1. HTML初识
1.1 什么是HTML
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,是用来描述网页的一种语言。所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
1.2 HTML骨架
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body></body>
</html><!-- 1. html 标签:所有HTML中标签的一个根节点,根标签2. head 标签:文档的头部(描述了文档的各种属性和信息,包括文档的标题、在web中的位置以及和其他文件的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。注意在head标签中我们必须要设置的标签是title.)3. tutle 标签:文档标题4. body 标签: 文档的主体(包含文档的所有内容如文本、超链接、图片等)5. <!DOCTYPE html> :文档类型,用于向浏览器说明当前文档使用的是那种HTML或XHTML标准规范6. <meta charset="UTF-8"> :字符集-->1.3 标签分类
双标签:<标签名>内容</标签名> 该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
例如:<body>内容</body>单标签:<标签名/> 单标签也称空标签,是指用一个标签符号既可以完整描述整个功能的标签。
例如:<br/>
2. 常用标签
2.1 标题标签
HTML提供了六个等级的标题,分别是 :<h1><h1/>,<h2><h2/>,<h3><h3/>,<h4><h4/>,<h5><h5/>,<h6><h6/>。
注意:1. 标题标签语义:作为标题使用,并且依据重要性递减
2. h1 标签因为重要,尽量少用。一般h1都是给logo或页面中重要的标题信息使用。
其基本语法格式如下:
<h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6>页面显示:

2.2 段落标签
默认情况下,文本在一段中会根据浏览器窗口的大小自动换行。
<p>段落</p>2.3 水平线标签
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,<hr />就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr/> 
2.4 换行标签
使某段文本强制换行显示,使用换行标签
<br/>2.5 div span 标签
div span是没有语义的,是我们网页布局主要的2个盒子css+div。
div就是division的缩写,分割、分区的意思,其实有很多div 来组合网页
span,跨度、跨距;范围
<body>文本内容<!-- div独占一行,所以适合做布局操作 --><div>div内容</div><!-- span不独占一行,所以适合做文本操作 --><span>span1内容</span><span>span2内容</span><br><span style="color: red;"><del>原价998</del></span>现价98
</body> 
2.6 文本语气化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
<body><!-- b 粗体 i 斜体 u 下划线 s 删除线 这几个没有语义表示,只是样式变化--><!-- strong 粗体 em 斜体 ins 下划线 del 删除线这些语义表示更强烈,有利于SEO搜索引擎搜索一下阅读软件在阅读时也会突出语气--><b>粗体</b> <strong>粗体</strong><br><i>斜体</i><em>斜体</em><br><u>下滑线</u><ins>下划线</ins><br><s>删除线</s><del>删除线</del><br>
</body>
2.7 图片标签
2.7.1 标签属性
属性就是特征,如手机的颜色、手机的尺寸等。
使用HTML制作网页时,如果需要HTML标签提供更多的信息,可以使用HTML标签属性加以设置。基本格式如下:
<标签名 属性1="属性值1" 属性2="属性值2"...>内容</标签名> 1. 标签可以有多个属性,必须写在开始标签中,位于标签名后面。
2. 属性之间不分先后顺序,标签名与属性、属性与属性之间以空格分开。
3. 任何标签的属性都有默认值,省略该属性则取默认值。
2.7.2 图片标签
<body><!-- src 图片源路径:相对路径:./ 当前文件夹下 ../ 父文件夹下 ../../ 父文件夹的父文件夹下绝对路径:D:/xxx/xxxhttp://xxxxxalt 图片加载失败时,显示的文字width 宽度 height 高度 当只设置其中一个时,另一个等比例缩放border 边框--><img src="./img/2.jpg" title="图片" alt="图片" height="600"><img src="./img/1.jpg" title="图片" alt="图片" height="600"><br><img src="https://th.bing.com/th/id/OIP.5cWjcERPRH56xhAIqmoZEAHaEK?rs=1&pid=ImgDetMain" alt="图片" height="300" title="图"><img src="https://img.3dmgame.com/uploads/images/news/20190322/1553247085_178021.jpg" alt="图片" height="300" title="图"></body>
2.8 链接标签
在HTML中创建朝链接,只需要用标签环绕需要被链接的对象即可,基本语法如下:
<body><!-- href 必须写如果链接不能点击,说明没有href属性,或者href拼写错误target 打开方式_self 当前窗口打开,默认_blank 新窗口打开title 鼠标悬停提示文字--><!-- <a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a> --><a href="http://www.taobao.com" target="_blank" title="淘宝">淘宝</a><a href="http://www.baidu.com" target="_blank">百度</a></body>注意:1. 外部连接需要添加全域名,如:http://baidu.com
2.内部链接直接链接内部页面名称即可,比如< a href="index.html">首页</a >
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位:通过创建锚点连接,用户能够快速定位到目标内容。常用于长页面。
<body><!-- 1.使用<a href="id名">创建链接文本(被点击的)</a> 例如:<a href="#tp"> 2.使用相应的id名标注跳转目标的位置例如:<h3 id="tp">指定位置</h3> --><a href="#tp1">111</a><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p id="tp1">1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
</body>base标签:设置整体链接的打开状态,写在<head></head>中。
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><base target="_blank"/> <!-- 给当前文件中所有连接设置打开方式 --><title>Document</title>
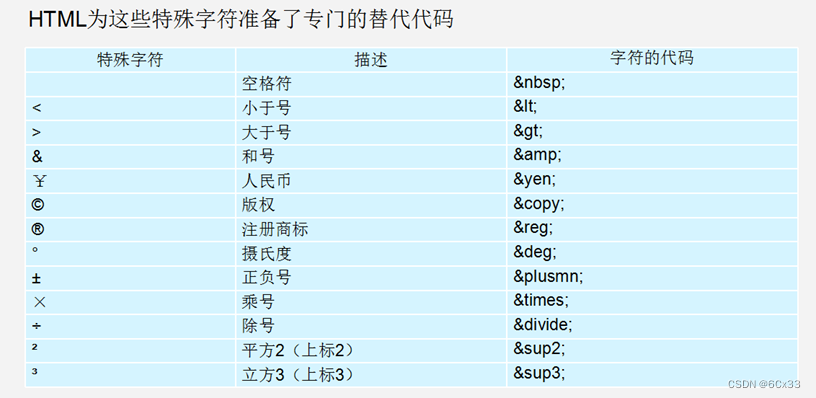
</head>2.9 特殊字符

2.10 注释标签
注释标签不会显示在浏览器窗口,但是会被下载到用户的计算机上。快捷键ctrl + / 或 ctrl + shift + /
<-- 注释语句 --> 2.11 列表标签
容器里面装载着文字或图表的一种形式,叫列表。
列表的最大特点是:整齐、有序。
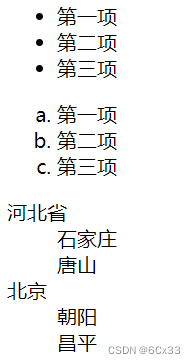
<body><!-- ul 是无序列表,每一个li是一个列表项 --><!-- 注意:1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。2. <li>与</li>之间相当于一个容器,可以容纳所有元素。3. 无序列表会带有自己样式属性,但是一般不会使用,会使用CSS来定义--><ul><li>第一项</li><li>第二项</li><li>第三项</li></ul><!-- ol 是有序列表,每一个li是一个列表项 --><!-- type 标签可以定义样式 --><ol type="a"><li>第一项</li><li>第二项</li><li>第三项</li></ol><!-- dl 是自定义列表 --><dl><dt>河北省</dt><dd>石家庄</dd><dd>唐山</dd><dt>北京</dt><dd>朝阳</dd><dd>昌平</dd></dl>
</body>
![[Mac软件]Adobe Substance 3D Stager 2.1.4 3D场景搭建工具](https://img-blog.csdnimg.cn/img_convert/43e1e340d57b052e19205822f8611f47.png)