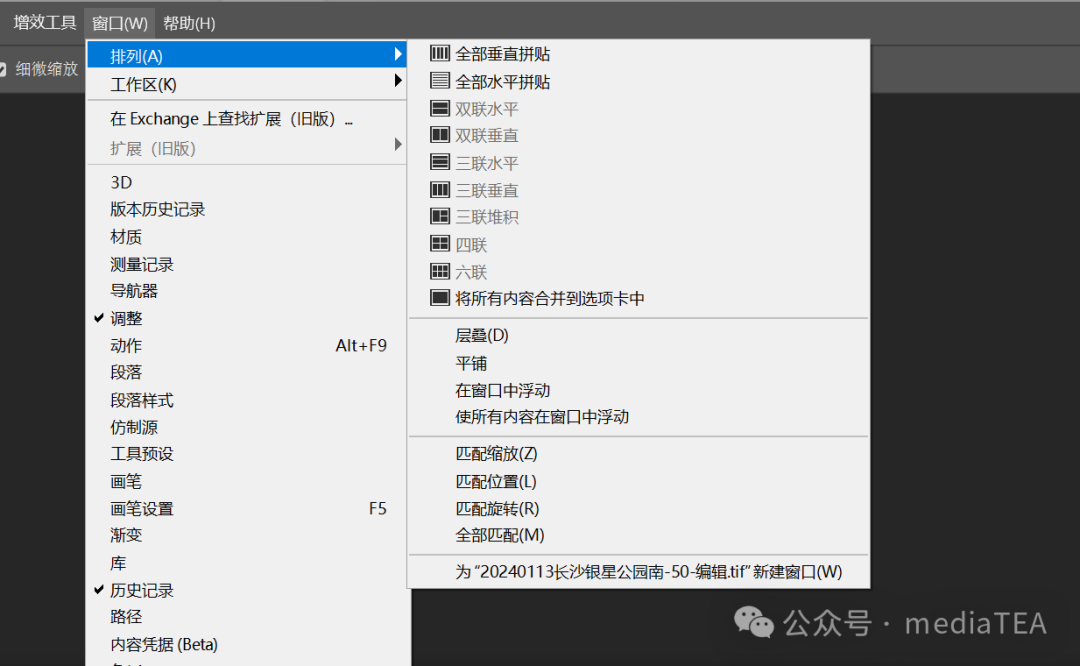
Ps菜单:窗口/排列
Window/Arrange
Photoshop 的“窗口/排列” Arrange子菜单中提供了多种方式来组织和查看打开的文档窗口,这在处理多个文档或比较图像时非常有用。

◆ ◆ ◆
常用操作方法与技巧
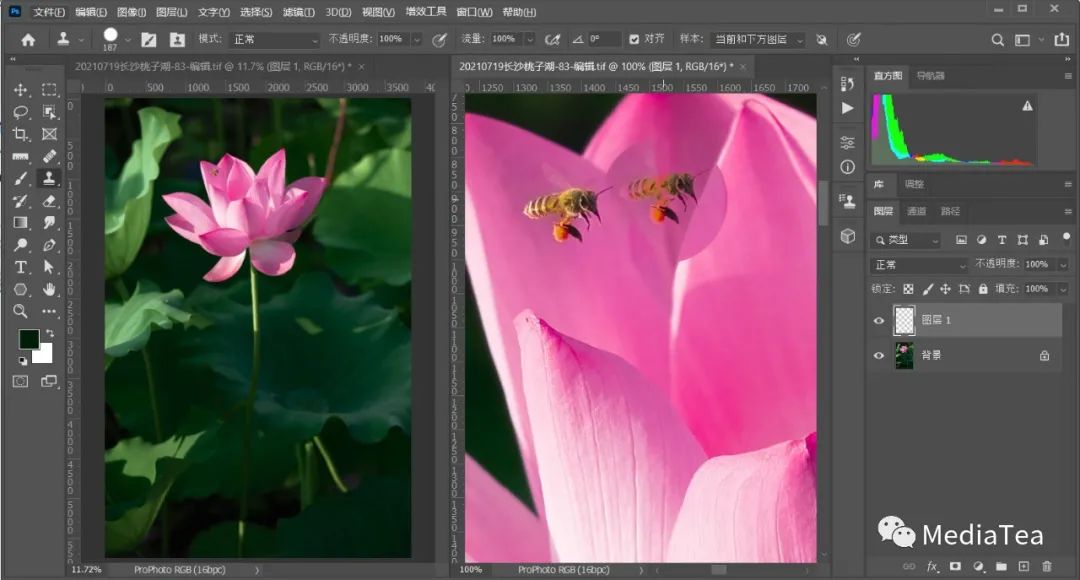
1、同文档双窗口处理法
将同一个图像显示在两个窗口中,一个窗口用于展示整体效果,一个窗口用于局部放大细节,这样就可以在修复过程中兼顾全局与细节。
具体操作步骤如下:
(1)Ps菜单:窗口/排列/为"XXXX"新建窗口
(2)Ps菜单:窗口/排列/双联水平 或 双联垂直
(3)将其中一个窗口中的图像放大,如下图右侧所示。当使用仿制图章等工具进行修复时,在另一窗口中可以同步观察到修复后的整体效果。

2、按 Ctrl + Tab(macOS:Cmd + ~)键可在窗口间进行切换。
3、利用浮动窗口在多显示器之间移动文档窗口。
◆ ◆ ◆
子菜单命令说明
全部垂直拼贴
Tile All Vertically
全部水平拼贴
Tile All Horizontally
将所有打开的文档窗口平铺在屏幕上,垂直或水平排列。
适用于同时查看多个文档。
双联水平
2-up Horizontal
双联垂直
2-up Vertical
三联水平
3-up Horizontal
三联垂直
3-up Vertical
三联堆积
3-up Stacked
四联
4-up
六联
6-up
根据选择的子菜单命令,将文档窗口分为二、三、四或六个部分。这对于并行比较和编辑多个文档非常有用。
将所有内容合并到选项卡中
Consolidate All to Tabs
将所有浮动窗口合并为一个带有选项卡的单一窗口,以便于管理。
层叠
Cascade
将所有文档窗口重叠排列,类似于纸张堆叠。
适用于快速切换和管理大量文档同时保持工作区的整洁。
平铺
Tile
将所有文档窗口并排排列,均等大小且完全可见。
适用于并行工作或对比多个文档的情况。
在窗口中浮动
Float in Window
使所有内容在窗口中浮动
Float All in Windows
将选定的或所有文档窗口变为浮动窗口。这在多显示器设置中尤其有用。
匹配缩放
Match Zoom
使用缩放工具时,加按 Shift 键可同时缩放所有窗口内容。
匹配位置
Match Location
使用抓手工具时,加按 Shift 键可同时移动所有窗口内容。
匹配旋转
Match Rotation
使用旋转视图工具时,勾选工具选项栏中的“旋转所有窗口”,可同时旋转所有窗口内容。
匹配全部
Match All
在多个文档之间匹配缩放级别、位置或视图旋转,有助于一致地查看多个文档。
为“XXX"新建窗口
New Window for XXX
为当前文档打开一个新的视图窗口。这在需要同时查看文档的不同部分时特别有用。
仅在 macOS 版本中有的两条子菜单:
最小化
Minimize
快捷键:Ctrl + Cmd + M
全部置于顶层
Bring All to Front

“点赞有美意,赞赏是鼓励”














![【BUUCTF N1BOOK】[第九章 CTF之MISC章] 通关](https://img-blog.csdnimg.cn/direct/70019b52b928404587c12056cf7b9026.png)