hello,我是贝格前端工场,最近在学习canvas,分享一些canvas的一些知识点笔记,本期分享canvas的路径知识,欢迎老铁们一同学习,欢迎关注,如有前端项目可以私信贝格。
一、什么是canvas路径
Canvas路径(Canvas Path)是指在HTML5的Canvas元素上绘制的图形的路径。路径是由一系列的线段和曲线组成的,可以用来描述和绘制复杂的图形。

Canvas路径包括两种基本的绘制命令:线段(line)和曲线(curve)。
- 线段:线段是由起点和终点组成的直线。绘制线段的命令是lineTo(x, y),其中(x, y)是线段的终点坐标。
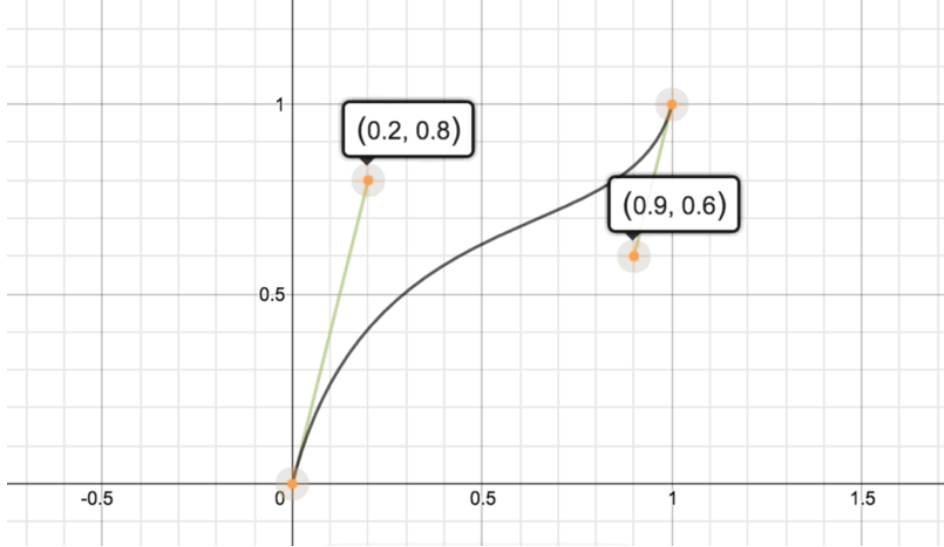
- 曲线:曲线可以是贝塞尔曲线或弧线。绘制贝塞尔曲线的命令有quadraticCurveTo(cp1x, cp1y, x, y)和bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y),其中(cp1x, cp1y)和(cp2x, cp2y)是控制点坐标,(x, y)是曲线的终点坐标。绘制弧线的命令是arcTo(x1, y1, x2, y2, radius),其中(x1, y1)和(x2, y2)是曲线的起点和终点,radius是曲线的半径。
通过使用这些绘制命令,可以在Canvas上创建复杂的路径,然后可以使用fill()或stroke()等命令填充或描边路径,从而实现各种形状和图形的绘制。

除了基本的绘制命令,还可以使用moveTo(x, y)命令将当前绘制位置移动到指定的坐标,closePath()命令闭合路径,arc(x, y, radius, startAngle, endAngle, anticlockwise)命令绘制弧形等。
Canvas路径提供了强大的绘制功能,可以实现各种复杂的图形和效果,如绘制线条、多边形、圆形、曲线、文字等。
二、canvas路径的用途
Canvas路径提供了丰富的绘制功能,可以实现各种复杂的图形和效果。以下是一些Canvas路径可以实现的常见功能:

- 绘制基本形状:使用Canvas路径可以绘制基本的形状,如线段、矩形、圆形、椭圆等。
- 绘制多边形:通过连接多个线段,可以绘制多边形,如三角形、四边形、五边形等。
- 绘制曲线:Canvas路径支持绘制贝塞尔曲线和弧线,可以实现平滑的曲线效果。
- 绘制文字:使用Canvas路径可以绘制文字,可以通过路径来控制文字的形状和布局。
- 绘制复杂图形:通过组合和变换路径,可以绘制复杂的图形,如复杂的几何图形、图标、图表等。
- 填充和描边路径:可以使用填充和描边命令来给路径添加颜色和样式,实现填充和描边效果。
- 裁剪路径:可以使用裁剪命令来限制绘制的范围,只在指定的路径内进行绘制,实现裁剪效果。
- 动画效果:通过不断更新路径的属性和重新绘制,可以实现动画效果,如移动的路径、变形的路径等。
总之,Canvas路径提供了丰富的绘制功能,可以实现各种复杂的图形和效果,可以用于制作图表、图标、游戏、动画等各种应用场景。
三、如何使用canvas路径
要使用Canvas路径,需要以下步骤:
- 获取Canvas元素:首先,需要获取到Canvas元素的引用,可以使用document.getElementById()或其他方法获取到Canvas元素的引用。
- 获取绘图上下文:通过Canvas元素的getContext()方法,可以获取到绘图上下文对象。绘图上下文对象是实际执行绘图操作的对象,可以通过该对象进行路径的绘制和其他绘图操作。
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");- 绘制路径:通过调用绘图上下文对象的路径绘制命令,可以创建和绘制路径。可以使用beginPath()方法开始一个新的路径,然后使用路径绘制命令(如lineTo()、quadraticCurveTo()、bezierCurveTo()、arcTo()等)来定义路径的形状。
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(150, 50);
ctx.lineTo(150, 150);
ctx.lineTo(50, 150);
ctx.closePath();- 填充或描边路径:可以使用fill()方法来填充路径,使用stroke()方法来描边路径。填充和描边路径之前,可以通过设置绘图上下文对象的属性(如fillStyle、strokeStyle、lineWidth等)来设置填充和描边的样式。
ctx.fillStyle = "red";
ctx.fill();ctx.strokeStyle = "blue";
ctx.lineWidth = 2;
ctx.stroke();- 其他路径操作:除了绘制路径之外,还可以使用其他路径操作命令来对路径进行操作。例如,可以使用moveTo()方法移动当前绘制位置,使用closePath()方法闭合路径,使用clip()方法裁剪路径等。
ctx.moveTo(100, 100);
ctx.lineTo(200, 200);
ctx.closePath();
ctx.clip();通过以上步骤,就可以使用Canvas路径进行绘图操作。可以根据需要,组合和变换路径,实现各种复杂的图形和效果。
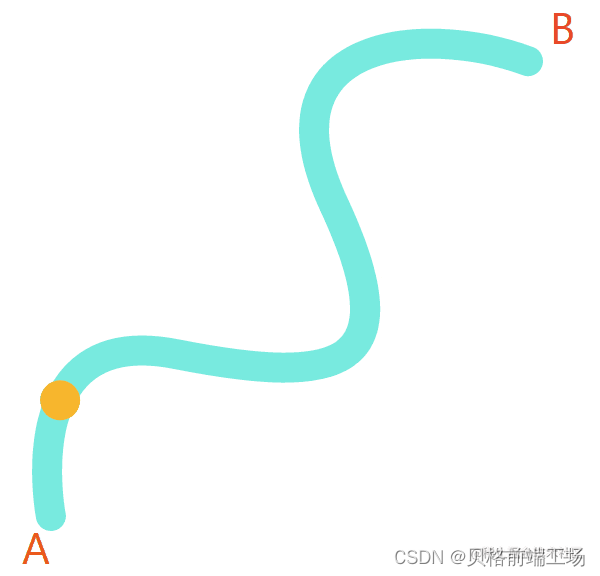
四、示例:一个圆沿着曲线滚动
下是一个使用Canvas路径实现圆形在一条曲线上运动的示例代码:

var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");// 定义曲线路径
ctx.beginPath();
ctx.moveTo(50, 200);
ctx.quadraticCurveTo(200, 50, 350, 200);
ctx.lineWidth = 2;
ctx.strokeStyle = "blue";
ctx.stroke();// 定义圆形的初始位置和半径
var x = 50;
var y = 200;
var radius = 10;function drawCircle() {// 清除画布ctx.clearRect(0, 0, canvas.width, canvas.height);// 绘制曲线路径ctx.beginPath();ctx.moveTo(50, 200);ctx.quadraticCurveTo(200, 50, 350, 200);ctx.lineWidth = 2;ctx.strokeStyle = "blue";ctx.stroke();// 绘制圆形ctx.beginPath();ctx.arc(x, y, radius, 0, 2 * Math.PI);ctx.fillStyle = "red";ctx.fill();// 更新圆形的位置x += 1;y = 200 + Math.sin(x / 100) * 100;// 循环绘制requestAnimationFrame(drawCircle);
}// 开始绘制
drawCircle();在上述代码中,首先定义了一条曲线路径,使用quadraticCurveTo()方法绘制二次贝塞尔曲线。然后定义了圆形的初始位置和半径。在drawCircle()函数中,先清除画布,然后重新绘制曲线路径和圆形,再更新圆形的位置。通过不断更新圆形的位置和重新绘制,使用requestAnimationFrame()实现动画效果。最后调用drawCircle()函数开始绘制。
后记:贝格前端工场也开始研究canvas,欢迎志同道合的朋友一块学习,分享中如有不足之处欢迎指正。




![[SpringDataMongodb开发游戏服务器实战]](https://img-blog.csdnimg.cn/direct/16f74fa4de8044cea54c4cceff13e856.png)