1、创建项目: 使用 Vite 初始化一个 Vue 3 项目
npm create vite@latest vue3-project --template vue-ts
温馨提示:上述命令中,my-vue3-project是自定义的项目名称 可根据需要进行修改
2、进入项目目录:
cd my-vue3-project
3、安装依赖:
npm install
4、安装路由库:
对于 Vue 3,Vue Router 是一个单独的库,因此你需要安装它作为项目的依赖。你可以使用以下命令安装 Vue Router:
npm install vue-router@4
5、项目结构:
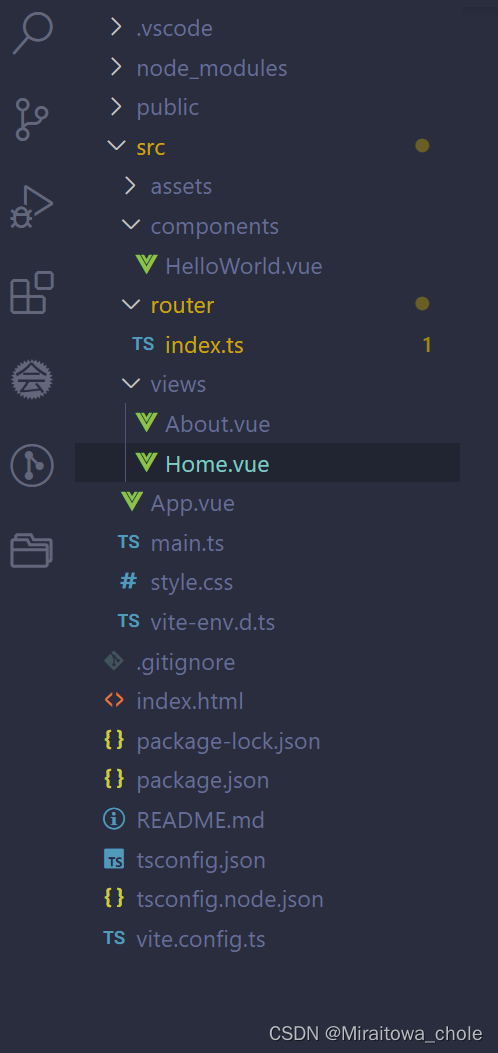
你的项目结构应该类似于:
vue3-project/
├── src/
│ ├── assets/
│ ├── components/
│ ├── views/
│ ├── App.vue
│ └── main.ts
├── public/
└── ...
6、定义路由:
在 src 目录下创建一个名为 router 的文件夹,然后在该文件夹中创建一个名为 index.ts 的文件,定义路由配置:
// src/router/index.tsimport { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router';
import Home from '@/views/Home.vue';
import About from '@/views/About.vue';const routes: Array<RouteRecordRaw> = [{path: '/',name: 'Home',component: Home,},{path: '/About',name: 'About',component: About,},
];const router = createRouter({history: createWebHistory(),routes,
});// 在这里添加路由的导航守卫
router.beforeEach((to, from, next) => {console.log('Navigating to:', to.path);next();});export default router;
7、创建视图组件: 在 src/views 目录下创建 Home.vue 和 About.vue 文件:
<!-- src/views/Home.vue --><template><div class="vertical-layout"><header><h1>Home Page</h1></header><main><button @click="goToOtherPage">跳转到其他页面</button><p>Your main content goes here.</p></main><footer><p>Footer content goes here.</p></footer></div>
</template>
<script setup lang="ts">
import { useRouter } from 'vue-router';
const router = useRouter();
const goToOtherPage = () => {console.log('Clicked!');// 在这里指定你想要跳转的路径router.push('/About');
};
</script>
<style scoped>
.vertical-layout {display: flex;flex-direction: column;align-items: center;justify-content: space-between;height: 100vh; /* 设置整个布局高度为视口高度,以确保内容在竖屏中居中显示 */
}
header, main, footer {width: 80%; /* 设置宽度为80% */min-width: 800px; /* 设置最小宽度为400px */max-width: 1200px; /* 设置最大宽度为1200px */padding: 20px;box-sizing: border-box;text-align: center;background-color: #f0f0f0;margin: 10px 0;
}@media screen and (max-width: 600px) {/* 在小屏幕上,设置宽度为100% */header, main, footer {width: 100%;}
}
</style>
<!-- src/views/About.vue --><template><div class="vertical-layout"><header><h1>About Page</h1></header><main><button @click="goToOtherPage">跳转到其他页面</button><p>Your main content goes here.</p></main><footer><p>Footer content goes here.</p></footer></div>
</template>
<script setup lang="ts">
import { useRouter } from 'vue-router';
const router = useRouter();
const goToOtherPage = () => {console.log('Clicked!');// 在这里指定你想要跳转的路径router.push('/');
};
</script>
<style scoped>
.vertical-layout {display: flex;flex-direction: column;align-items: center;justify-content: space-between;height: 100vh; /* 设置整个布局高度为视口高度,以确保内容在竖屏中居中显示 */
}
header, main, footer {width: 80%; /* 设置宽度为80% */min-width: 800px; /* 设置最小宽度为400px */max-width: 1200px; /* 设置最大宽度为1200px */padding: 20px;box-sizing: border-box;text-align: center;background-color: #f0f0f0;margin: 10px 0;
}
@media screen and (max-width: 600px) {/* 在小屏幕上,设置宽度为100% */header, main, footer {width: 100%;}
}
</style>
8、引入路由: 在 src/main.ts 文件中引入并使用路由:
// src/main.tsimport { createApp } from 'vue';
import App from './App.vue';
import router from './router';createApp(App).use(router).mount('#app');
9、运行项目:
npm run dev
10、可能出现的报错:
10.1、找不到模块“@/views/About.vue”或其相应的类型声明,这个警告说明 Vue Router 没有找到与路径 "/src/views/About" 匹配的路由。Vue Router 的路径匹配是基于配置的路由路径而不是实际文件路径
重点调整以下几个文件:
Vite 配置文件 vite.config.ts:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {alias: {'@': '/src',},},
});
TypeScript 配置文件 tsconfig.json:
{"compilerOptions": {"baseUrl": ".","paths": {"@/*": ["src/*"]}}
}
10.2、如果出现路径正确 跳转以后的组件视图没有变化
检查路由配置是否正确:
在 router/index.ts 中确保路由的配置是正确的,/About 能够正确地映射到对应的组件,确保路由的 name、path、component 都配置正确。
检查路由视图是否正确配置:
确保在 App.vue 或父组件中包含了 <router-view>,用于显示当前路由对应的组件
<template><div><router-view></router-view></div>
</template>
<script setup lang="ts">
</script><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}</style>