 -->
<!-- 返回多页就要设置detal,值就是返回多少页 -->
<navigator open-type="navigateBack" delta="2">返回2页</navigator>二、编程式导航
编程式导航就可以简单理解:在js文件里让它跳转;那它跟<navigator>有啥区别?这不是多此一举吗?
很明显是有区别的,你navigator只有设置这个组件才可以跳转页面;但是编程式导航只需要组件绑定事件就可以实现跳转了,比如<button>、<view>、<swiper>......这些组件绑定了编程式导航,就都可以实现跳转了,而且还可以在跳转的时候执行其他事情
【编程式导航】的【跳转tabBar页面函数】和【跳转非tabBar页面函数】的对象参数的包含的配置属性:

1、【编程式导航】的【跳转tabBar页面函数】
用wx.switchTab( {...} )函数,可以注意也就是把【声明式导航】里【open-type="switchTap"】换成在js里写【wx.switchTab( )】而已,效果和【声明式导航】的【跳转tabBar页面函数】一样
<!-- WXML部分 -->
<button bind:tap="goto_tabBar">跳转第二页</button>//JS部分
Page({goto_tabBar(){// wx.switchTab()跳转tabBar页面wx.switchTab({url: '/pages/16_9-grid/9-grid',//下面这些要是没有特殊要求的话,不写其实也行,这里只是做个展示success: function() {console.log('跳转成功')},fail: function() {console.log('跳转失败')},complete: function() {console.log('成功、失败都会执行')}})}
})2、【编程式导航】的【跳转非tabBar页面函数】
用wx.navigateTo( {...} )函数,可以注意也就是把【声明式导航】里【open-type="navigate"】换成在js里写【 wx.navigateTo( )】而已,效果和【声明式导航】的【跳转非tabBar页面函数】一样
<!-- WXML部分 -->
<button bind:tap="goto_navigator">跳转非tarBar页面</button>//JS部分
Page({goto_navigator(){// wx.navigateTo()跳转非tabBar的页面wx.navigateTo({url: '/pages/17_aiAPI/aiAPI',//下面这些要是没有特殊要求的话,不写其实也行,这里只是做个展示success: function() {console.log('跳转成功')},fail: function() {console.log('跳转失败')},complete: function() {console.log('成功、失败都会执行')}})}
})3、【编程式导航】的【返回页面函数】
用wx.switchTab( {...} )函数,可以注意也就是把【声明式导航】里【open-type="navigate"】换成在js里写【 wx.navigateTo( )】而已,效果和【声明式导航】的【跳转非tabBar页面函数】一样
返回一页
<!-- WXML部分 -->
<button bind:tap="backto_last">返回上一页</button>//JS部分
Page({//返回上一页backto_last(){//返回上一页的话就啥也不用写,有个wx.navigateBack()就够了wx.navigateBack()}
})返回多页
<!-- WXML部分 -->
<button bind:tap="backto_2page">返回2页</button>//JS部分
Page({backto_2page(){//直接返回多页wx.navigateBack({delta: 2 //只需要多这一步,跟<navigator>组件的返回多页一样加一个delta})}
})【编程式导航】的【返回页面函数】的对象参数的包含的配置属性:

三、导航传参
没什么难的知识点,一句话简单说明:跟Ajax的带参数网址一模一样。只需要在网址后加一个"?",然后后面拼接参数,参数写成"参数=参数值"形式,多个参数"&"隔开,搞定。
不管是【声明式导航】还是【编程式导航】都是一样,在url那改就行了
<!-- WXML部分 -->
<navigator url="/pages/17_aiAPI/aiAPI?name=CZM&age=23" open-type="navigate">导航到非tabBar</navigator>//JS部分
wx.navigateTo({url: '/pages/17_aiAPI/aiAPI?name=CZM&age=23'
)}//都是一样的方式传参
然后这些参数还会在onLoad函数自动获取到,要使用它的话可以挂到data上
//JS部分
Page({data:{//可以用data来获取页面加载时获取到的【参数对象】,注意是【对象】query: {}},//事件监听函数会在跳转到该页面的时候,自动获取到参数,这里就试一下把参数输出来onLoad: function(option) {console.log(option)//因为option获取到了参数,但是他只是局部形参,在别的函数就不能用了//那就用this.setData()把参数值挂到datathis.setData({query: option})},
//现在在别的函数通过用data的值来使用获取到的参数值method1: function(){console.log("在别的函数输出获取到的参数:")console.log(this.data.query)}
})