一、序言
gnome-builder构建器是gnome程序开发的集成环境,支持主力语言C, C++, Vala, jscript, python等,界面以最新的 gtk 4.12 为主力,将其下版本的gtk直接压入了depreciated,但gtk4.12与普遍使用的gtk3有很大区别,原来的glade设计器不能支持,原有的gtk3界面ui要用gtk-builder-tool转换,但转换时会提示许多不能转换的不兼容项要自己修改。cambalache正在快速进步中,已经能够支持gtk4的界面开发,是glade的后继者,它能够import签入gnome-builder程序中的ui文件,加工处理后必须export出gnome-builder可用的gtk4界面ui,它们之间尚不能自动签入签出,但已经可以支持gnome-builder做界面设计使用了。如果习惯了gtk界面ui的xml,大部份界面可以在gnome-builder上直接修改xml,或是不用ui文件而直接通过语句书写,在这方面 gtk4 提供了许多灵活性。
二、创建gnome应用程序

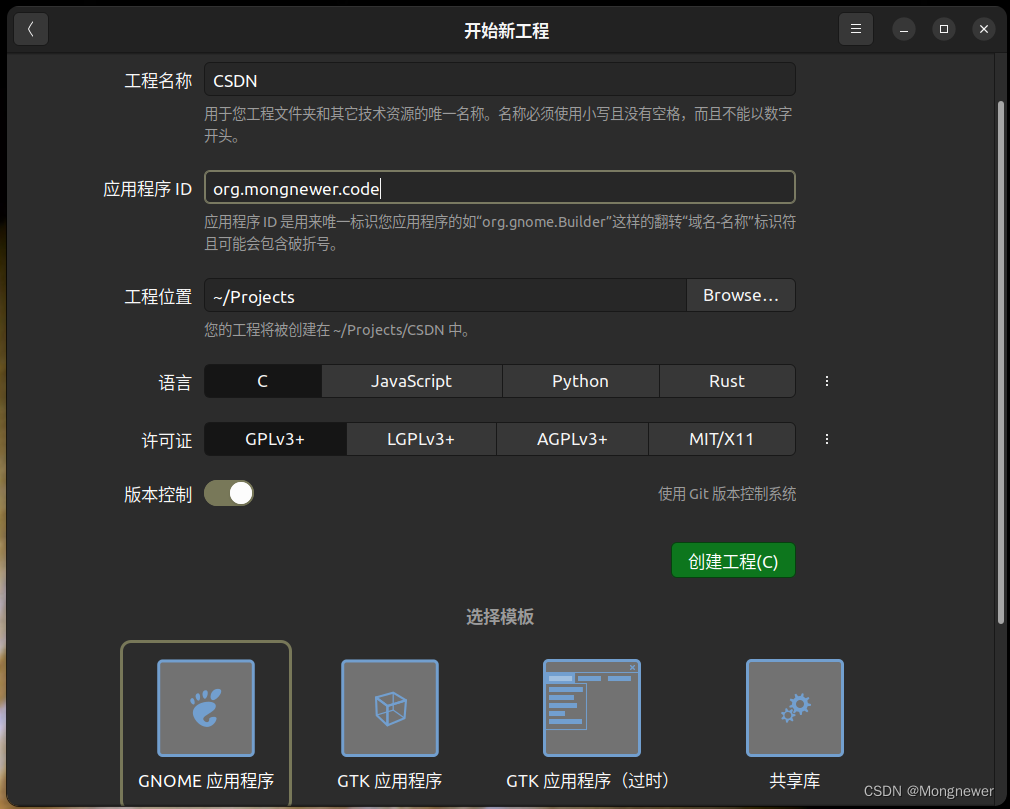
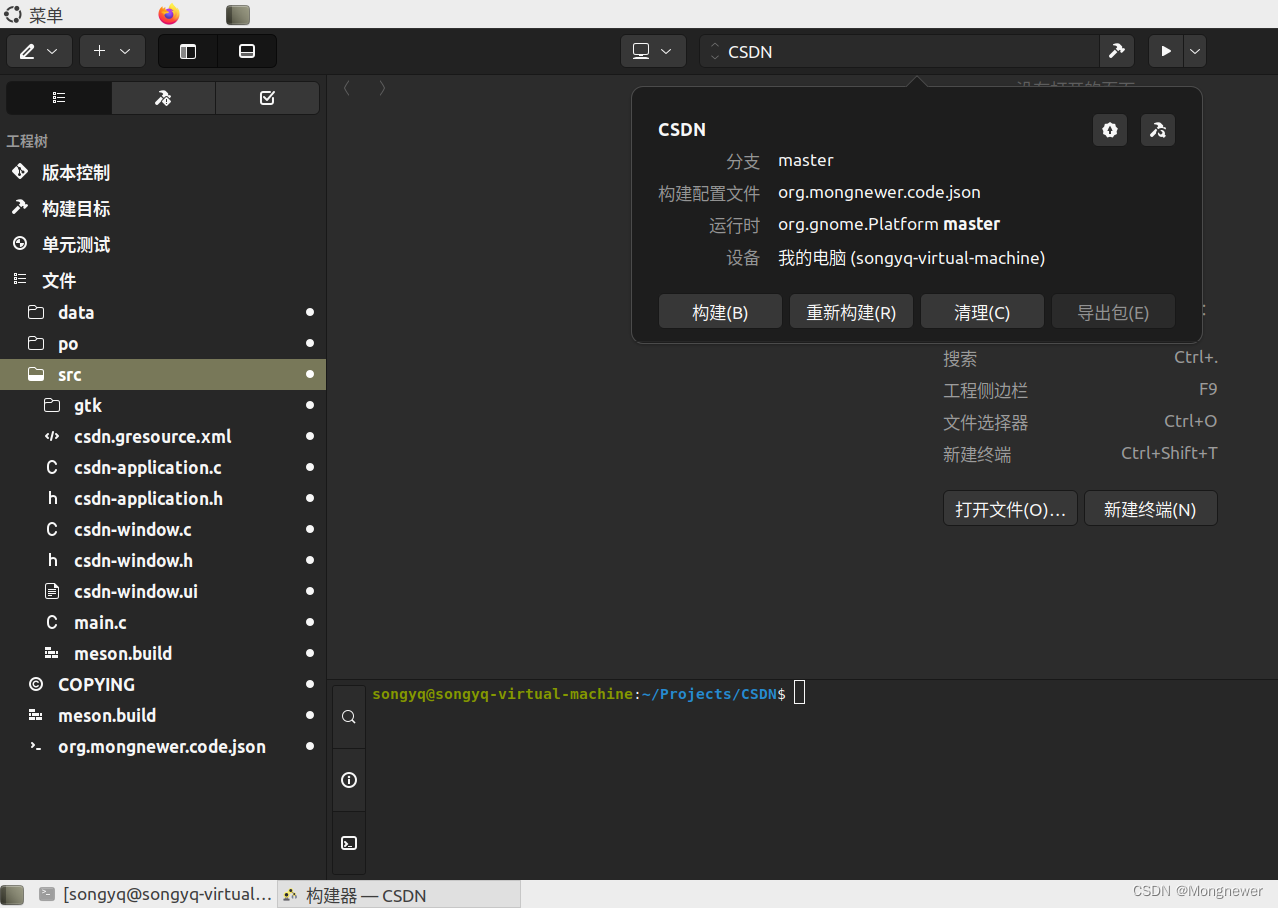
工程名自己起,比如CSDN,这个名字会在程序中和ui中加上window后使用,后面会看到它的具体使用。创建新项目后,一个完整的框架就生成了,默认是meson build,直接构建后即可试运行,点开CSDN构建栏,可在构建后直接导出 flatpak 安装包。

构建后运行,程序自带一个menu,有快捷方式和关于,界面上是一个 label显示Hello,world!

三、换新界面
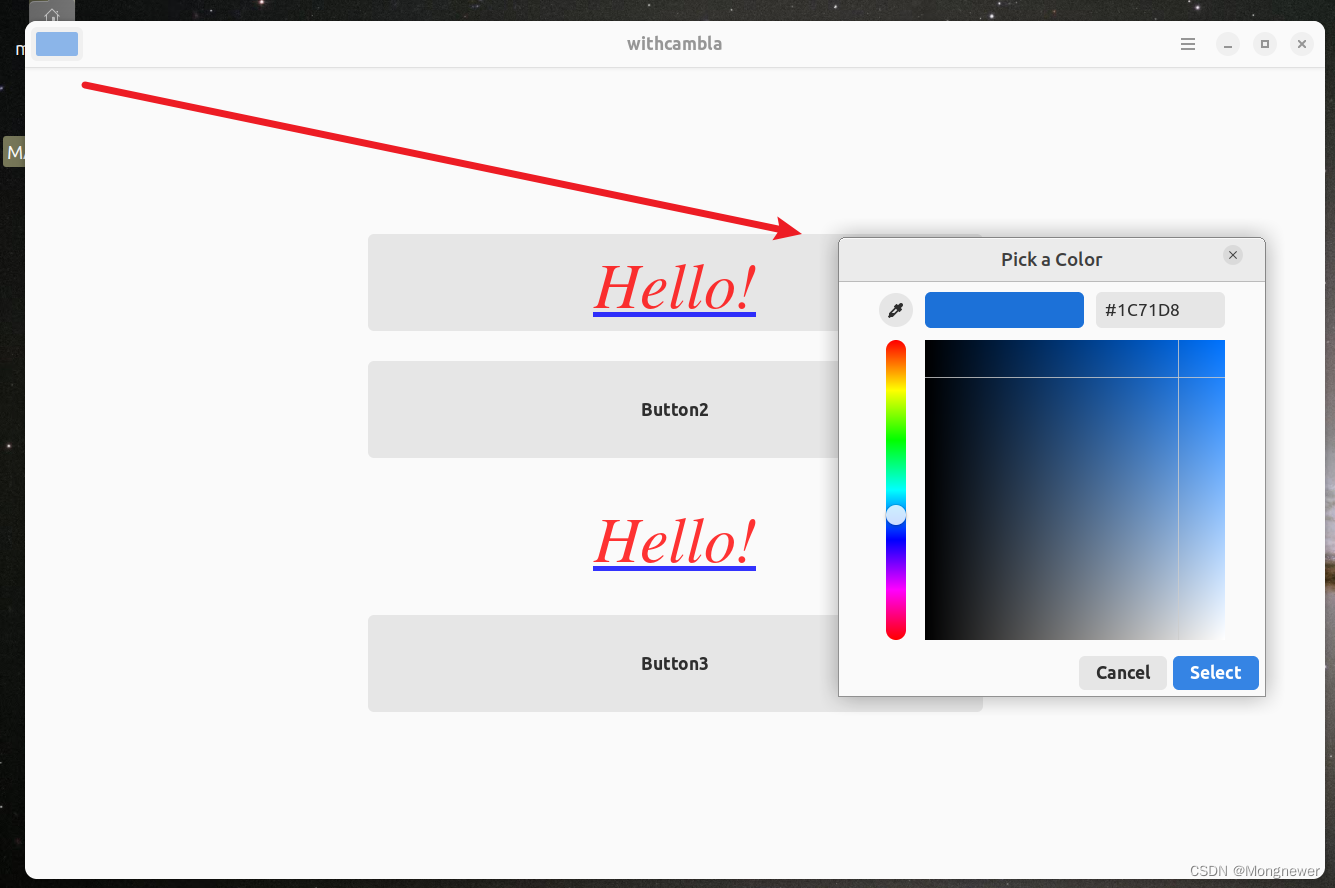
界面一:增加一个color选择项,三个button,一个label,和控制信号

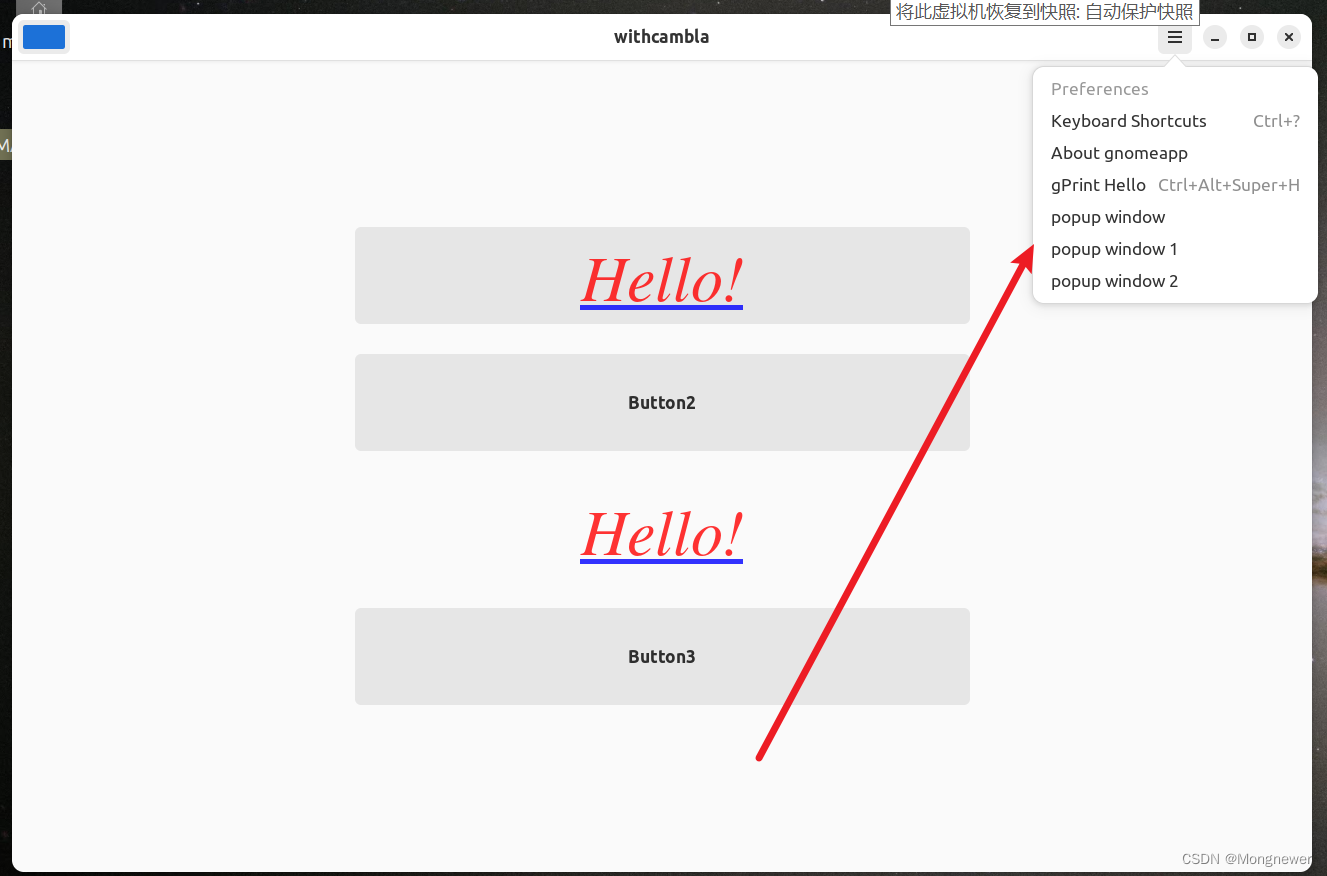
界面二:增加菜单项,和控制信号

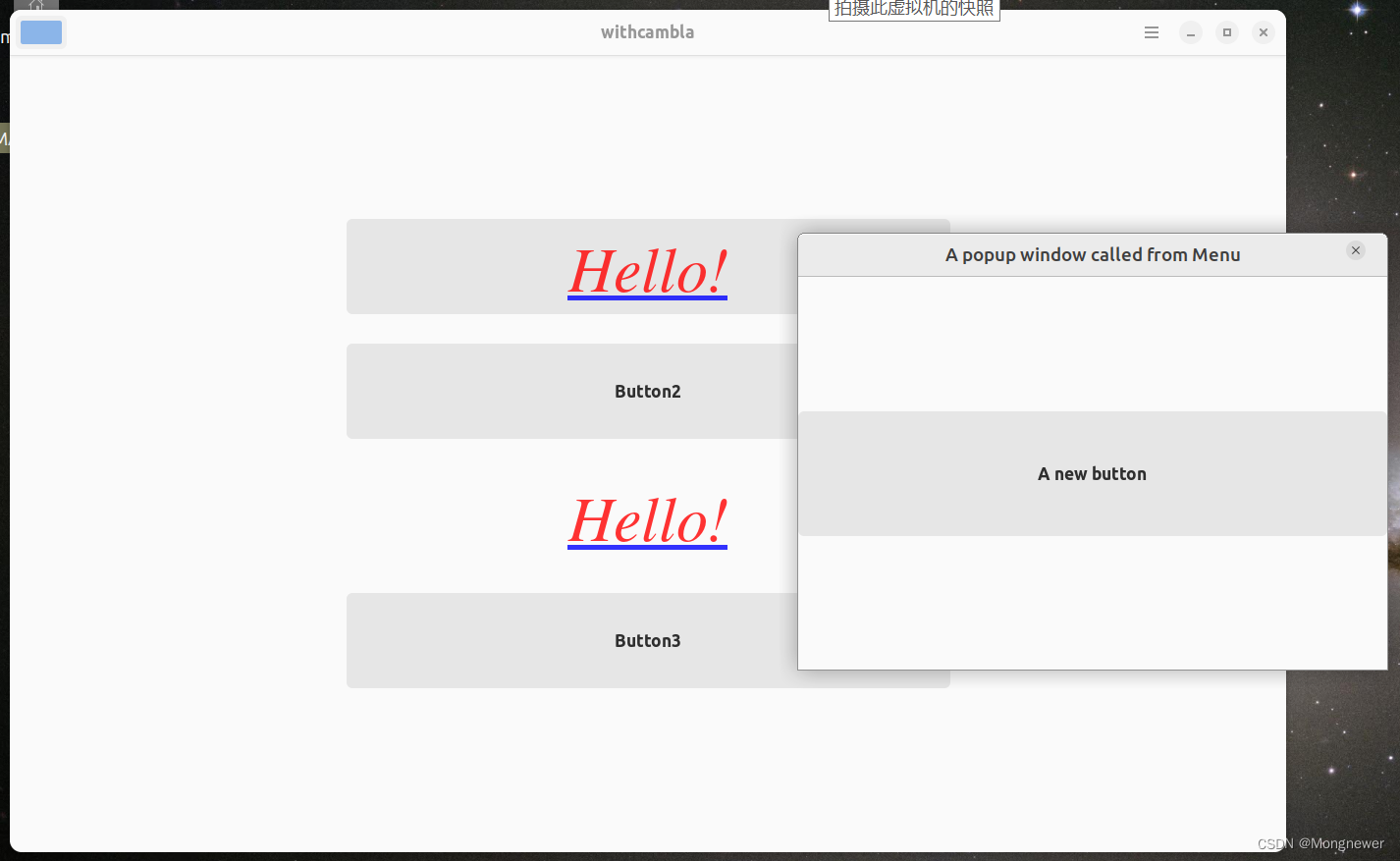
界面三:通过菜单项和主界面button点击,通过语句生成新的子窗口

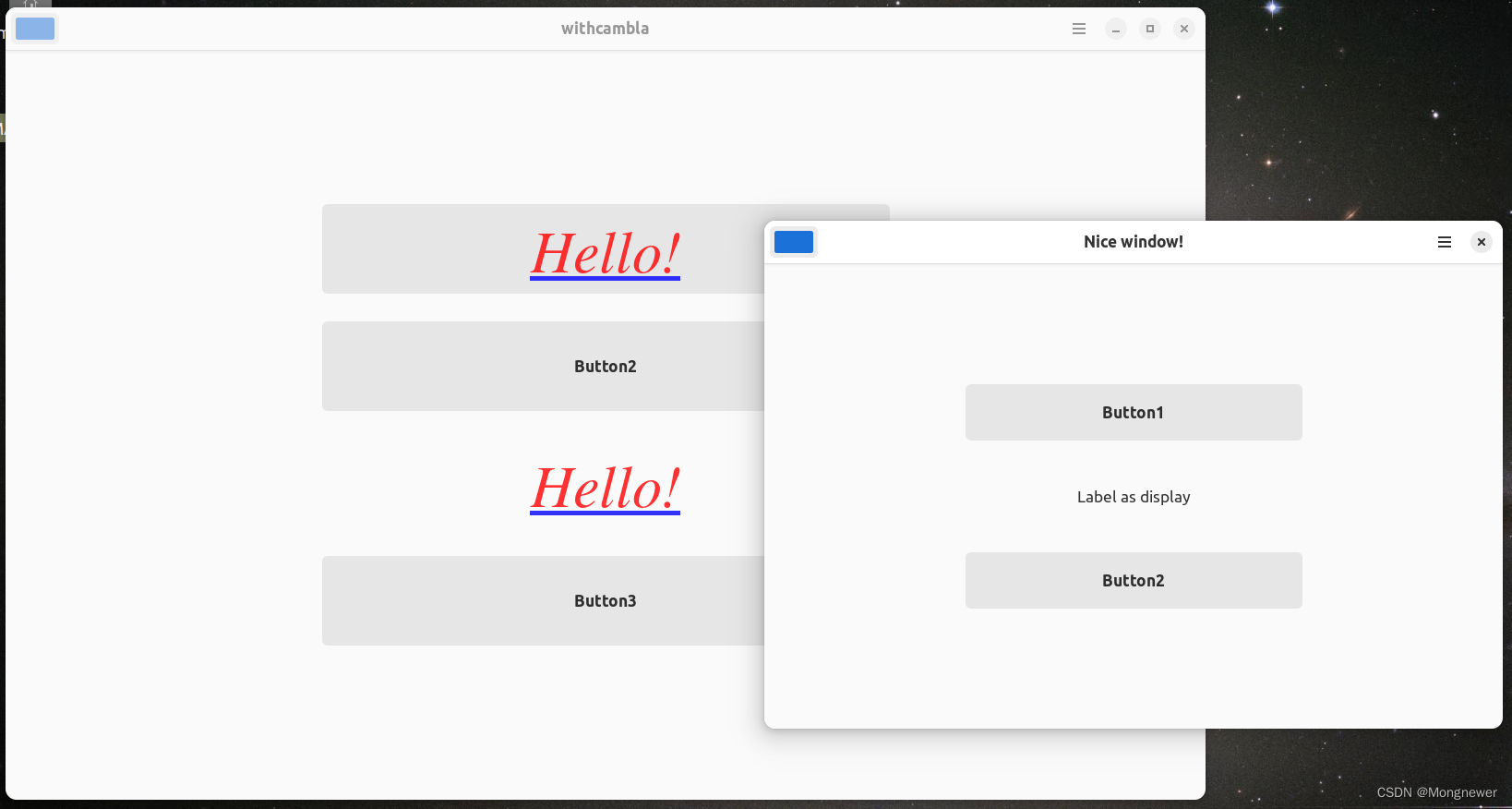
界面四:通过ui文件生成新的子窗体

上述窗体的ui设计,会简单说一下cambalache的使用。
四、主界面设计
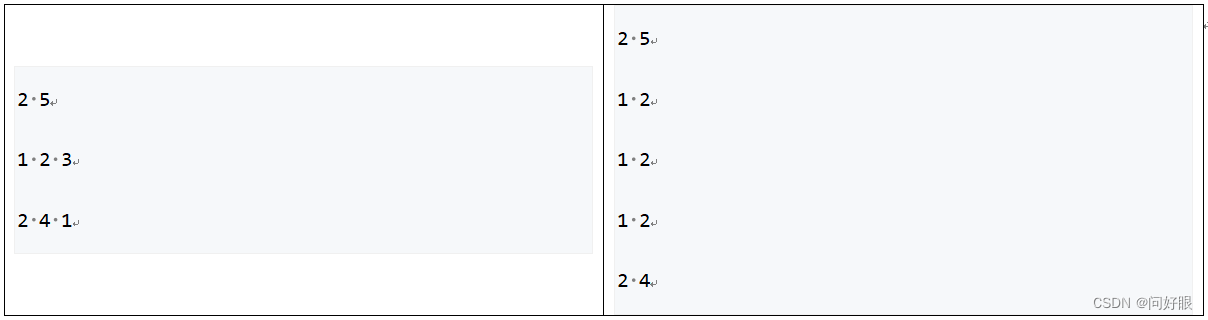
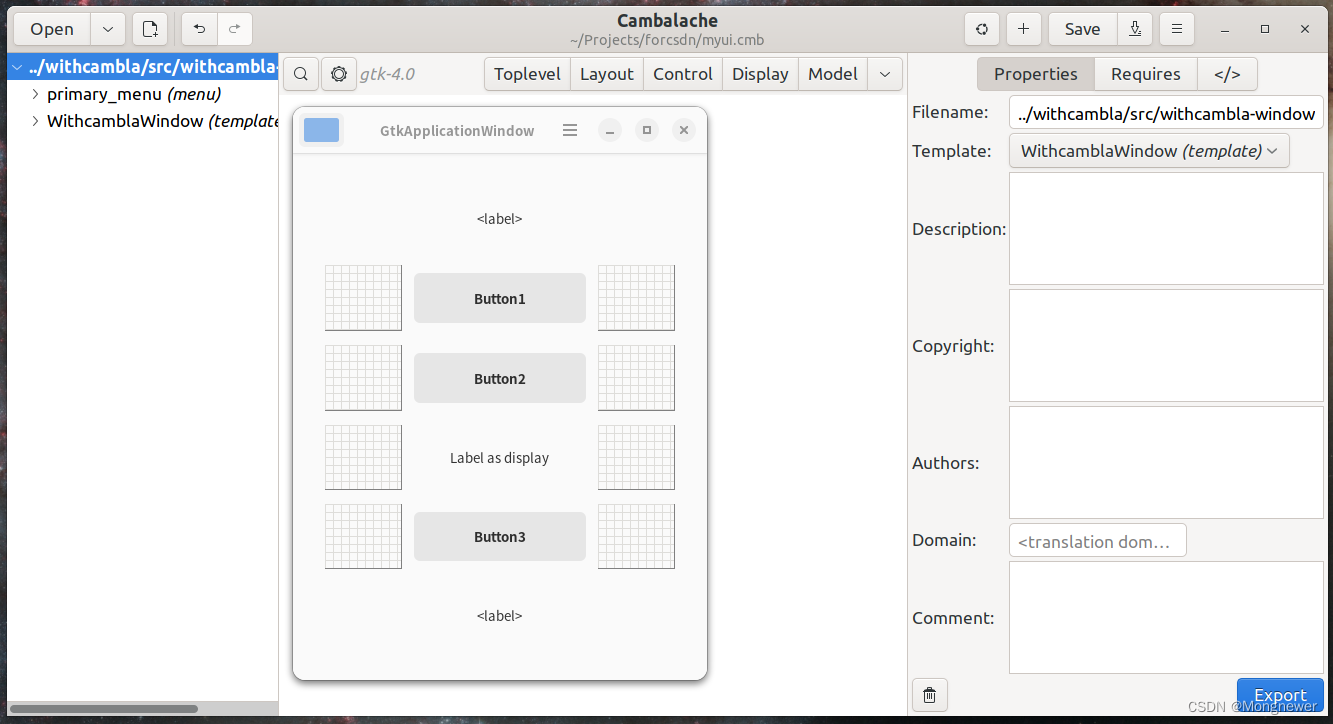
设计思路:去掉原来的label,加上一个grid,在grid中加入三个button和一个label,这样grid需要六行四列 6x4 的格子,如果在excel上画出来的话,就是下面的样子。

spaceer1和spacer2是空的label,column span是跨4个格子; button和label跨2个格子。下面是ui文件的内容(我实际习练的程序名称是withcambla,不是CSDN,因此后面ui文件和程序中就直接使用withcambla了。CSDN只是创建主程序的示例)
<?xml version='1.0' encoding='UTF-8'?>
<!-- Created with Cambalache 0.16.0 -->
<interface><!-- interface-name newui.ui --><requires lib="gio" version="2.0"/><requires lib="gtk" version="4.12"/><template class="WithcamblaWindow" parent="GtkApplicationWindow"><property name="default-height">900</property><property name="default-width">1300</property><child type="titlebar"><object class="GtkHeaderBar" id="header_bar"><child type="start"><object class="GtkColorButton"><property name="rgba">rgb(28,113,216)</property><property name="show-editor">True</property></object></child><child type="end"><object class="GtkMenuButton"><property name="icon-name">open-menu-symbolic</property><property name="menu-model">primary_menu</property></object></child></object></child><child><object class="GtkGrid" id="grid1"><property name="column-homogeneous">True</property><property name="column-spacing">10</property><property name="hexpand">True</property><property name="hexpand-set">True</property><property name="margin-bottom">30</property><property name="margin-end">30</property><property name="margin-start">30</property><property name="margin-top">30</property><property name="row-homogeneous">True</property><property name="row-spacing">10</property><property name="vexpand">True</property><property name="vexpand-set">True</property><child><object class="GtkLabel" id="topspacer"><layout><property name="column">0</property><property name="column-span">4</property><property name="row">0</property><property name="row-span">1</property></layout></object></child><child><object class="GtkLabel" id="bottomspacer"><layout><property name="column">0</property><property name="column-span">4</property><property name="row">5</property><property name="row-span">1</property></layout></object></child><child><object class="GtkButton" id="button1"><property name="label">Button1</property><property name="margin-bottom">10</property><property name="margin-top">10</property><layout><property name="column">1</property><property name="column-span">2</property><property name="row">1</property><property name="row-span">1</property></layout></object></child><child><object class="GtkButton" id="button2"><property name="label">Button2</property><property name="margin-bottom">10</property><property name="margin-top">10</property><layout><property name="column">1</property><property name="column-span">2</property><property name="row">2</property><property name="row-span">1</property></layout></object></child><child><object class="GtkButton" id="button3"><property name="label">Button3</property><property name="margin-bottom">10</property><property name="margin-top">10</property><layout><property name="column">1</property><property name="column-span">2</property><property name="row">4</property><property name="row-span">1</property></layout></object></child><child><object class="GtkLabel" id="label1"><property name="label">Label as display</property><property name="margin-bottom">10</property><property name="margin-top">10</property><layout><property name="column">1</property><property name="column-span">2</property><property name="row">3</property><property name="row-span">1</property></layout></object></child></object></child></template><menu id="primary_menu"><section><item><attribute name="action">app.preferences</attribute><attribute name="label" translatable="yes">_Preferences</attribute></item><item><attribute name="action">win.show-help-overlay</attribute><attribute name="label" translatable="yes">_Keyboard Shortcuts</attribute></item><item><attribute name="action">app.about</attribute><attribute name="label" translatable="yes">_About gnomeapp</attribute></item><item><attribute name="action">app.ghello</attribute><attribute name="label" translatable="yes">_gPrint Hello</attribute></item><item><attribute name="action">app.popwin</attribute><attribute name="label" translatable="yes">_popup window</attribute></item><item><attribute name="action">app.popwin1</attribute><attribute name="label" translatable="yes">_popup window 1</attribute></item><item><attribute name="action">app.popwin2</attribute><attribute name="label" translatable="yes">_popup window 2</attribute></item></section></menu>
</interface>
这个文件可以在 cambalache 中import后修改,修改后export回去。
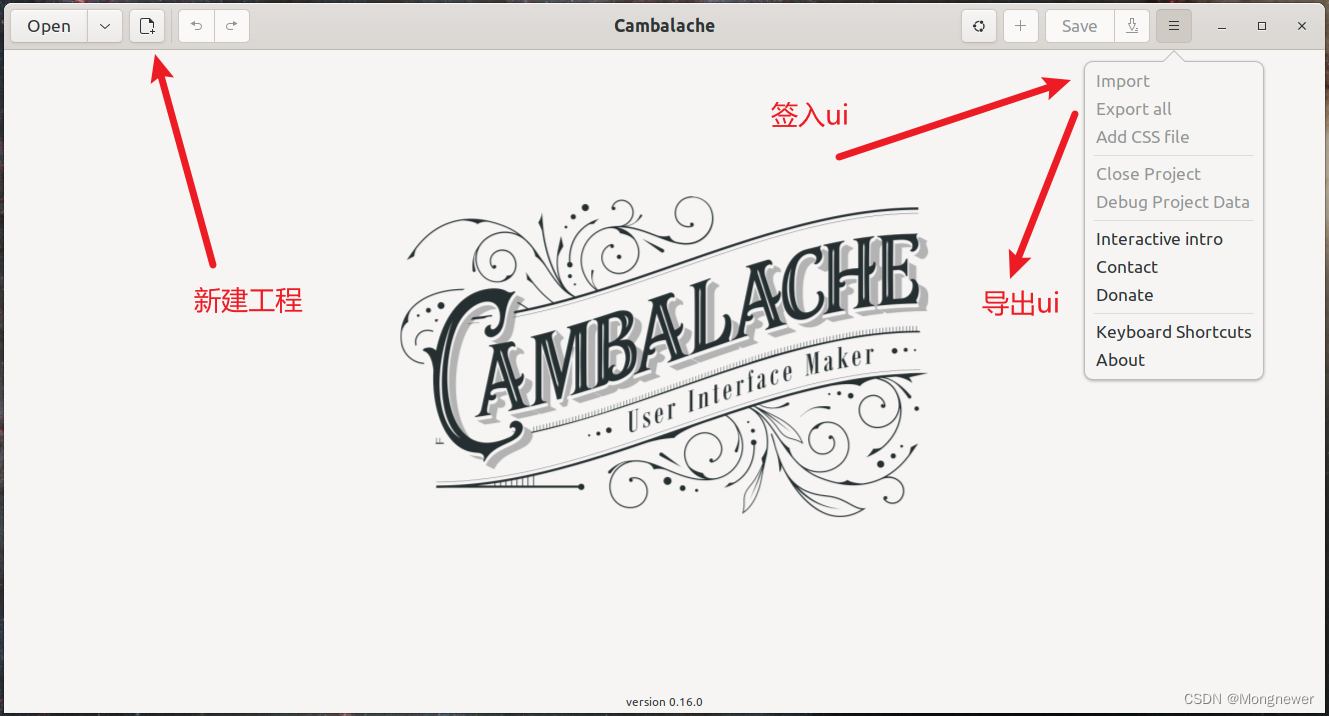
五、cambalache使用

建个工程,起任何合规则的名字,进入后删除掉,import 进来 gnome-builder构建器中的ui文件(ui文件在gnome-builder工程目录的src下)。

这个地方有几处要注意的,一是窗体的template开关要打开,这样生成的ui文件是带template标签的,在gnome-builder中要用到它,二是窗口名不要改,它是创建工程时的工程名后面加上window合成的,程序代码中用到的窗体名和ui的窗体名要求是一致的。界面修改好后,点Export,写回原来import的ui,此时在 gnome-builder中点显工程树中的 ui 文件时,会提示已经被修改,点重新载入即可。
六、主界面创建 - 代码实现
有了上面的主界面ui,要通过程序代码读入ui,创建 structure、绑定template、class初始化和窗口初始化完成,这与gtk3程序的方式是不同的,下一篇笔记定代码实现部分。
![【BUUCTF N1BOOK】[第九章 CTF之MISC章] 通关](https://img-blog.csdnimg.cn/direct/70019b52b928404587c12056cf7b9026.png)












![[Java][算法 双指针]Day 02---LeetCode 热题 100---04~07](https://img-blog.csdnimg.cn/direct/ed8abce2a0224698b7127256fe909d00.png)