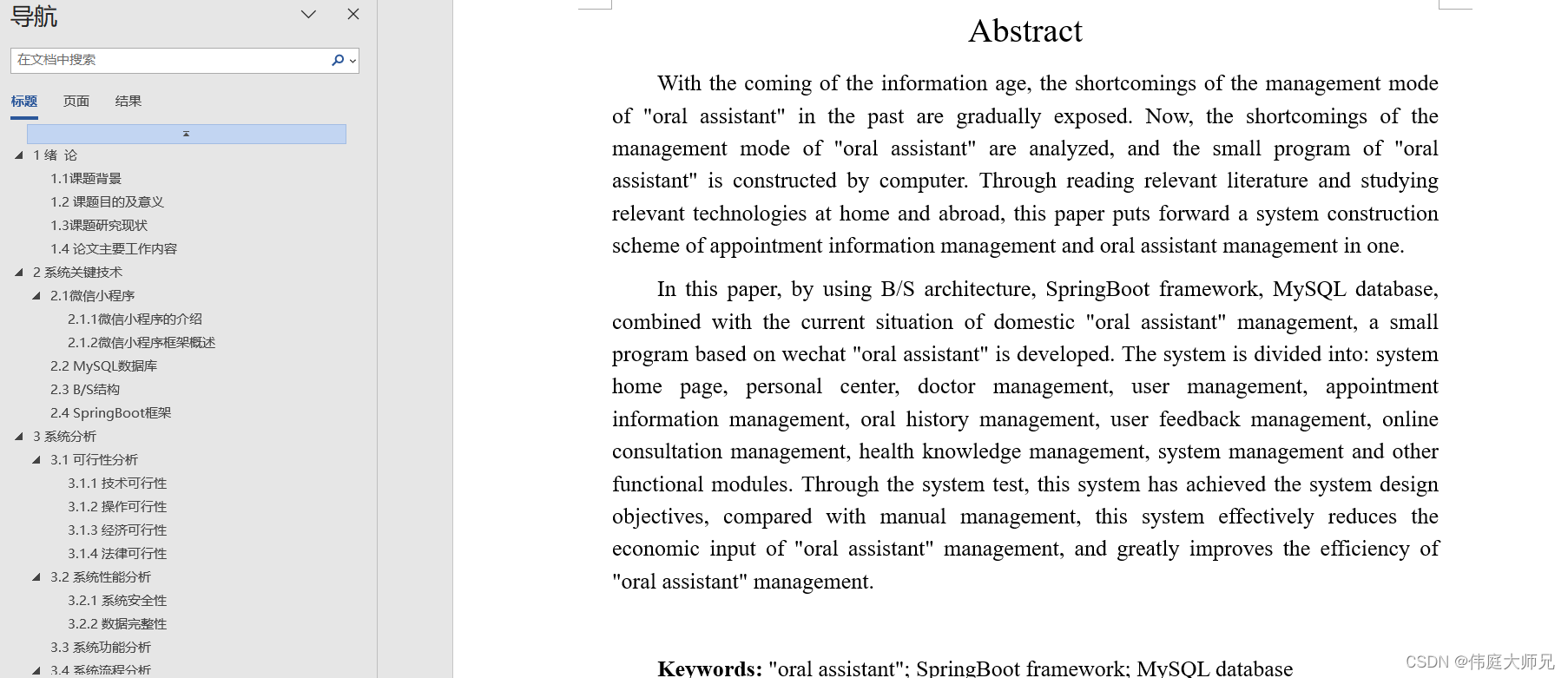
JavaScript 遍历文档生成目录结构
要遍历 HTML 文档并生成目录结构,你可以使用 JavaScript 来进行 DOM 操作和遍历。以下是一个简单的示例代码,演示了如何遍历文档中的标题元素(例如 <h1>、<h2>、<h3> 等),并根据它们的层次结构生成目录:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document Outline</title>
</head>
<body><!-- 示例文档 --><h1>Heading 1</h1><p>This is some content under Heading 1.</p><h2>Subheading 1.1</h2><p>This is some content under Subheading 1.1.</p><h2>Subheading 1.2</h2><p>This is some content under Subheading 1.2.</p><h3>Sub-subheading 1.2.1</h3><p>This is some content under Sub-subheading 1.2.1.</p><h1>Heading 2</h1><p>This is some content under Heading 2.</p><h2>Heading 2.1</h2><p>This is some content under Heading 2.</p><h1>小沈阳</h1><p>天下第二也挺好</p>
</body>
<script>
window.onload = function() {// 获取文档的所有标题元素var headings = document.querySelectorAll('h1, h2, h3, h4, h5, h6');// 创建一个用于存储目录结构的数组var outline = [];// 遍历标题元素headings.forEach(function(heading) {// 获取标题的文本内容和级别var title = heading.textContent;var level = parseInt(heading.tagName.charAt(1));// 将标题信息存储到目录结构数组中outline.push({ level: level, title: title });// 创建一个链接元素,用于跳转到标题所在位置var link = document.createElement('a');link.textContent = title;link.href = '#' + heading.id;// 创建一个列表项元素,并将链接添加到其中var listItem = document.createElement('li');listItem.appendChild(link);// 根据标题级别确定应该添加到哪个列表中var listContainer;if (level === 1) {listContainer = document.createElement('ul');document.body.appendChild(listContainer);} else {listContainer = outline[outline.length - 2].listContainer;}listContainer.appendChild(listItem);// 将当前列表容器存储到目录结构数组中,以备后用outline[outline.length - 1].listContainer = listContainer;});
};
</script>
</html>
在这个示例中,我们首先使用 document.querySelectorAll 方法获取文档中的所有标题元素。然后,我们遍历这些标题元素,并根据其级别创建对应的目录结构。最后,我们将生成的目录添加到文档中的某个容器元素中。
需要注意的是,这只是一个简单的示例,可能无法覆盖所有情况。在实际应用中,你可能需要根据具体的需求对代码进行调整和扩展。