
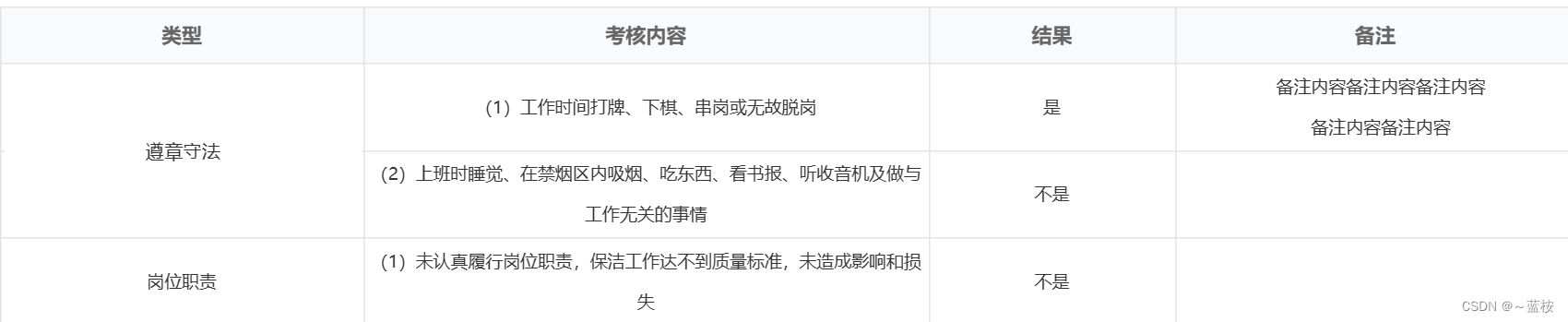
要实现这样的表格, 怎么做呢?
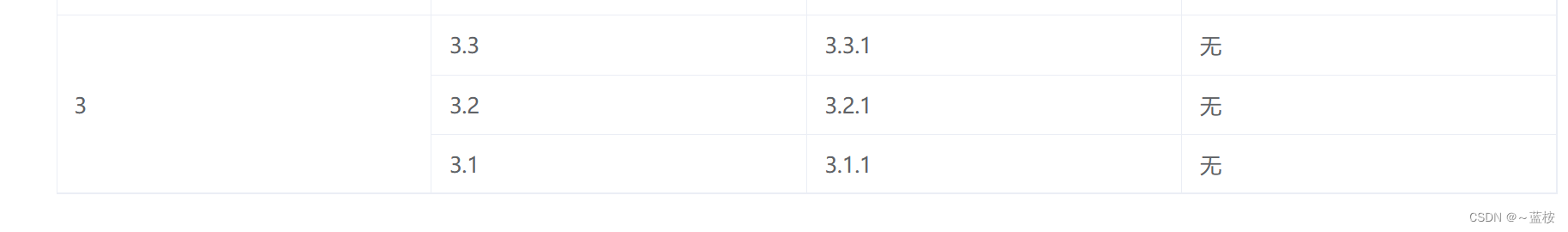
甚至是这种三级的呢?

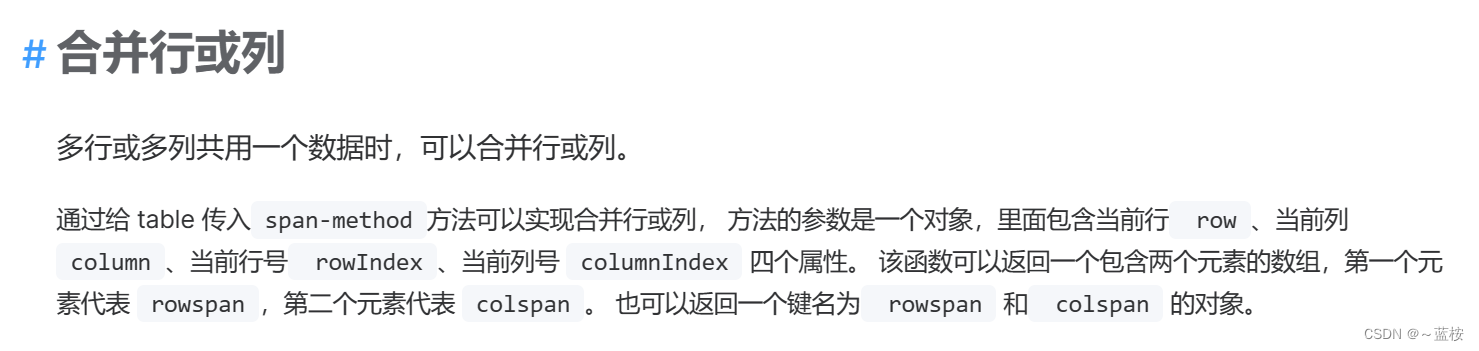
官网的案例也是通过这个方法进行配置的,也就是说表格长什么样,关键在怎么处理的方法上。

这是官网的方法,可参考拓展:
const arraySpanMethod = ({row,column,rowIndex,columnIndex,
}: SpanMethodProps) => {if (rowIndex % 2 === 0) {if (columnIndex === 0) {return [1, 2]} else if (columnIndex === 1) {return [0, 0]}}
}const objectSpanMethod = ({row,column,rowIndex,columnIndex,
}: SpanMethodProps) => {if (columnIndex === 0) {if (rowIndex % 2 === 0) {return {rowspan: 2,colspan: 1,}} else {return {rowspan: 0,colspan: 0,}}}
}
不过它这里的方法并不符合我的要求,假如还有四级的呢?
话不多说,给我的代码,相关注释有说明:
<template><div class="container"><Commonhead :title="title"></Commonhead><div class="table"><el-table:span-method="objectSpanMethod"ref="multipleTableRef"border:data="list"><el-table-column label="类型" prop="str1" min-width="180" /><el-table-column label="考核内容" prop="str2" min-width="180" /><el-table-column label="结果" prop="str3" min-width="180" /><el-table-column label="备注" prop="str4" min-width="180" /></el-table></div></div>
</template><script setup>
import Commonhead from "../src/components/Commonhead.vue";
const title = ref("项目管理 > 巡检记录 > 巡检记录详情");
onMounted(() => {dealList();
});const multipleTableRef = ref();
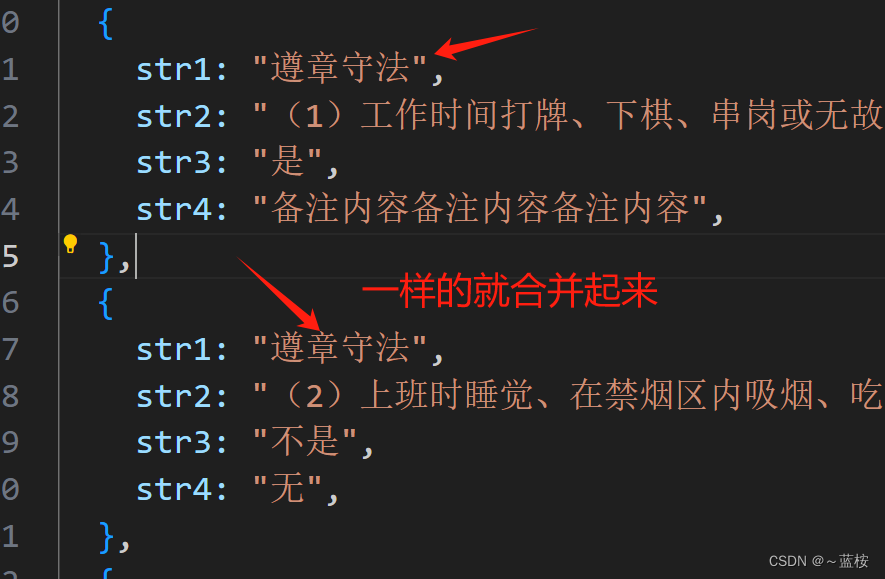
const list = ref([// 忽略表格合并,每一行的数据,str1-6,代表几级数据,也可以简易理解为第几列的数据(从上往下顺序){str1: "遵章守法",str2: "(1)工作时间打牌、下棋、串岗或无故脱岗",str3: "是",str4: "备注内容备注内容备注内容",},{str1: "遵章守法",str2: "(2)上班时睡觉、在禁烟区内吸烟、吃东西、看书报、听收音机及做与工作无关的事情",str3: "不是",str4: "无",},{str1: "岗位职责",str2: "(1)未认真履行岗位职责,保洁工作达不到质量标准,未造成影响和损失",str3: "不是",str4: "无",},
]);// 当前行 row、当前列 column、当前行号 rowIndex、当前列号 columnIndex
// 表格合并的方法
const objectSpanMethod = ({ row, column, rowIndex, columnIndex }) => {// 返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 colspanif (columnIndex === 0) {return {rowspan: row.rowspan,colspan: row.colspan,};} else if (columnIndex === 1) {return {rowspan: row.rowspan2,colspan: row.colspan2,};} else if (columnIndex === 2) {return {rowspan: row.rowspan3,colspan: row.colspan3,};} else {return {rowspan: 1,colspan: 1,};}
};// 处理列表
const dealList = () => {if (list.value.length === 0) return;list.value.forEach((item, index) => {item.colspan = 1;item.rowspan = 1;item.colspan2 = 1;item.rowspan2 = 1;item.colspan3 = 1;item.rowspan3 = 1;});list.value.reverse()for (let i = 0; i < list.value.length; i++) {// 列合并处理if (i + 1 < list.value.length &&list.value[i].str1 == list.value[i + 1].str1) {list.value[i + 1].rowspan = list.value[i].rowspan + 1;list.value[i].rowspan = 0;}if (i + 1 < list.value.length &&list.value[i].str2 == list.value[i + 1].str2) {list.value[i + 1].rowspan2 = list.value[i].rowspan2 + 1;list.value[i].rowspan2 = 0;}if (i + 1 < list.value.length &&list.value[i].str3 == list.value[i + 1].str3) {list.value[i + 1].rowspan3 = list.value[i].rowspan3 + 1;list.value[i].rowspan3 = 0;}// 行合并处理if (list.value[i].str2 == "") {list.value[i].colspan = 2;list.value[i].colspan2 = 0;list.value[i].colspan3 = 0;}if (list.value[i].str3 == "") {list.value[i].colspan = 1;list.value[i].colspan2 = 2;list.value[i].colspan3 = 0;}if (list.value[i].str3 != "") {list.value[i].colspan = 1;list.value[i].colspan2 = 1;list.value[i].colspan3 = 1;}}list.value.reverse();
};// 整理数据列表的数据,将相同的数据段合并
const dataSort = (a, b) => {if (a["str1"] == b["str1"]) {if (a["str2"] == b["str2"]) {if (a["str3"] < b["str3"]) {return -1;}} else {if (a["str2"] < b["str2"]) {return -1;} else {return 1;}}} else {if (a["str1"] < b["str1"]) {return -1;} else {return 1;}}
};
</script><style scoped>
.container {padding: 20px;
}
.table {width: 1000px;margin: 0 auto;
}
</style>
将每一条数据进行遍历,相关的字段把它合并在一起。可以简单理解为本来都没有合并,每一条从上往下为每一行,要是有相同的字段,就把单元格合并。(例如:俩个1,只取一个1)。