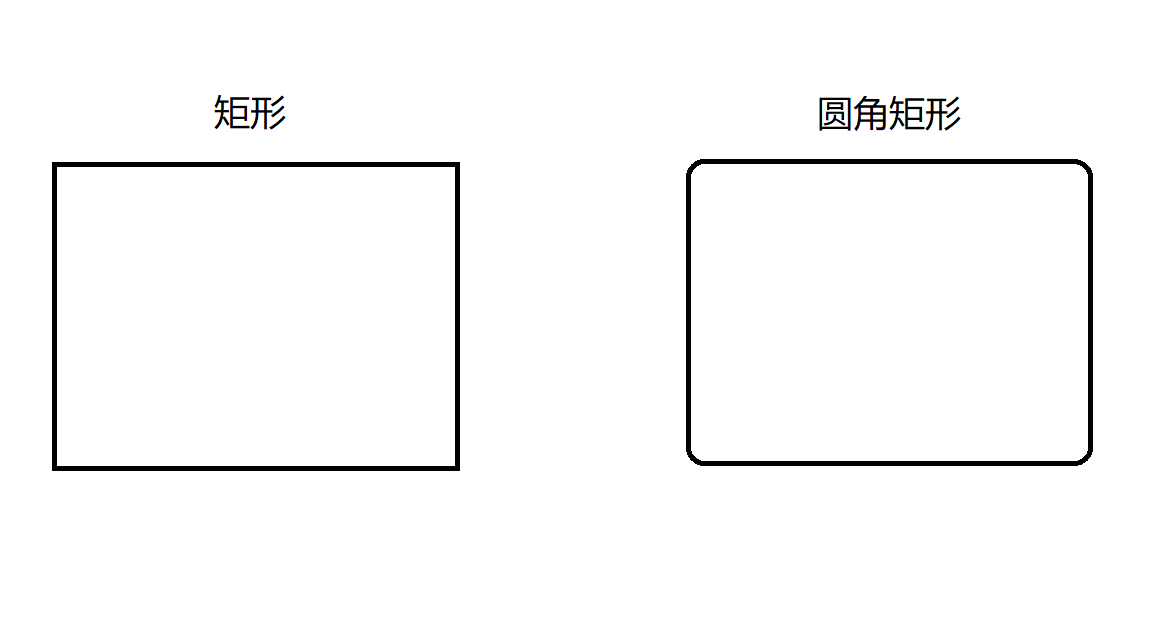
CSS 的圆角矩形

通过 border-radius 属性使矩形边框带圆角效果成为圆角矩形

语法:
border-radius: length;
length 是内切圆的半径,其数值越大, 弧线越明显
| border-radius 属性值 | 描述 |
|---|---|
length | 定义圆角的形状 |
% | 以百分比定义圆角的形状 |
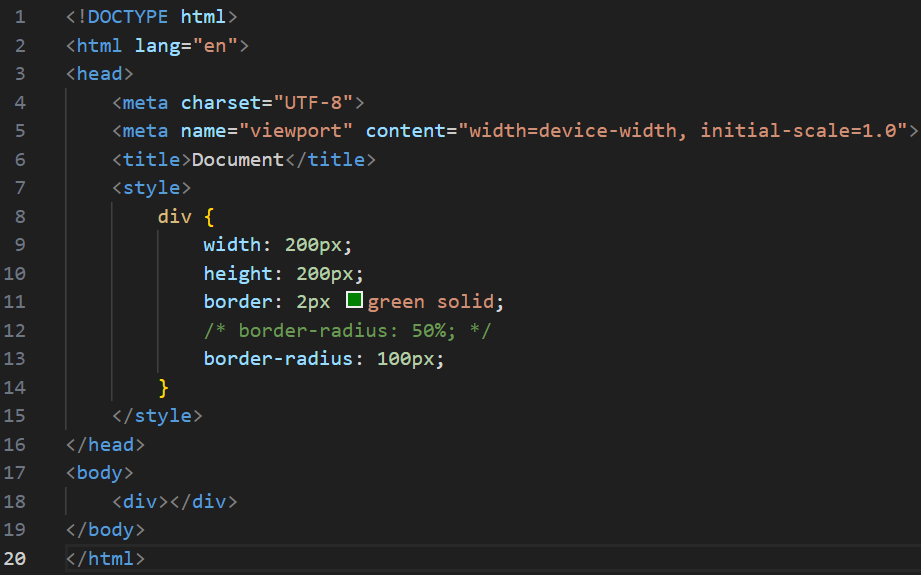
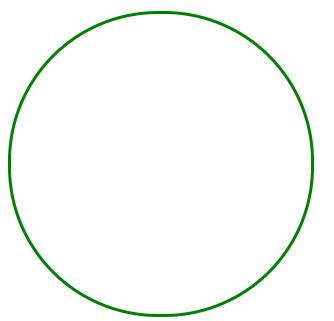
生成圆形
让
border-radius的值为正方形宽度的一半,或者用border-radius: 50%;表示宽度的一半
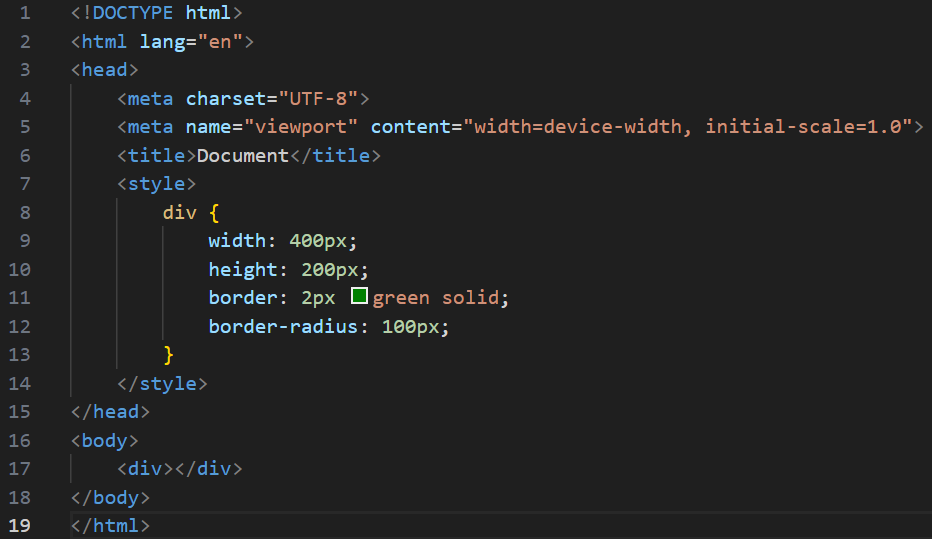
示例代码:

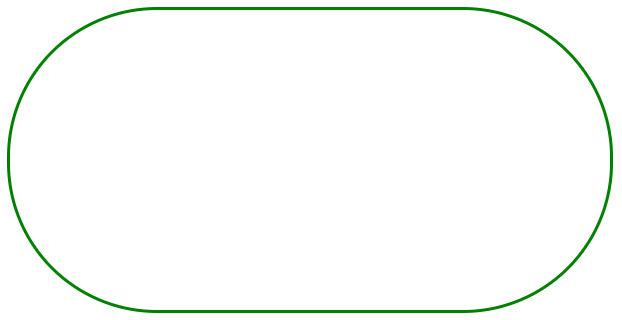
运行效果:

生成普通的圆角矩形
比如让
border-radius的值为矩形高度的一半
示例代码:

运行效果:

展开写法
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性,写法是一个复合写法,是可以针对四个角分别设置的。
示例1
border-radius:2em;
等价于:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
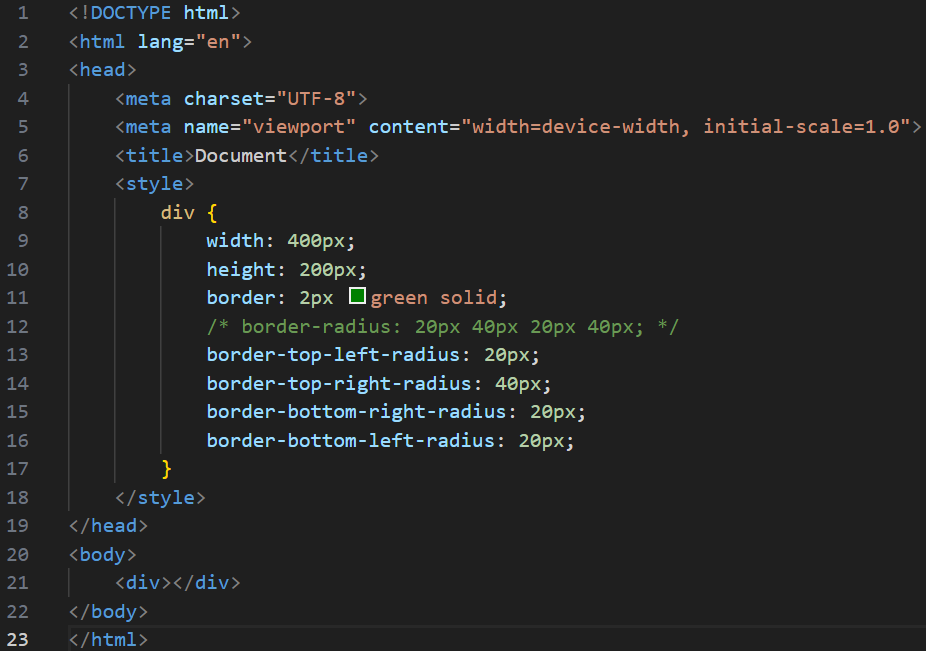
示例2
border-radius: 10px 20px 30px 40px;
等价于(按照顺时针排列):
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
示例代码:

运行结果:




![命令绕过 [安洵杯 2019]easy_web1](https://img-blog.csdnimg.cn/direct/73bd6be290d541deba1da806d64c7642.png)