前言
大家好呀!新的一年,先祝大家新年快乐咯.祝大家逆向,风控都一把过咯. 新年第一篇文章,后续会持续更新哦!
春晚见证了中国经济的新风口,今年春晚互联网企业赞助商就两家,小红书和京东.小红书类似国外的ins,有预感未来小红书会大火,所以写了这篇文章,有需要的加我,联系方式在结尾.
在去年45月份的时候,小红书就对他的接口加密算法进行了史诗级更新,当时很多人都在逆向他的算法,并且那时候算法还是一直在更新,到67月份的时候就没怎么变了,其实早在7月份我就已经把x-s的环境补好了,至于为什么没发,相信懂的都懂啊.并且后来一直在玩android和ios了,所以就耽误了.单旋转验证码也解决好了,采用深度学习训练后准确率在98%以上.
网址:aHR0cHM6Ly93d3cueGlhb2hvbmdzaHUuY29tLw==
目录
前言
声明本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
抓包
算法
流程分析
补环境
总结
最后
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
抓包

随便选择一个栏目,翻页后发现有个关键的x-s,少了这个参数是拿不到数据的,长度是628,多抓几个包对比下发现是变化的,并且细心点看发现前面几个字母又是不变的,这个时候如果把XYW_后面的那串from base64解码一下可以看到是一个json串.

并且前面几个似乎是可以固定的,重点是后面的payload
算法
网上算法教程比较多,由于是jsvpm,采用插桩的方式

打上断点保存到本地一步步分析就好了,根据日志和经验来还原算法
流程分析
整个加密过程围绕着4个参数:
x1: 接口和请求体拼接成的字符串,通过标准MD5算法生成的;
x2:环境检测值,直接写死也可;
x3:来自cookie中的a1;
x4:时间戳。
x1~x4拼接成一个字符串,并经base64编码得到a;
a经过3des算法的加密,得到了b;
最后对b进行base64编码,就得到了最后的x-s。
网上教怎么插桩还原的比较多,我这里就不说了,贴几个链接吧
xhs x-s扒拉-CSDN博客
小红书 X-s计算_3des算法小红书-CSDN博客
视频:志远教的 志远js逆向2024.02.21公开课(wx打开f12 使用和原理、小红书x-s参数 vmp调试思路)_哔哩哔哩_bilibili
补环境
补环境个人感觉比算法会简单一些,
主要是这些RegExp、Math、indexedDB、eval、localStorage、isNaN、unescape、Array、Function、setInterval、encodeURIComponent、decodeURIComponent、CanvasRenderingContext2D、HTMLCanvasElement、navigator、location、String、Date、Object、screen、document
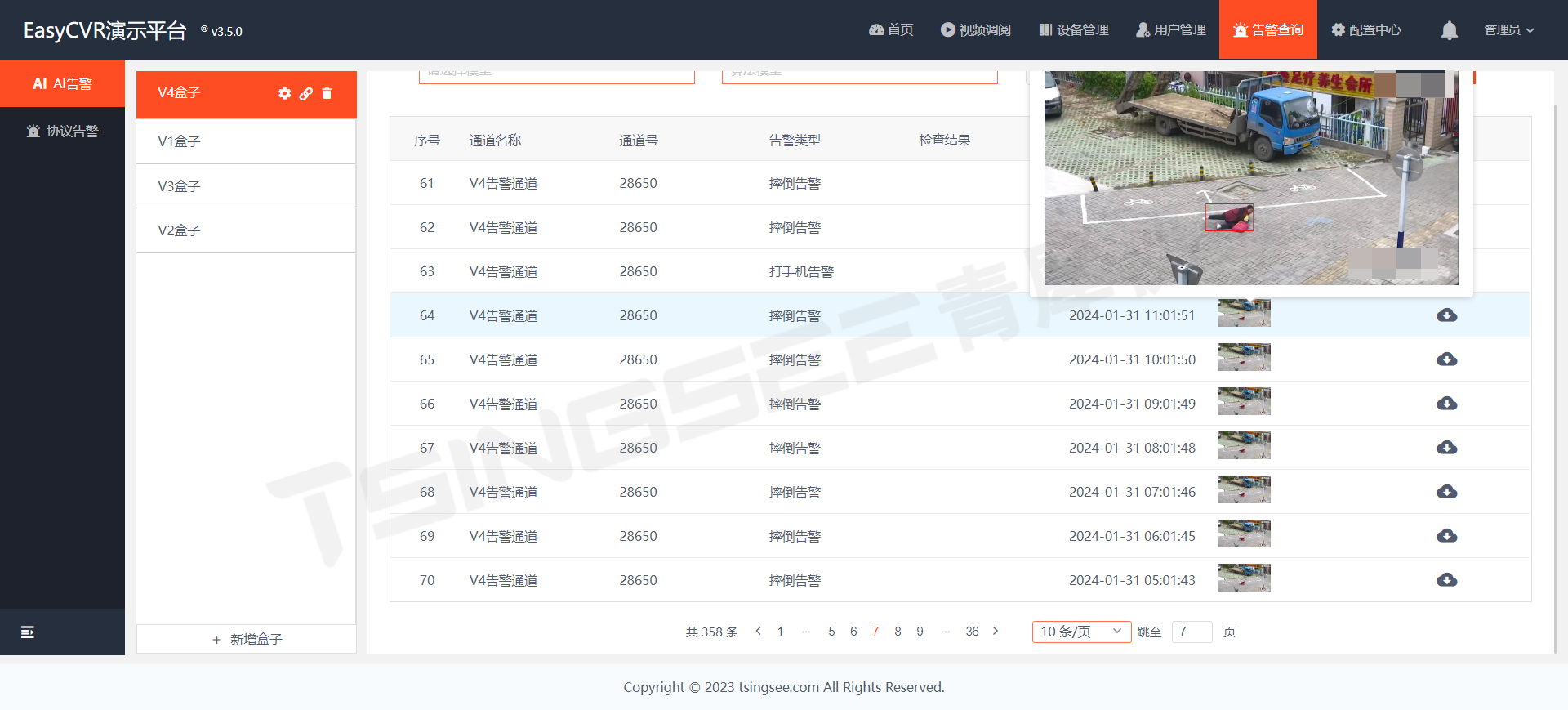
单旋转验证码
采用深度学习训练后成功率也是极高的!

总结
技术交流+v lyaoyao__i(两个_)
最后
如果你觉得这篇文章对你有帮助,不妨请作者喝一杯咖啡吧!