什么是常量
常量就是不能改变的量,就是向计算机内存要一款空间然后存储的东西不能改变用const声明并且一定要初始化值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body><script>// 常量意思就是跟计算机内存要一个盒子,但是这个盒子里面的东西和变量不一样,变量盒子里面的东西可以来回变化//但是常量是不能改变盒子里的东西的,注意变量用let声明但是常量使用const声明,并且在声明的时候一定要赋值const PI = 3.141592653 // 注意常量一定要赋值并且一般都是全大写字母//注意常量PI不能修改,一旦在下面修改js就报错了console.log(PI)</script>
</html>
结果

数据类型
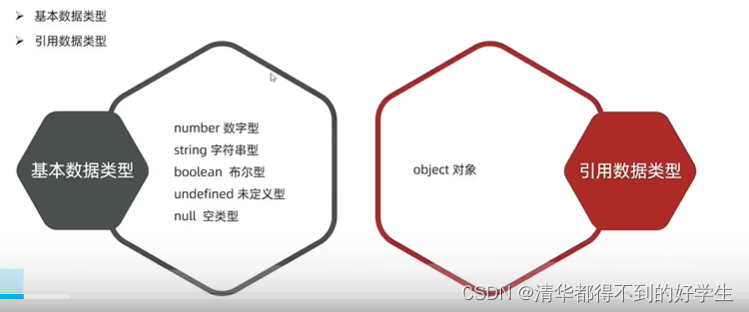
在js中数据类型主要分为两大类
基本数据类型和引用数据类型

- 数字类型:整数,正数,负数,小数,0
下面的练习,弹窗输入圆的半径在画面上显示圆的周长和半径
2.这里数字类型有一个特别的值是NaN(就是not a number的意思)就在计算错误的时候出现这个值,注意他是数字类型的哦!(比如你用字符串类型的数据和数字类型的数据进行相减操作就会出现Nan的错误)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body><script>// js是一门弱数据类型的语言 因为所有的都是用let来声明,就是只有你赋值了我才知道他是啥数据类型let r = prompt('请输入圆的半径')document.write('圆的周长是'+2*r*Math.PI+'圆的面积是'+r*r*Math.PI)</script>
</html>
结果

字符串类型
其实就一串字符,可以用英文的单引号’'英文的双引号""或者用反引号来包裹``住的值叫做字符串
<!DOCTYPE html>
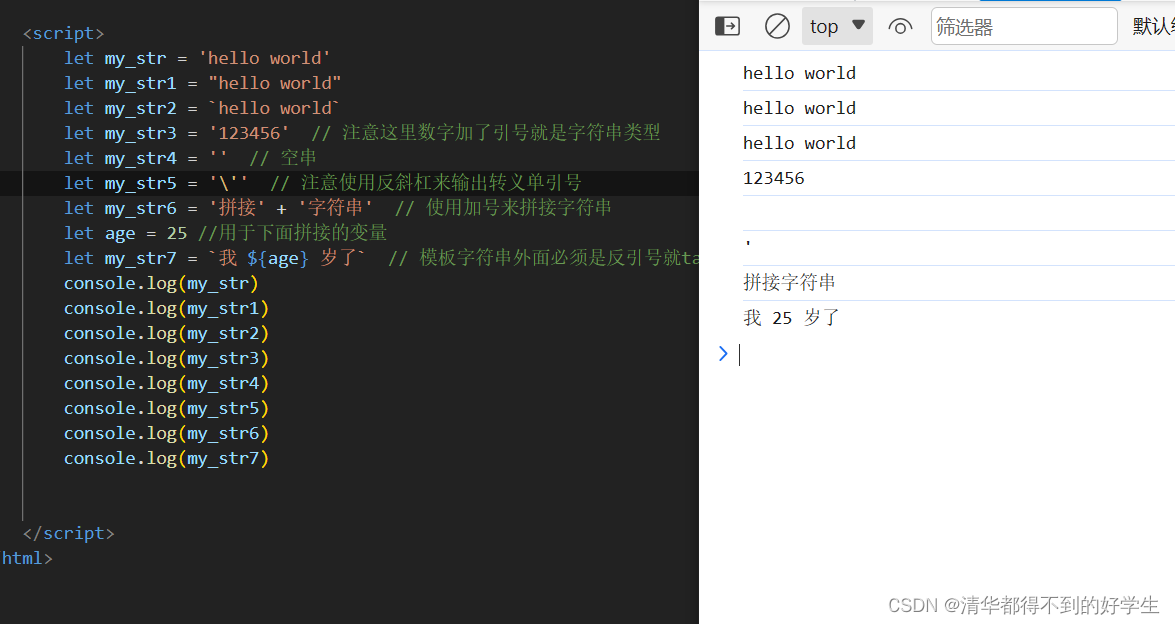
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body><script>let my_str = 'hello world'let my_str1 = "hello world"let my_str2 = `hello world`let my_str3 = '123456' // 注意这里数字加了引号就是字符串类型let my_str4 = '' // 空串let my_str5 = '\'' // 注意使用反斜杠来输出转义单引号let my_str6 = '拼接' + '字符串' // 使用加号来拼接字符串let age = 25 //用于下面拼接的变量let my_str7 = `我 ${age} 岁了` // 模板字符串外面必须是反引号就tab键上面英文模式内个console.log(my_str)console.log(my_str1)console.log(my_str2)console.log(my_str3)console.log(my_str4)console.log(my_str5)console.log(my_str6)console.log(my_str7)</script>
</html>
结果

布尔类型,undefined和null
布尔类型在js里面就两个true和false代表是和不是的意思
undefined就是在声明变量的时候,管计算机要了一款内存然后并没有告诉计算机里面装的是啥东西,就让计算机输出了,计算机也蒙了,就告诉你undefined意思是我是未定义的值,一般都是函数的时候少传了一个参数,会出现这个问题
null表示是赋值了但是啥也没有内容为空,注意null是有值的但是是空的,他是一个尚未创建的对象
<!DOCTYPE html>
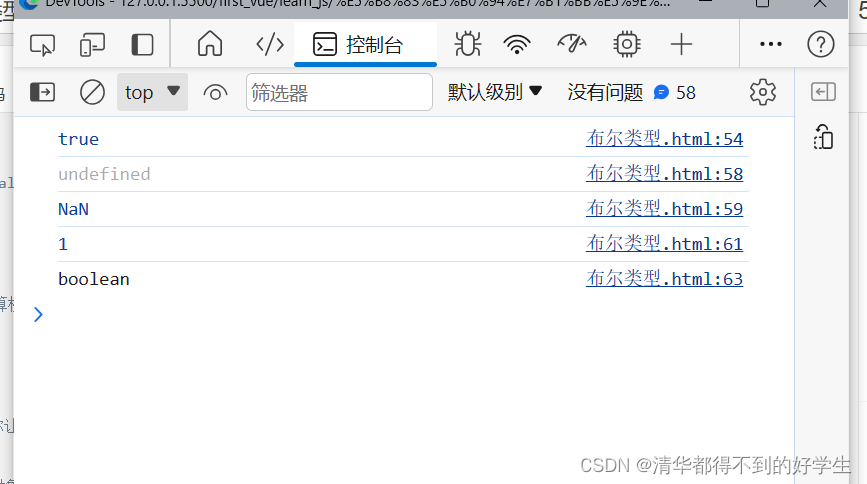
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body><script>// 布尔类型let my_bool = true // 注意js里布尔类型只有true和false他俩是布尔类型的字面量console.log(my_bool)// undefined 未定义类型//啥时候会出现undefined呢?就是光声明了变量没告诉计算机这个变量里面存储的是啥东西就是undefinedlet my_undefinedconsole.log(my_undefined)console.log(my_undefined + 1 ) // 这里是Nan就是你让一个变量里面啥都没有的加一结果就不是数字是错误的// null 为空类型 就是里面有值的是一个还没有呗创建的对象,这里先用null代替的意思console.log(null + 1 ) // 这个是1 就说明null是有值的 其实这里是不太合理的,但是因为js的作者是用十天开发出来的所以会有很多bug// 检测数据类型console.log(typeof my_bool)</script>
</html>
执行结果

类型转化
基本上开发过程中一定会遇见类型的转化,后端传值肯定会出现和前端不一致的情况,还有就是表单里面提交的数据默认全都是字符串类型的哦
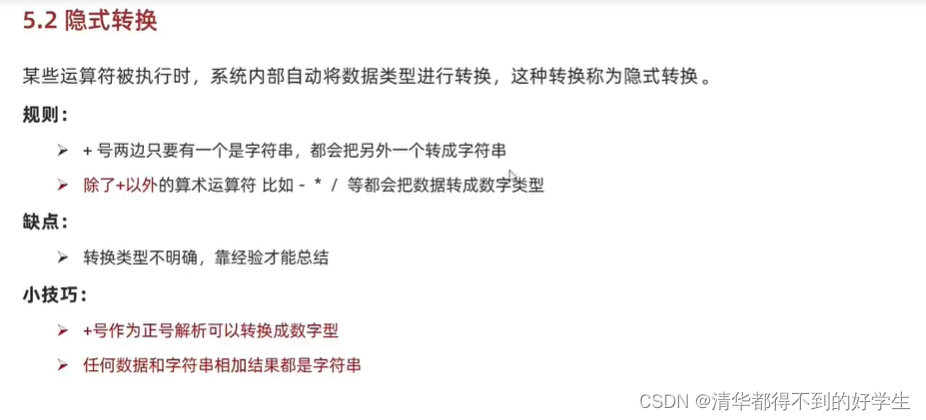
- 隐式转换


<!DOCTYPE html>
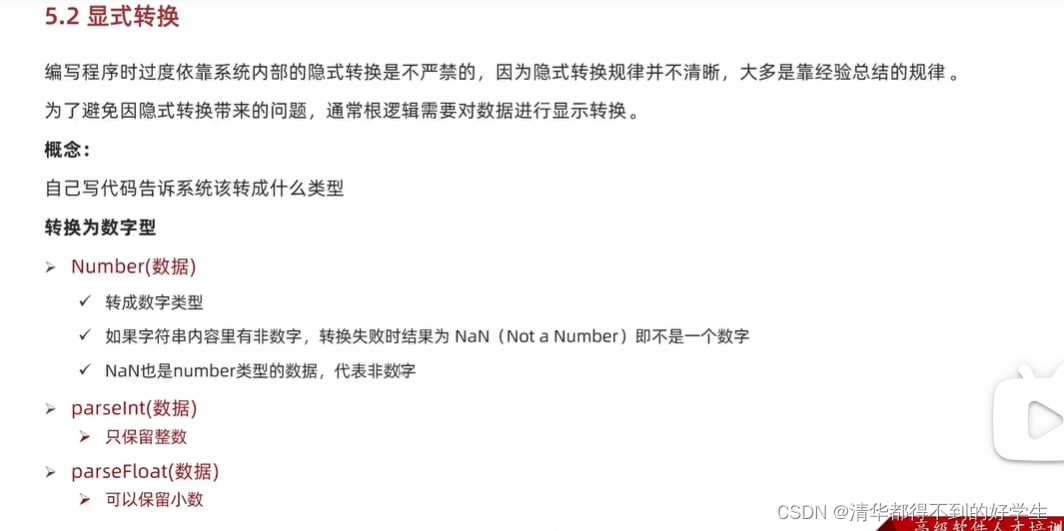
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body><script>// 在表单里面串回来的数据全都是字符串类型的let my_data = prompt('请输入一个数字')console.log(typeof my_data) // 这里输出是string// 隐式转换 某些运算符在执行的时候会自动的转化数据类型 比如加号 加号两边如果有一个是字符串类型的那么加号的另一边//就算是数字类型也会被转化成字符串类型console.log(my_data + 1)console.log(typeof(my_data + 1))// 显示转换 就是通过调用一些函数来转化数据的类型let my_srt = '123'console.log(typeof(Number(my_srt))) // 转化为了数字类型 注意只能中转化数字奥你弄一个汉字他报错!console.log(parseInt('12.3***')) // 这里输出12parseInt会把后面的.3***给去掉console.log(parseFloat('12.3***')) // 输出12.3把后面的***去掉了</script>
</html>
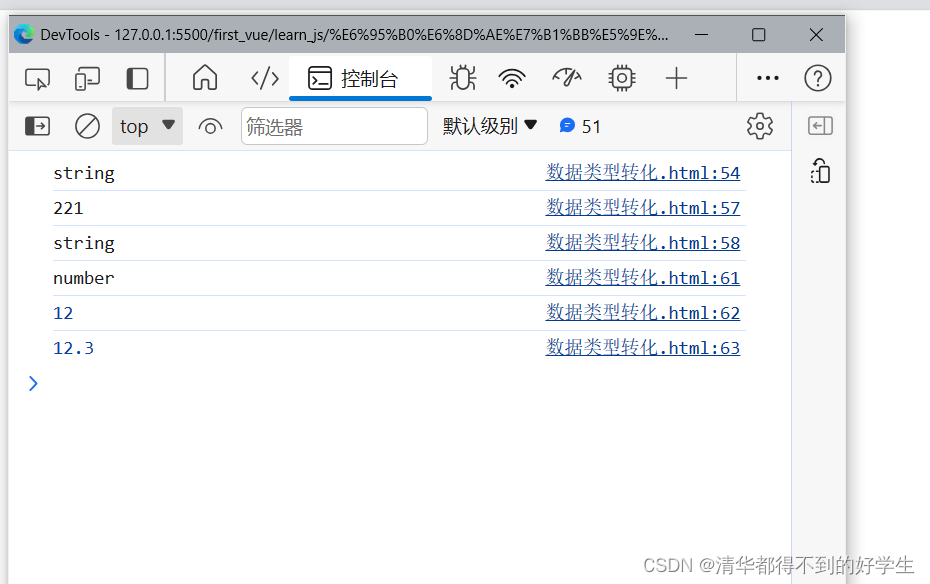
运行结果

小案例,输入员工相关信息再表格里面输出对应的工资
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>h1{text-align: center;}table{/* 合并边框 */border-collapse: collapse;height: 80px;margin: 0 auto;}th{padding: 10px 30px;}table,th,td{border: 1px solid black;text-align: center;}</style><body><h1>员工工资</h1><!-- <table><tr><th>员工姓名</th><th>这个月工资</th><th>扣税</th><th>实际工资</th></tr><tr><td>张三</td><td>1000</td><td>100</td><td>900</td></tr></table> --></body><script>// 用户输入let name = prompt("请输入员工姓名");let salary = Number(prompt("请输入工资"));let tax = salary * 0.1; // 税率0.1let realSalary = salary - tax; // 实际工资document.write(`<table><tr><th>员工姓名</th><th>这个月工资</th><th>扣税</th><th>实际工资</th></tr><tr><td>${name}</td><td>${salary}元</td><td>${tax}元</td><td>${realSalary}元</td></tr></table>`);</script>
</html>