原文链接:CodeArts前端DevOps实践_软件开发生产线 CodeArts_理论实践_DevOps概览
本文主要以CodeArts产品自身为背景,简要介绍一些在前端性能优化方面的优秀实践方法和常见问题。
在开始本文的内容之前,先简单介绍一下华为云CodeArts。CodeArts是华为云一站式云端DevOps平台。简单来说,就是在云端提供了从需求到运维的端到端DevOps工具链。CodeArts的目的是为研发团队提高研发效率,降低研发成本。
本文的主题是前端的性能优化,而性能优化的解决过程与一个希腊神话故事十分类似。这个故事讲述一个名叫西西弗斯的国王,由于犯了错误,被惩罚在一座山坡上不停的推石头。这位国王不停推石头的过程,与我们持续的进行性能优化的过程很像,而石头就是我们要不停优化的问题,发现有问题又要重新来,或者一步一步来。几乎所有大型网站在做性能优化的时候,可能都是在重复的推那个大石头。
我们为什么要做性能优化?下面让我们来看几个数据:
- 第一,40%的用户如果在一个网站加载时长超过三秒之后就会离开这个网站。
- 第二,用户转换率和网站的响应时间进行关联的结果基本是,响应时间越高,性能越差,转换率越低。
之前在知乎上有一个很出名的讨论,有个人分享他把网站的响应时间从10秒提高到2秒,效率提高500%的心得和过程。当时很多人评论他讲得好,但还有更多人批判这个问题,原因就是为什么你最初能够容忍一个响应时间为10秒的产品上线?其实很多团队都存在这样的问题,每天聚焦在做优化的事情,反而忽略了第一次的10秒是怎么产生的。就好像西西弗斯的那个故事里的大石头,它为什么会出现?比如突然有一天我们被告知,用户说网站性能太差,无法承载响应的需求,这个时候团队内部才决定痛定思痛,好好做网站性能优化的事情。第一步往往是对网站进行分析,看能否找到其中的问题是什么。然后通过这些问题逐步去分析,并且做大量的技术验证,去定位并确定问题,这一步帮助我们知道这个石头是怎么来的。在这个阶段,让我们来看看有哪些好的实践。
首先,尽量利用一些第三方的平台工具,例如谷歌的Page Speed和YSlow、Lighthouse。这些工具提供了很多关于单一应用的检查项。用好第三方平台工具,能够快速对你的网站进行检验,去发现这里是否有问题,然后给我们某一个维度的检查报告。我们不能也全部依赖于工具的检验结果,也需要基于业务本身去一个一个验证,得出一个优化的结论,每一环验证好打上勾,最终的结果呈现出性能的提升。我们在提升的过程中往往发现,很多问题是规范方面的不足,这时就需要思考为什么在开发过程当中会犯这样的低级错误。
基于前面的过程,团队往往会组合出适合自己的工具链。但当我们一次次的开始推我们的这个大石头时,会发现石头特别大、特别累。于是我们希望前端工作人员能够安静独立的尽快解决这个事,不被打扰;我们会想团队要求能否少点需求,在这各阶段大家都停一下,一起把这个任务过了,让网站得到一些提升。
我们可能经过一个月的攻关,确保每个团队把自己的工作做好了,发上线了,客户得到了好的反馈,网站性能提升了,团队很高兴终于把这个石头推向山顶。但是过一两个月,又有人说页面速度变慢了,有些模块的响应速度完全不能忍受。问题的来源可能很多,我们的开发人员要专注于交付,项目进程中会出现人员的变动,很多之前在项目中积累的好实践会丢失掉。然而这些问题是无法避免的,可性能的提升也是刻不容缓的,难道团队要每隔一两个月就要做一次这样的攻关,又去推一遍超级大的石头吗?
在CodeArts的开发过程中也出现过这样的问题,而CodeArts团队针对这个问题的思考是不推这个石头了,为什么一定要积累到这么庞大的问题,而不是把石头敲碎,每次带一点呢。于是CodeArts开始基于这个角度思考如何进行性能优化,不要做任何专项的改进,而是把问题敲碎,放在每一个迭代当中。

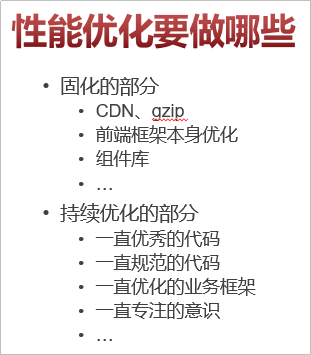
回到开始,我们想一下之前要做的性能优化的事情,简单来说可以分为两个部分。第一个部分是固化的部分,包括CDN的建设、所有Web上的容器设置。CodeArts使用的是前端的安哥拉框架,关于安哥拉框架本身的演进与优化,再到基于业务实践自己抽取的或者实现的主权库以及公共的部分,我们把它看做是固化的部分。固化的意思是说在组织过一次集中的攻关之后,经验和效果很容易被传承下来。它的改动不涉及业务,所以它的变化频率本身比较低,而且一般这种公共的东西会有专门的架构师去看护。对于这部分内容,做了一部分优化之后就会有很好的效果。这其中还有网站劣化的部分,有可能每一个特性就是100到几百毫秒的差别,但是一个不注意,积累到一定程度之后,就会出现我们最开始所说的10秒页面。对于这部分问题CodeArts前端团队会怎么做?这就要回到DevOps的三步法,从左到右的流动,从右到左的反馈,以及持续学习的迭代。

这里的关键是第二步,从CodeArts面临的问题角度来看,就是我们怎么知道产品的每一个服务,每一个页面在什么时候开始发生了性能的劣化,就像那个石头一样是慢慢长大的。我们能否在每天,每个月,每个迭代随时发现它的变化,然后把石头敲碎,前提就是能否及时得到反馈。如果团队自身都不知道产品的性能是怎么样,靠外界,靠用户,靠其他人了解,到那个时候一看,石头就已经非常庞大了。所以核心的第一点是反馈,那么如何建立这个反馈?
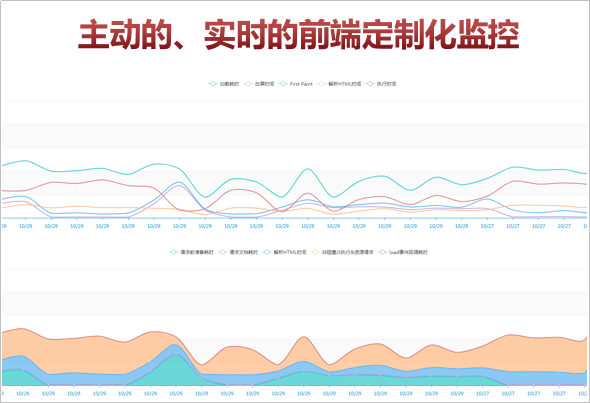
第一,要有主动、实时的、前端定制化的监控。这里有几个非常关键的方面:
- 前端定制化。这种监控手段非常多,有各种各样的监控工具,大部分的实现原理是源于浏览器的关键节点。CodeArts本身基于开源的项目做了定制化的监控,一是将浏览器里面所有关于监控的指标细化了。
- 按照框架的要求,定义一些对产品要求更适合的指标,并且监控数据是实时的,并不是采样。监控的数据会提供给开发人员,每一个前端的开发人员会隔几天观察一下页面服务的现状表现如何,监控生成的结果一目了然,会帮助他们知道问题是由于网络还是由于基础框架、业务写法、效率、接口,通过前端主动化、定制化的监控,可以快速识别,且降低交付成本。

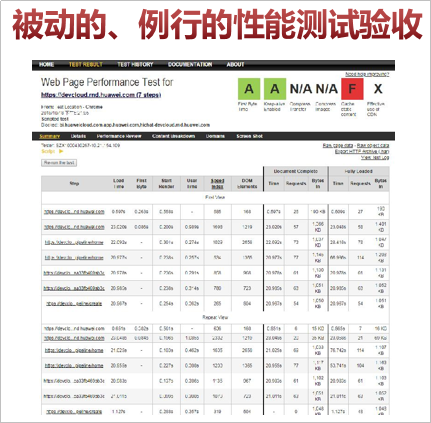
第二部分是被动的例行的性能验收。CodeArts团队会从测试验收的维度思考问题,有的团队确实疏忽了,或者初期没有建立起主动的意识,就需要靠被动的性能验收去给团队展示,让大家知道网站目前的情况,看到每一个页面发生的变化。

有了这两个主动的和被动的监控数据存在,让整个前端团队能够掌控到网站在性能上的实时变化,知道现在发生了什么问题,哪一块是我们的弱点,哪一块需要我们的开发人员去注意,哪一块需要公共架构成员去关注,这些都是非常重要的需要可视化的东西。
建立了相关的数据可视化以后,要怎么推行它?正如上文所说,要避免以前的那种专项的运动,因此要把每一次的性能优化放在每一个迭代,实际上影射的就是DevOps的第三步,每一个小迭代的快速优化和快速学习。这并不是一个技术活,这个问题的解决不依赖于某个技术手段或工具,因此这才是最麻烦的问题,它要求参与的每一个人有这方面的意识,提供了自动化工具和监控的可视化数据,但是不去实施,那么前面所做的所有努力就都白费了。针对这个问题最好的解决办法就是沟通,每一次的站会、周会,整个团队上下要有一个沟通的机制。在团队内部建立起良好的沟通氛围,所有数据可视化,且进行展示,团队的成员可以自发认领,且对于任务不惩罚,多主动激励,培养团队成员的主观能动性,在一次一次迭代过程中,让大家能够主动的去承担,去找到这些问题。最后很关键的一点是及时的激励或及时的反馈,每一个迭代都要看到客观数据的变化。因为前面已经建立了主动的和被动的监控数据,每次的迭代中你做的努力,或者你的松懈,会直接在下一周,或者下一个迭代会议里面产生相应的数据变化。这种可视化的反馈数据会产生及时的激励,让团队看到付出的所有努力都是值得的,那些主动思考问题、解决问题的团队一定会在可视化中脱颖而出,而不愿意改的问题一定会被放大出来。
最后回到原点,上文中一直吐槽西西弗斯,但换一个角度看他,还有一部分非常值得我们去学习的地方,就是一直向上不停歇,无论怎样,他永远在那个死循环里面推石头,也像CodeArts的精神,就像迭代一样,不断提升自己。一千个读者眼中有一千个哈姆雷特,希望本文中基于CodeArts分享的所有前端性能优化,以及实践上的尝试,能给各位开发者带来一定的启发,也希望文中提到的内容也能够为你日常的工作和实践提供帮助。