Freeplane 是一款基于 Java 的开源软件,继承 Freemind 的思维导图工具软件,它扩展了知识管理功能,在 Freemind 上增加了一些额外的功能,比如数学公式、节点属性面板等。
编写 mm_xml2js_csv.js 如下
// 用 xml2js.Parser 读 Freeplane.mm文件,生成测试用例.csv文件
let fs = require('fs');
let process = require('process');
let path = require('path');
let xml2js = require('xml2js');
let iconv = require("iconv-lite")if (process.argv.length <3){console.error("usage: node mm_xml2js_csv.js file1.mm");return 1;
}
let file1 = process.argv[2];
if (! fs.statSync(file1).isFile()) {console.error("it is not File.");return 2;
}
let ext = path.extname(file1);
if (ext.toLowerCase() != '.mm'){console.error("file.ext is not .mm");return 3;
}let file2 = file1.replace('.mm', '.csv');
if (file1 == file2) return 4;
console.log(file2);
let fw = fs.createWriteStream(file2, {encoding:'utf-8'});
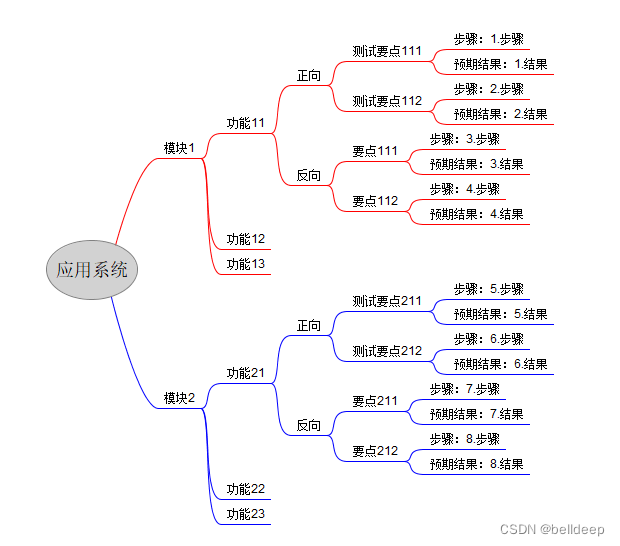
const line1 ="应用系统名,模块名,测试用例描述,正反向,执行步骤,预期结果\n";
fw.write(iconv.encode(line1, "gbk"));var it,xt,zd1,zd2,zd3,zd4,zd5,zd6,txt,csylms,line;
// 官网 www.npmjs.com/package/xml2js 查找 Options
// Parser 用于解析xml为json对象
let parser = new xml2js.Parser({explicitArray:false, mergeAttrs:true});
fs.readFile(file1, function(err, data) {parser.parseString(data, function (err, result) {//console.dir(result.map);it = result.map.node;xt = it.TEXT;if (Array.isArray(it.node)){it.node.forEach(function(it1){zd1 = it1.TEXT;if (Array.isArray(it1.node)){it1.node.forEach(function(it2){zd2 = it2.TEXT;if (Array.isArray(it2.node)){it2.node.forEach(function(it3){zd3 = it3.TEXT;if (Array.isArray(it3.node)){it3.node.forEach(function(it4){zd4 = it4.TEXT;if (Array.isArray(it4.node)){it4.node.forEach(function(it5){txt = it5.TEXT;if (txt.startsWith("步骤")){zd5 = txt.substring(3);} else if (txt.startsWith("预期结果")){zd6 = txt.substring(5);csylms = zd2 +'-'+ zd4; //测试用例描述line = [xt,zd1,csylms,zd3,zd5,zd6].join(',') +'\n';fw.write(iconv.encode(line, "gbk"));} else {zd5=''; zd6='';}})}})}})}})}})};fw.end();console.log('Done');});
});
运行 node mm_xml2js_csv.js root_node.mm
生成 root_node.csv
应用系统名,模块名,测试用例描述,正反向,执行步骤,预期结果
应用系统,模块1,功能11-测试要点111,正向,1.步骤,1.结果
应用系统,模块1,功能11-测试要点112,正向,2.步骤,2.结果
应用系统,模块1,功能11-要点111,反向,3.步骤,3.结果
应用系统,模块1,功能11-要点112,反向,4.步骤,4.结果
应用系统,模块2,功能21-测试要点211,正向,5.步骤,5.结果
应用系统,模块2,功能21-测试要点212,正向,6.步骤,6.结果
应用系统,模块2,功能21-要点211,反向,7.步骤,7.结果
应用系统,模块2,功能21-要点212,反向,8.步骤,8.结果