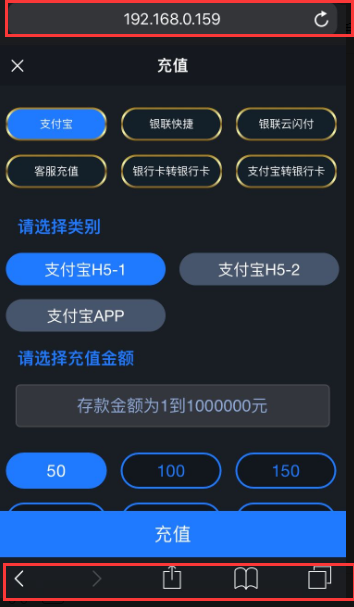
先来看一张截图

红色框处就是用手机浏览器打开页面时,自动显示出来的头部地址栏和底部工具栏
如果现在有一个需求,用手机浏览器打开页面时,把地址栏和工具栏隐藏,该怎么办呢?
起初我在度娘找到了好几篇博客都推荐如下方法
注:但使用该方法没有效果(可能该属性只针对 iOS 7.1 的 Safari 有用)
几经波折,我发现并没有直接能够隐藏掉地址栏和工具栏的方法,但有一个折中的方法。
手机浏览器打开页面时,地址栏和工具栏不隐藏,当你往上滑动页面时再隐藏,往下滑动页面时再显示
window.onload = function() {
setTimeout(function() {
window.scrollTo(0, 1)
}, 0);
};
但加上这段代码后,可能没有效果。这是因为页面内容较少时,不会隐藏地址栏;但网页内容较多,超过屏幕可视高度,才会自动隐藏地址栏
那如何解决在内容较少时,同样隐藏地址栏呢?添加如下代码即可
window.onload = function() {
scroll();
}
function scroll() {
if(d