文章目录
- 引言
- 前端
- 概述
- 分类
- HTML
- 快速入门
- 重要的body标签
- 注释
- hr标签
- br标签
- 一些常见的标签
- 标题标签
- div标签
- span标签
- p标签
- a标签
- img标签
- 路径问题
- ol和ul标签
- table标签
- input标签(表单元素)
- textarea标签(表单元素)
- select标签(表单元素)
- form标签
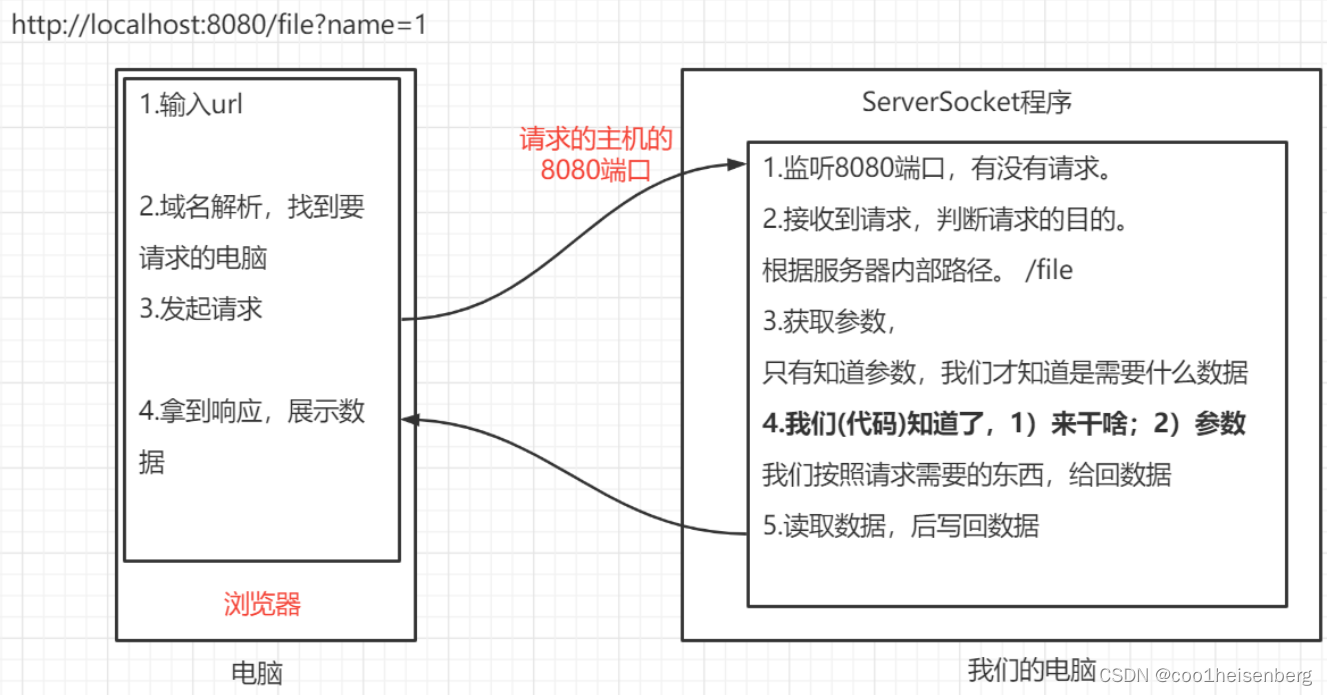
引言
eg:http://localhost:8080/file?name=1
URL分成4部分
- 协议部分:
http、https - 域名:ip + 端口
localhost:8080 - 服务器内部路径
/file - 请求参数:
?后面的部分。比如想搜索手机,搜索其他的,需要传递参数。name=1

前端
概述
- 前端:又称web前端,网站的前台部分,运行在浏览器,给客户浏览的网页。
- 后端:管理和处理数据的。前端页面上展示的数据,都是后端给的。
分类
- HTML:用于搭建基础网页,展示页面的内容
- CSS:用于美化页面,布局页面
- JavaScript:控制页面的元素,让页面有一些动态的效果
HTML
概念:
- HTML(hyper text markup language)超文本标记语言
- 是一个以
.html为后缀的文本 - 是一个文本,也是一个网页;该文本可以用浏览器打开
- 超文本:包含文本字体、图片、链接,甚至音乐、程序等元素的文本
- HTML 是一个使用’标签’来描述网页的文本 (标签在HTML文本中有实际意义)
简而言之:
- 首先是一个语言
- 文本语言
- 用标签/标记来描述的文本语言
快速入门
-
html文档后缀名
.html或者.htm -
标签分为:
- 围堵标签:有开始标签和结束标签。如
<html></html> - 自闭合标签:开始标签和结束标签在一起。如
<br><hr>
- 围堵标签:有开始标签和结束标签。如
-
标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a> -
在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
-
html的标签不区分大小写,但是建议使用小写。
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Demo</title>
</head>
<body><div><div>猫和老鼠</div><hr width="600px" align="left">猫 - 汤姆<br>老鼠 - 杰瑞<br>
</div></body>
</html>
重要的body标签
我们研究html就是研究html不同语法标签(body部分比较重要)
注释
ctrl + shift + / :<!---->
hr标签
<hr>:是一个横线标签, 单标签
属性:
- size:高度(厚度,不同于height,不带单位时 – 默认px)
- width:宽度(不带单位时 – 默认px)
- 候选值:
{value}/{value}px,代表多少个像素{value}%: 占父元素的百分比
- 候选值:
- noshade:颜色是否有阴影(纯色)
- align:对其方式。
- 候选值:
center、left、right
- 候选值:
eg:
<!--高度-->
<hr size="100px"><!--默认居中对其-->
<hr width="600px" align="left"><!--noshade 没有阴影-->
<hr size="50px" noshade="noshade">
br标签
<br>:换行符,单标签
注意:
- 在
html里,直接回车换行,没有效果,只会变成一个空格。 - 多个空格,也是没有效果的,也只会变成一个空格。
一些常见的标签
| 显示结果 | HTML代码 | 描述 |
|---|---|---|
| 空格 | | 空格 |
| > | > | 大于符号 |
| < | < | 小于符号 |
| & | & |
<b></b>:b标签是加粗
<i></i>:i标签是斜体
标题标签
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
属性:
- align
- Left:左对齐内容(默认值)
- Center:右对齐内容
- Right:居中对齐内容
注意1: 自定义标签
h0、h7、h8: 自定义标签, 自定义标签没有任何特殊效果, 等价于span标签
注意2:h1在一个html页面上最好出现一次,h2-h6可以在一个html页面上出现多次
div标签
<div>:给页面进行分区或者节/块,会自动换行。
<div>会自动换行,一般用它来框定范围
span标签
行内进行分块的,不会自动换行
div和span的区别:div一般用来先划定一个大的范围,最后再用span进行填充
p标签
<p> :段落标签
注意::段落一般用来描述大段文字,很类似div的使用, 只不过段落会自动的在段前/段后加上一部分段落间距
a标签
<a>:超链接标签
eg:
<a href="https://www.baidu.com" target="_blank">baidu</a>
<a href="https://www.baidu.com" target="_self">baidu</a>
属性:
href:指向要打开页面的的URLtarget: 新页面的打开方法_blank:在空页面打开_self:在当前页面打开_top:打开最底层的网页_parent:打开上一层的网页
<a>标签有时候和一个常见的标签结合起来使用
<iframe>可以内嵌页面
eg: <iframe src = "https://www.baidu.com/" width="600px" height="1000px"> </iframe>
img标签
<img> :图片标签
<img src="这里填图片路径" alt="图片加载失败..">
属性: src用来指示图片的加载路径:相对路径、绝对路径
路径问题
Java路径:
// 相对路径: ./ ../ ../../
// 绝对路径: C:\Users\HTML前端路径:
// 相对路径: ./ ../ ../../
// 绝对路径: http://localhost:8080/code/com/coo1heisenberg/html/1.png
// 相对路径最终会转换成绝对路径ol和ul标签
<ol> 有序列表,成套标签, 和<li>标签构成一套标签
<ol>属性:
- type:规定在列表中使用的标记类型(1,A,a,I,i)。
- start:规定有序列表的起始值
- reversed:规定列表顺序为降序。(9,8,7…)
<ul> 无序列表,成套标签, 和<li>标签构成一套标签
<ul>属性:
- type:
- disc:默认值。实心圆。
- circle:空心圆。
- square:实心方块。
eg:
<ol reversed><li>hello</li><li>world</li><li>hi</li>/*1.hello2.world3.hi*/
</ol><ul TYPE="circle"><li>hello</li><li>world</li><li>hi</li>/*helloworldhi*/
</ul>
table标签
<table>:表格标签, 成套标签, tr, td
<tr>:表格的一行<td>:一行中一个单元格
属性:
- table的属性:
- bgcolor: 背景颜色
- border : 1、2 代表边框的像素
- cellpadding:规定单元边沿与其内容之间的空白。
- cellspacing:规定单元格之间的空白。
- tr的属性:
- bgcolor
- valign:规定表格行中内容的垂直对齐方式。
- top
- middle
- bottom
- td的属性:
- colspan:横跨列数
<td colspan="2" > 代表占两列,所以看起来像占了两个单元格
- rowspan:横跨行数
- colspan:横跨列数
注:table+自动补全
eg:
<table border="1" cellspacing="0" cellpadding="10"><tr><td>这是第一个单元格</td><td>这是第二个单元格</td></tr>
</table>
input标签(表单元素)
<input>:输入框
属性:
- type=
- text:默认文本
- password:密码
- button:按钮
- hidden:隐藏输入框,主要是用来传递一些不希望客户看到的参数
- radio:单选框
- reset:定义重置按钮。
- submit:提交
eg:
<input type = "text"> <br>
<input type = "password"> <br>
<input type = "button" value = "button"> <br>
textarea标签(表单元素)
<textarea> : 多行输入框
属性:
- cols:列
- rows:行,可以修改行数,默认是2行
- placeholder:提示
eg:
<body><textarea rows="10" cols="100" placeholder="输入内容"></textarea></body>
select标签(表单元素)
< select >:下拉选择,和<option>是成套标签
属性:
- option:selected(selected="selected"选中状态),代表默认选择的选项
- select:multiple(multiple =“multiple” 允许多选)
- select:size(size ="4"下拉可见数4),可以控制可见的数目
eg:
<body>
<select ><option>a</option><option>b</option><option selected>c</option>
</select></body>
form标签
<form>表单:
- 用来在浏览器的网页上, 通过用户输入或者点击, 生成一个url, 让浏览器根据这个url发起请求。
- 用于采集用户输入的数据的,用于和服务器进行交互。比如登录页面,注册页面。
属性:
- action: 指定提交数据的URL
- action需要写三部分数据:协议部分、域名、ip + 端口、服务器内部路径
- method:指定提交方式
- 分类:一共七种,常用的两种,
get、post
- 分类:一共七种,常用的两种,
eg:
<body>
<form action="http://localhost:8080/file"><!--name表示输入框的key值-->用户名;<input name = "username"> <br>密码:<input name="password" type="password"><br><input type="submit" value="提交"><input type="reset" value="重置"><!--生成的URL:http://localhost:8080/file?username=&password=-->
</form></body>
<body><form action="http://localhost:8080//file"><!-- 在里面去写 输入框 --><!-- 因为我们想提交的数据,key是name -->文件名:<input name = "name"><input type="submit" value="提交数据"><!-- 我们点击提交数据,会发生怎样的事情1. 使用action部分填写的三个信息 协议、域名(ip + 端口)、服务器内部路径2. 使用form标签内部的输入值,组装成参数 --- 键值对http://localhost:8080//file?name=111--></form></body>----------------------------------------------------------------------------<body><form action="http://www.baidu.com/s" >要搜索的商品:<input name = "wd"><input type="submit" value="点我搜索"></form></body>通过form标签,发送请求,有两种请求方式:get、post
get与post请求的差别:
- 第一个是语义化的区别
get:获取数据post:提交数据
- 第二个是参数位置的区别
get请求把请求参数放在URL后面post请求在请求参数放在请求正文中
post相对于get,提交的参数安全一点- 通过浏览器的地址栏,只能发送
get请求,post请求无法发送 get请求更易于传播一些URL有最长的限制- 上传一些大的数据的时候,通过
get请求无法完成
- 上传一些大的数据的时候,通过
eg:
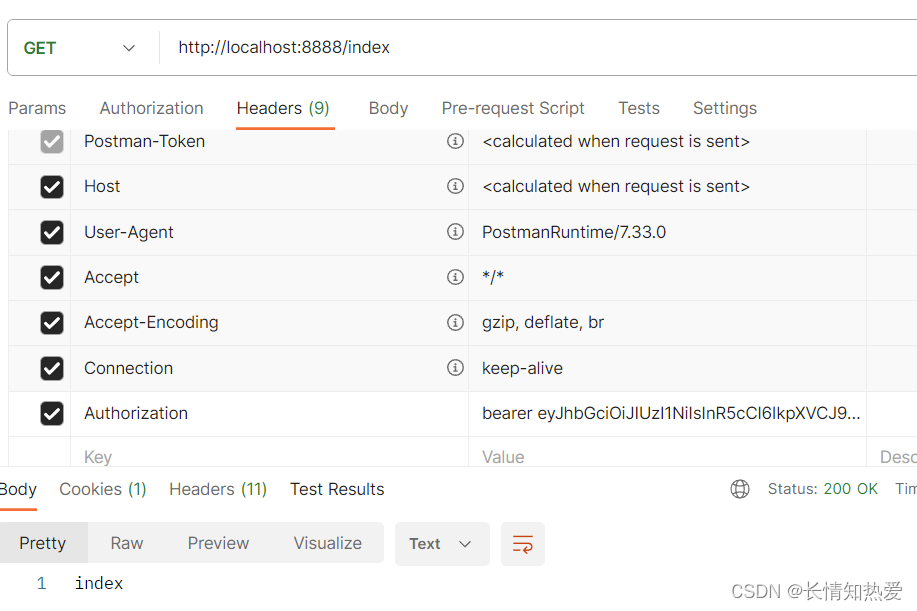
<form action="http://www.baidu.com/s" method="post"><!-- value = admin 是直接把输入框里面赋值成这个--><input name="token" value="admin"><input name="goodsDetailId" value="1235"><input name="status" value="0"><input name="num" value="1"><input name="amount" value="300"><input type="submit"><input type="reset"><!--我们通过浏览器的地址,只能发送get请求,无法发送post请求要想发送post请求,需要借助form标签:1. 在action的地方,写三部分数据(协议、域名(ip + 端口)、服务器内部路径)2. method写出post3. 我们需要提交参数:input(必须要写name)4. 写一个输入框,type = submit-->
</form></body>
注:
- 使用
form主要是提交数据 - 使用
table主要是完成布局