Eureka注册中心
文章目录
- Eureka注册中心
- 前言
- 1、Eureka的作用
- 2、搭建EurekaServer
- 3、服务注册
- 4、启动多个实例
- 5、服务拉取 -实现负载均衡
前言
在服务调用时产生的问题:
//2. 利用RestTemplate发起HTTP请求,查询user
String url = "http://localhost:8081/user/" + order.getUserId();
User user = restTemplate.getForObject(url, User.class);
上述采用了硬编码的方式来调用服务,显然是不合理的。
1、Eureka的作用
服务消费者该如何获取服务提供者的地址信息?
- 服务提供者启动时向eureka注册自己的信息
- eureka保存这些信息
- 消费者根据服务名称向eureka拉取提供者信息
如果有多个服务提供者,消费者该如何选择?
- 服务消费者利用负载均衡算法,从服务列表中挑选一个
消费者如何得知服务提供者的健康状态?
- 服务提供者会每隔30秒向EurekaServer发送心跳请求,报告健康状态
- eureka会更新记录服务列表信息,心跳不正常会被剔除
- 消费者就可以拉取到最新的信息
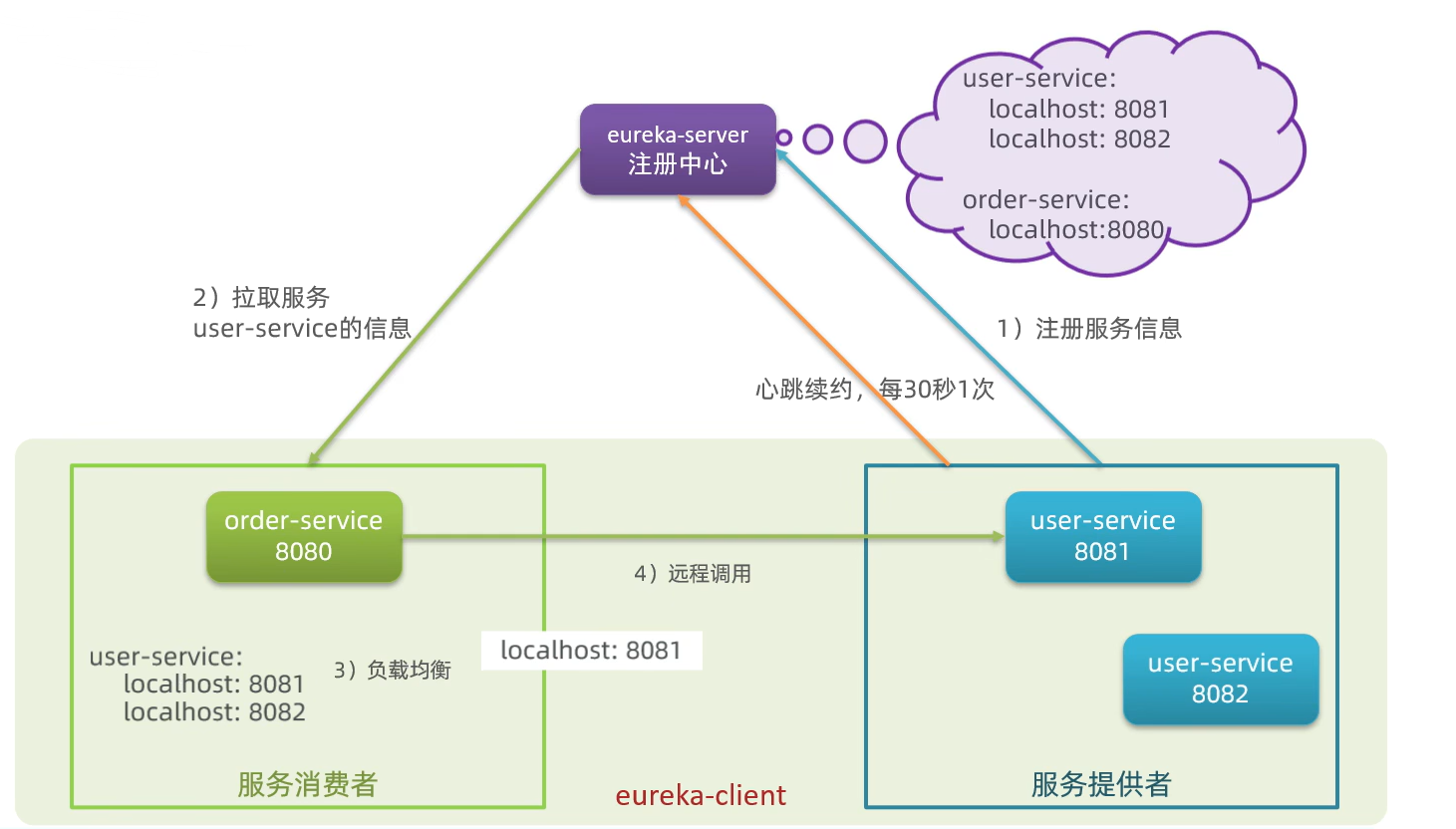
Eureka工作图示:

Eureka就好比是滴滴,负责管理、记录服务提供者的信息。服务调用者无需自己寻找服务,而是把自己的需求告诉Eureka,然后Eureka会把符合你需求的服务告诉你。Eureka说白了就是一个注册服务中心。
同时,服务提供方与Eureka之间通过“心跳”机制进行监控,当某个服务提供方出现问题,Eureka自然会把它从服务列表中剔除。
这就实现了服务的自动注册、发现、状态监控。
2、搭建EurekaServer
搭建EurekaServer服务步骤如下:
1.创建项目,引入spring-cloud-starter-netflix-eureka-server的依赖
<!-- eureka-server的依赖-->
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
2.编写启动类,添加@EnableEurekaServer注解
@EnableEurekaServer//eureka自动装配的开关
@SpringBootApplication
public class EurekaApplication {public static void main(String[] args) {SpringApplication.run(EurekaApplication.class, args);}
}
3.添加application.yml文件,编写下面的配置:
server:port: 10026 #端口号#eureka自己也是一个微服务,这样可以实现微服务的集群,进行数据交流spring:application:name: eurekaserver #eureka的服务名称
eureka:client:service-url: #eureka的地址信息defaultZone: http://127.0.0.1:10026/eureka #有多个地址将以逗号隔开
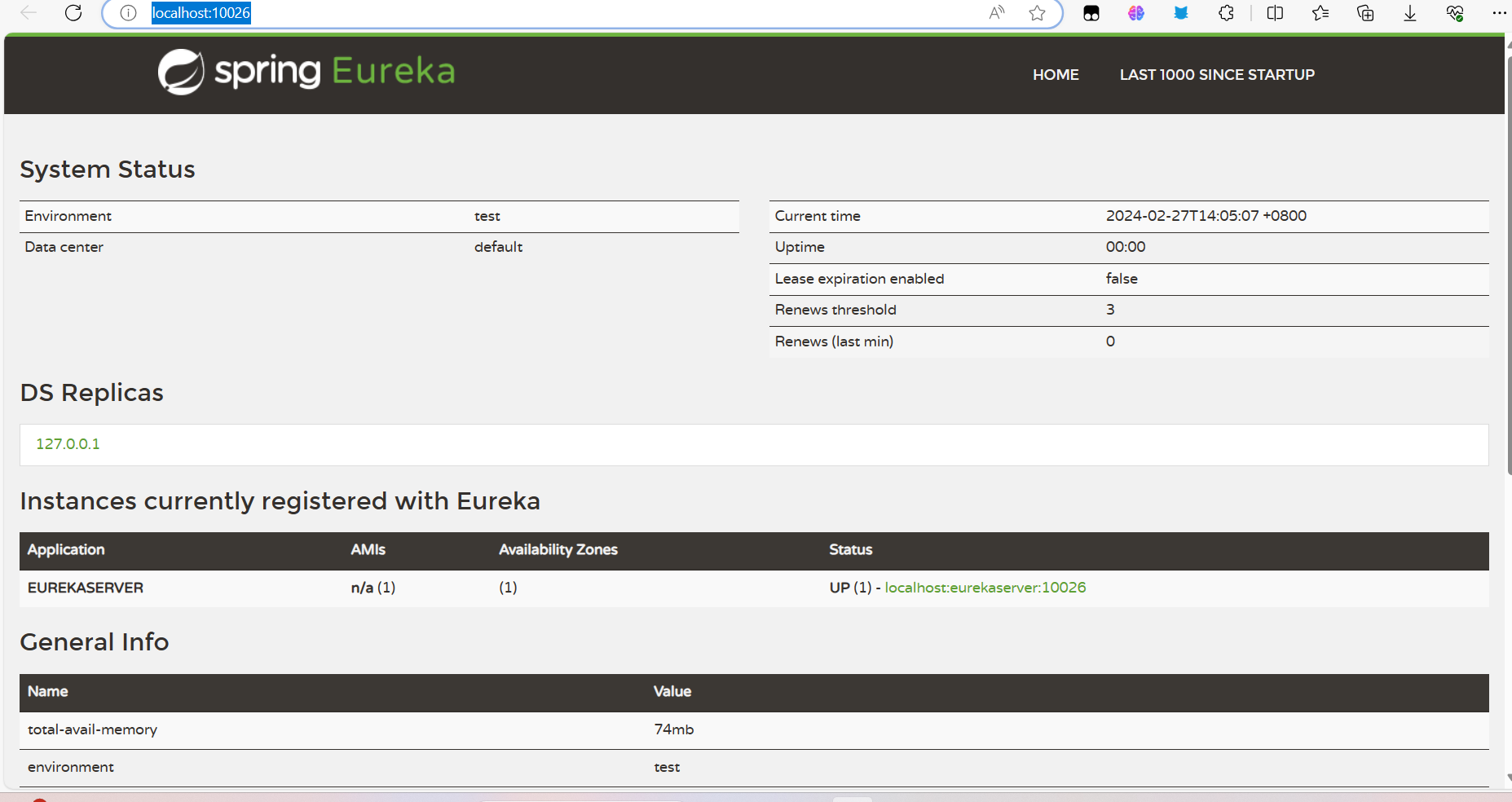
启动‘该项目,在浏览器上输入配置文件上面的端口号,即可访问eureka的管理平台


3、服务注册
- 首先在需要注册的服务上面引入客户端依赖
<!-- eureka的客户端依赖 -->
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
- 配置yml文件:在相应需要注册的文件下面添加这两个信息
spring:application:name: eurekaserver #eureka的服务名称(不同的服务需要修改这个名称)
eureka:client:service-url: #eureka的地址信息defaultZone: http://127.0.0.1:10026/eureka #有多个地址将以逗号隔开
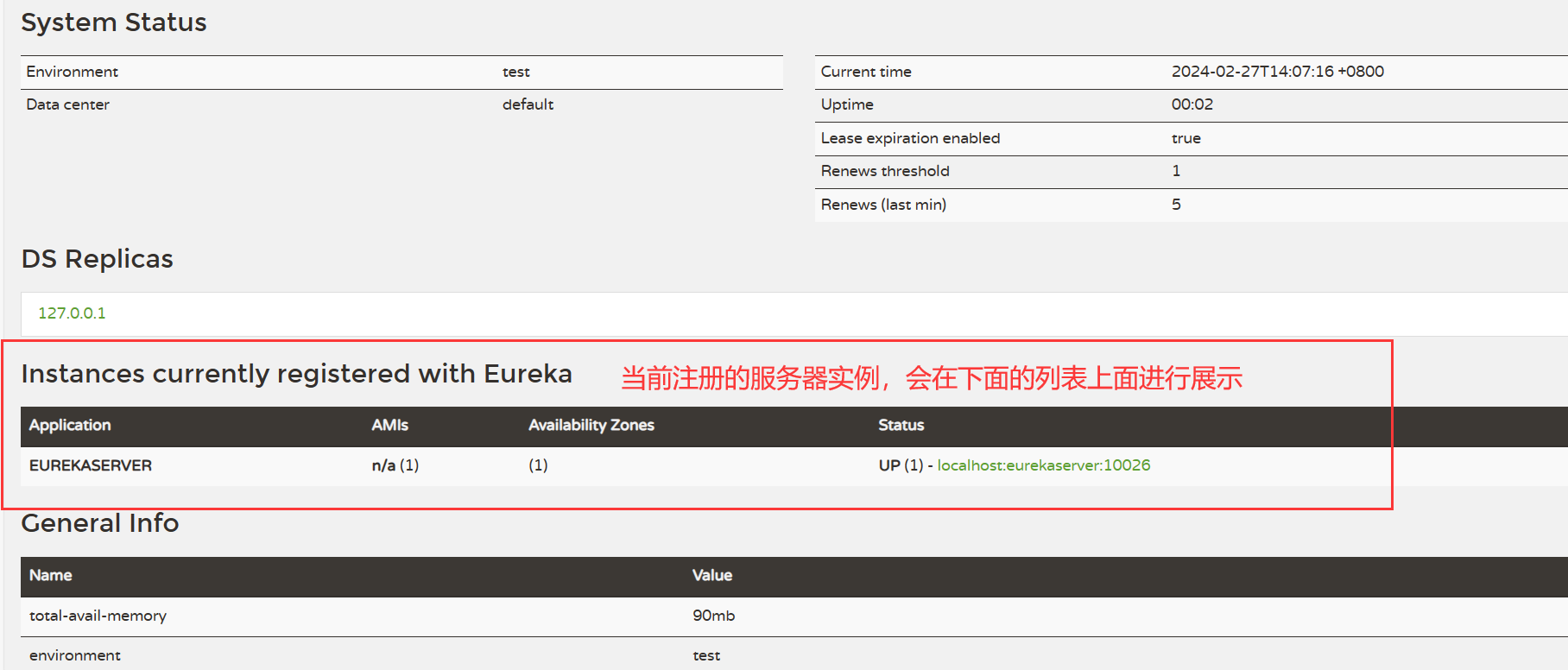
- 查看eureka的注册情况:(浏览器输入: http://127.0.0.1:10026,之前有介绍,这个端口号自己配置)

4、启动多个实例
另外,我们可以将user-service多次启动, 模拟多实例部署,但为了避免端口冲突,需要修改端口设置:
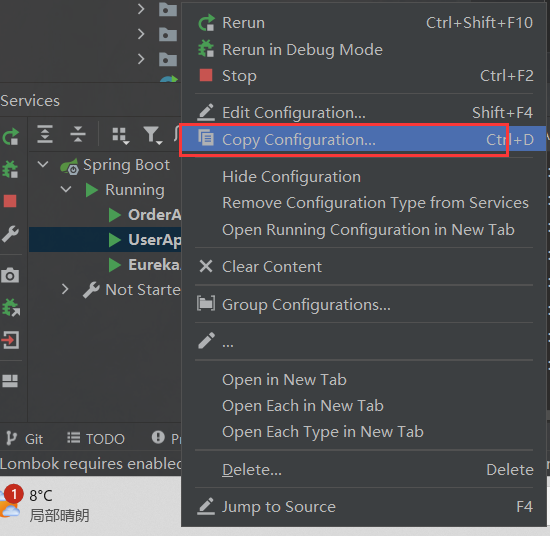
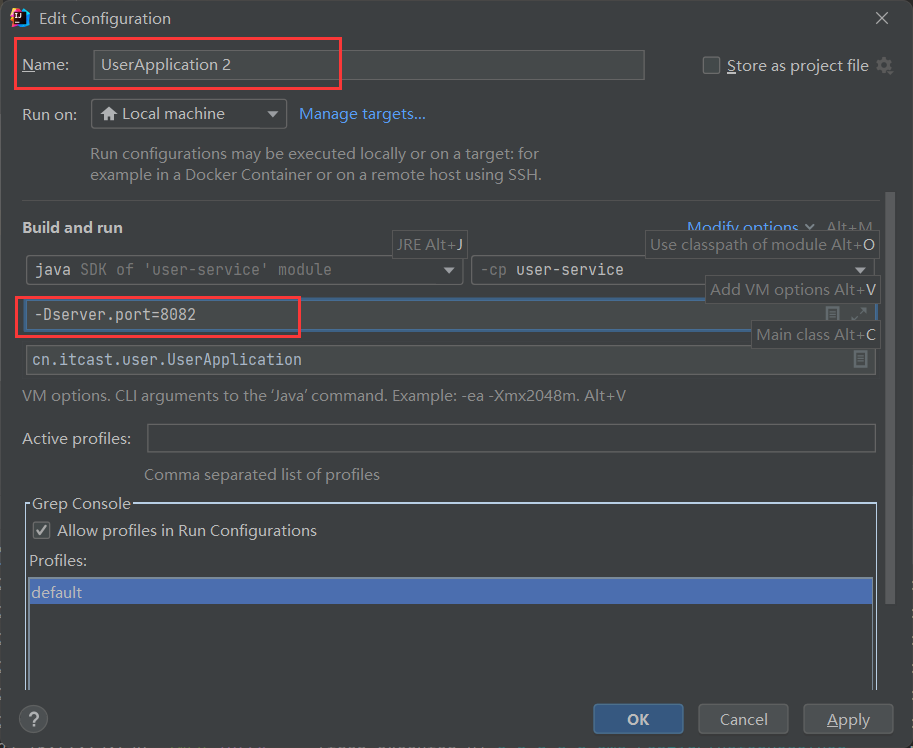
右击user-service,选择Copy Configuration

设置一个没有被占用的端口号:

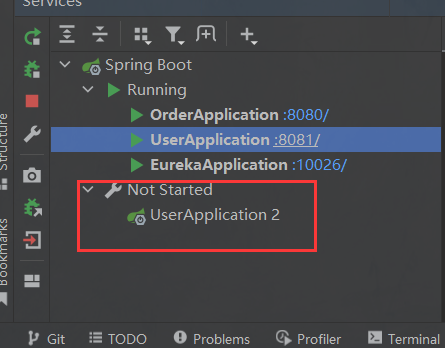
这样就会多出一个服务:

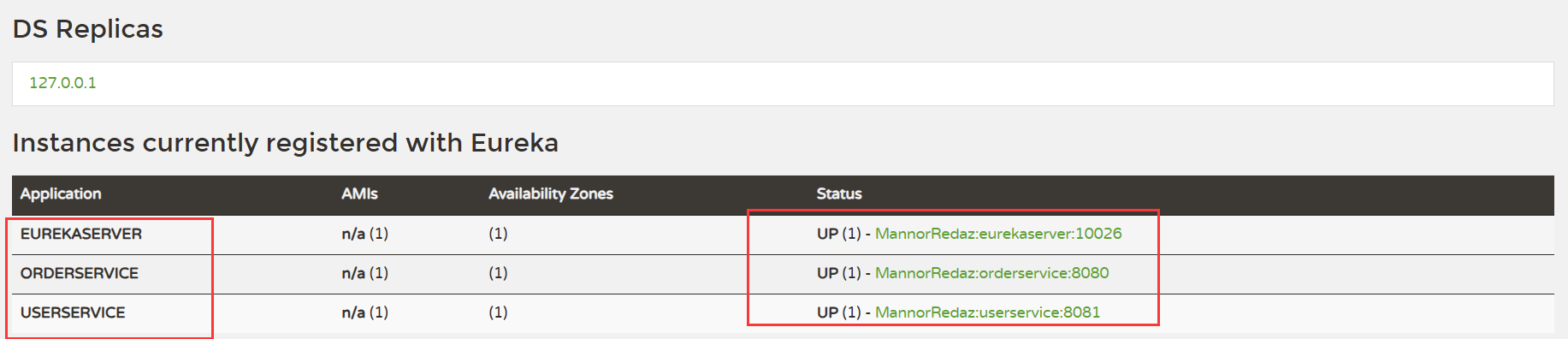
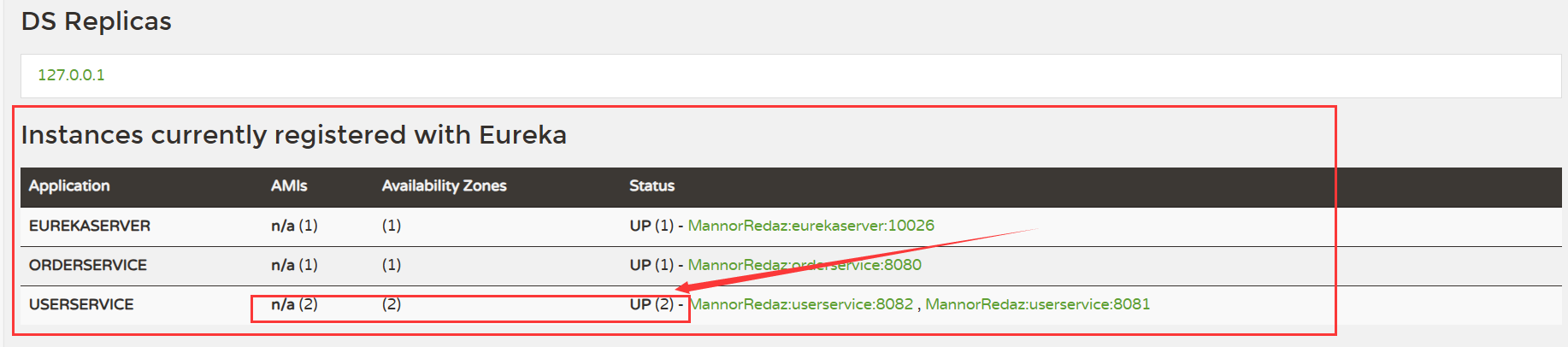
点击启动即可,会发现注册了两个服务实例:

5、服务拉取 -实现负载均衡
服务拉取是基于服务名称获取服务列表,然后在对服务列表做负载均衡
- 修改OrderService的代码,修改访问的url路径,用服务名代替ip、端口:
String url = "http://userservice/user/" + order.getUserId();
- 在order-service项目的启动类OrderApplication中的RestTemplate添加负载均衡注解:
/*** 创建RestTemplate并且注入Spring容器** @return*/@Bean@LoadBalanced //负载均衡public RestTemplate restTemplate() {return new RestTemplate();}
重启即可,并且经过测试可以发现负载均衡已经实现。
源码地址:https://gitee.com/rediaz/note-management-2/tree/master/SpringCloud/cloud-demo
实现负载均衡的原理: Eureka注册中心的负载均衡是如何实现的?
















![[Mac软件]Adobe Substance 3D Stager 2.1.4 3D场景搭建工具](https://img-blog.csdnimg.cn/img_convert/43e1e340d57b052e19205822f8611f47.png)