前言
虹软人脸识别组件,支持活体识别、离线识别、图片人脸特征识别、图片是否同一人对比、相机人脸识别或对比,虹软免费版请使用这个插件https://ext.dcloud.net.cn/plugin?id=6084
虹软SDK版本号:
Android:V3.0
ios:V3.0
功能
- 支持活体识别、离线识别
- 图片人脸特征识别(年龄、性别、3DAngle)
- 两张图片是否是同一人对比
- 相机活体识别出人脸,用于人脸注册保存到本地,便于后面身份鉴定时作对比
- 相机活体人脸对比,用于鉴定身份,常用于支付前活体人脸身份鉴定
虹软开发者平台创建应用
-
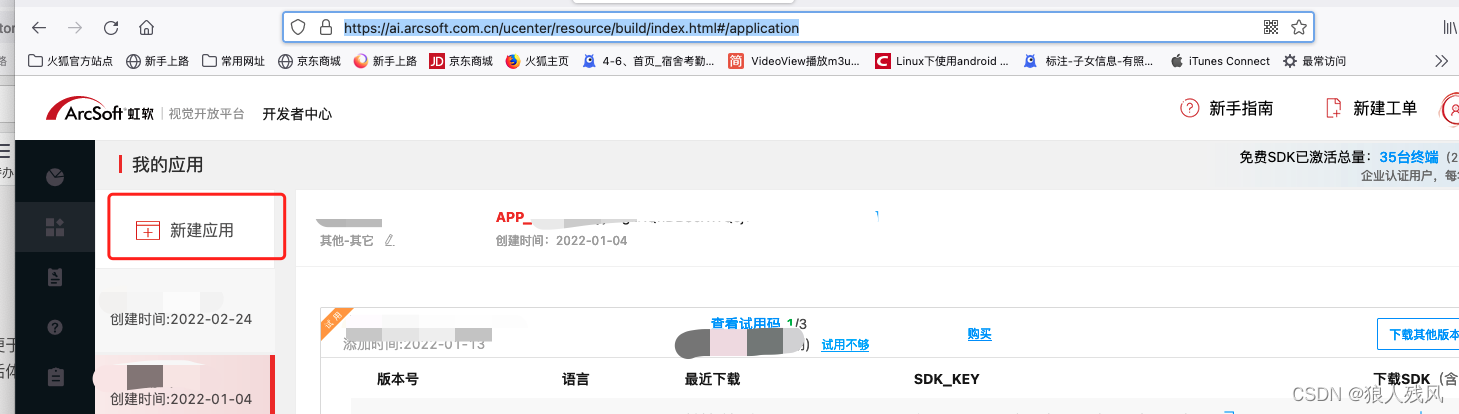
注册登录虹软开发后台https://ai.arcsoft.com.cn/ucenter/resource/build/index.html#/application
-
创建应用

-
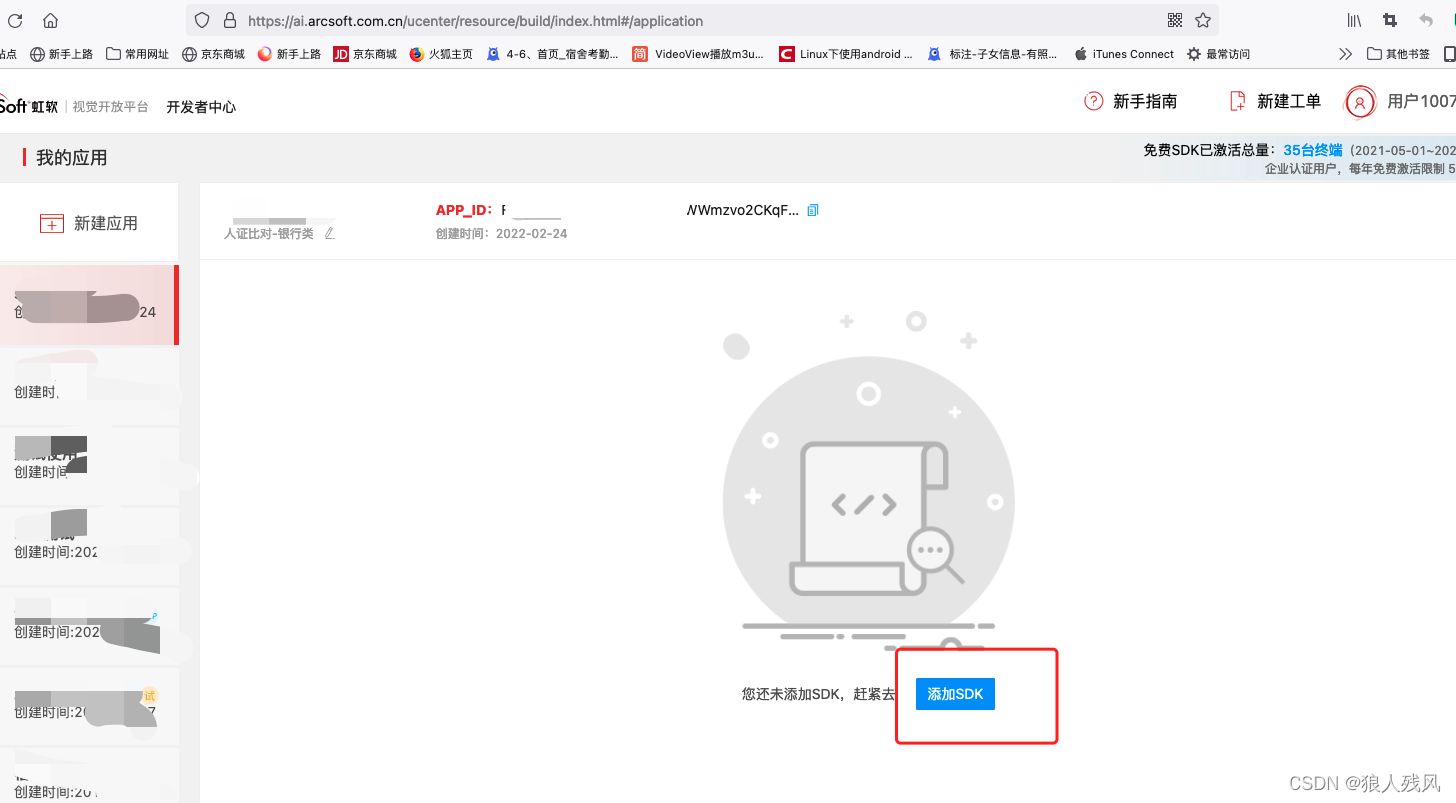
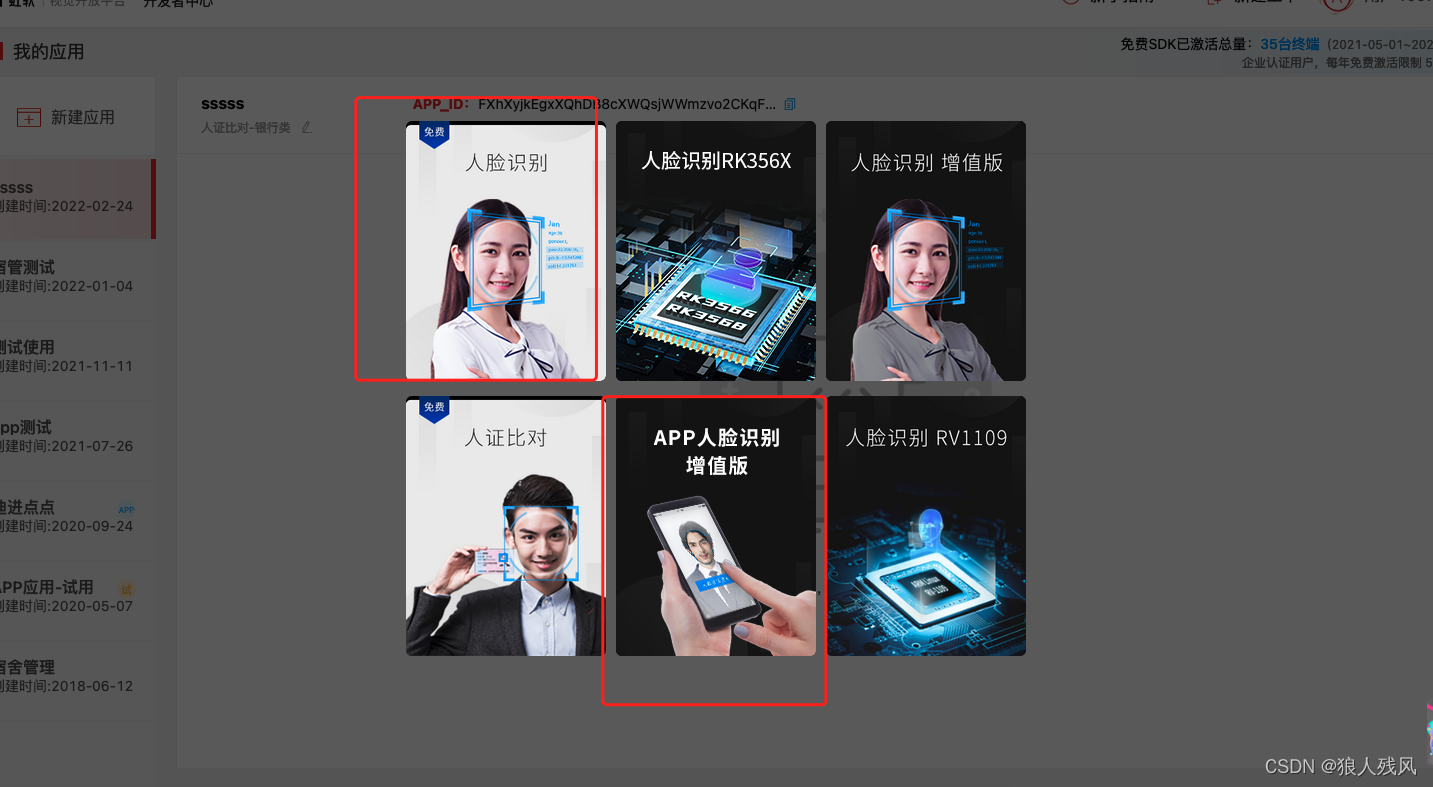
选中应用,添加SDK,选择App人脸识别增值版,如果使用的是免费版则选择人脸识别(免费)


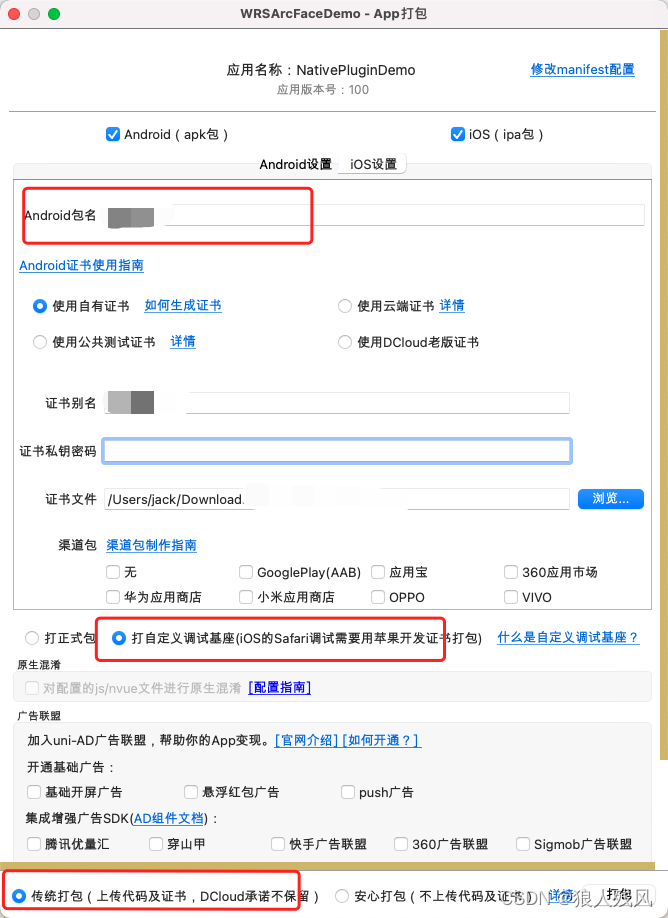
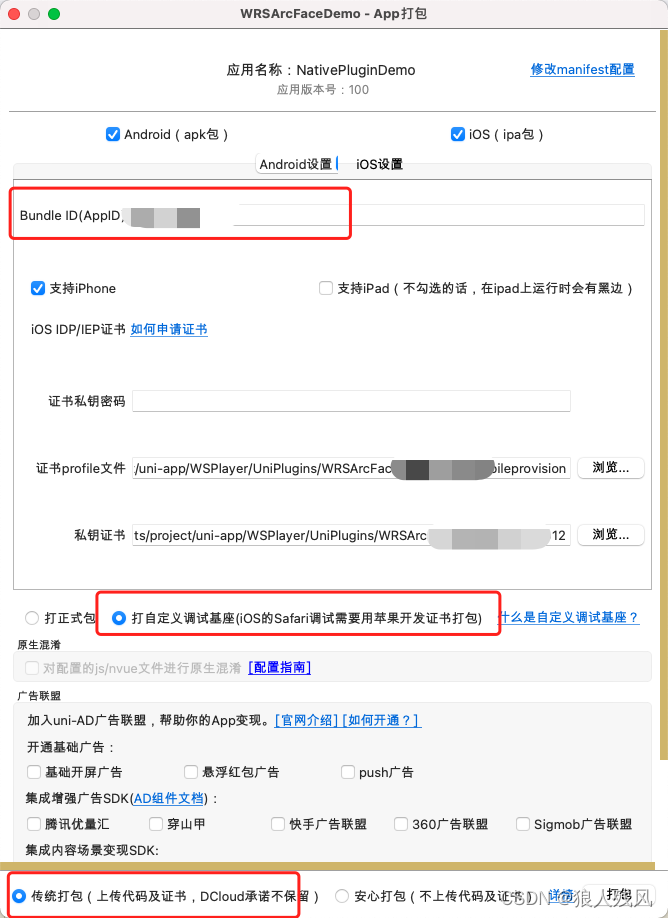
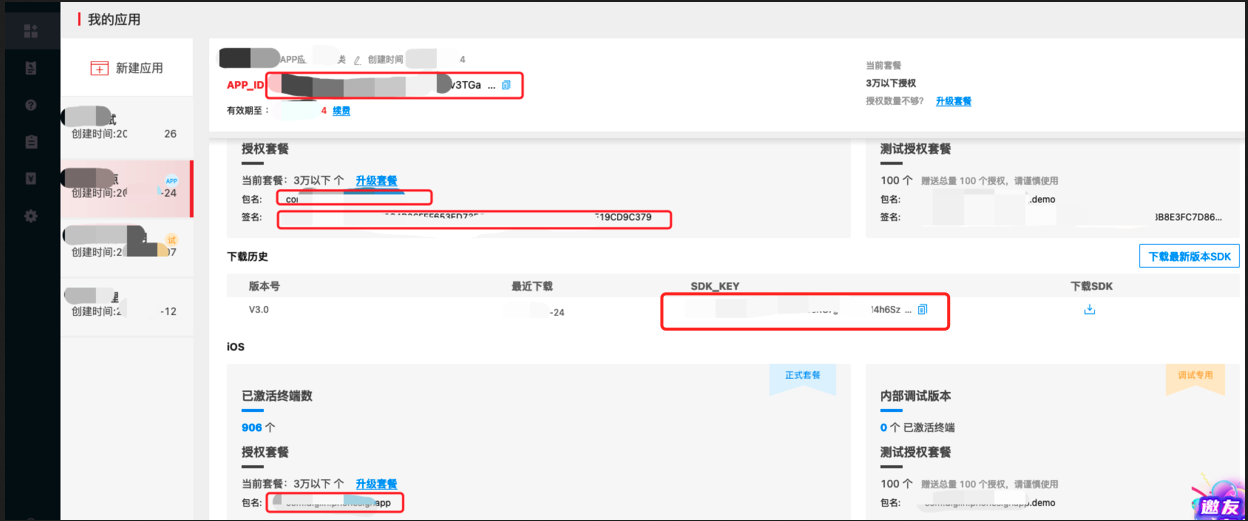
iOS需要绑定包名(这里iOS的包名对应自定义基座时的Bundle ID(AppID)),Android需要绑定包名和签名(这里的包名对应自定义基座时Android包名,这里签名是打包证书对应的sha1值,Android需要使用自有证书才有改sha1),如下图:


-
添加完SDK后获取APP_ID、SDK_KEY

集成原生插件到项目
-
插件市场的插件详情页面选择“试用”,绑定项目
-
HBuilderX项目里,在App原生插件配置的云插件选择插件
-
删除本地自定义基座,重新自定义基座
-
运行时选择自定义基座运行
这些步骤不熟悉的同学请参考:
https://www.jianshu.com/p/830ccc503e29
或 https://blog.csdn.net/wenrisheng/article/details/124057700
使用插件
激活引擎可以放到App.vue的onLaunch里去,每次启动的时候激活就行了
使用之前需要激活引擎,使用上面的APP_ID、SDK_KEY
激活错误码查询:https://ai.arcsoft.com.cn/ucenter/resource/build/index.html#/help
var arcface = uni.requireNativePlugin("wrs-arcface");
var options = {};
options.appid = "xxxxx";
switch (uni.getSystemInfoSync().platform) {case 'android':options.sdkkey = 'xxx';break;case 'ios':options.sdkkey = 'xxx';break;default:break;
}
arcface.activeEngine(options, (resp) => {if (resp.result) {console.log("激活成功");} else {console.log("激活失败");}this.showMsg("引擎激活结果:" + JSON.stringify(resp))
});获取图片人脸信息(年龄、性别、3DAngle)
var options = {url: “” // 本地图片地址或网络图片};
arcface.getImageFaceFeature(options, (resp) => {if (resp.result) {console.log("识别成功");} else {console.log("识别失败");}this.showMsg("图片识别结果:" + JSON.stringify(resp))
});设置相机检测角度
如果识别不到人脸(一般手机app开发都不用设置,某些Android嵌入式摄像头需要设置),可以尝试调整这个参数,取值为[0, 90, 180, 270, all],类型为字符串,分表表示检测0度、90度、180度、270度、全方位角度
arcface.setVideoAngle({videoAngle: "all" // 0:仅检测0度 90:仅检测90度 180:仅检测180度 270:仅检测270度 all:检测0、90、270、180全角度
});判断2个人脸图是否是同一个人
var options = {url1: “”, // 图片1地址,本地图片地址或网络图片url2: ”“ // 图片2地址
};
arcface.getSimilarity(options, (resp) => {if (resp.result) {var similarity = resp.similarity;if (similarity >= 0.80) { // 一般相似度大于0.8基本上就是同一个人了console.log("是同一个人");} else {console.log("不是同一个人");}}this.showMsg("获取相似度结果:" + JSON.stringify(resp))
});判断权限
switch (uni.getSystemInfoSync().platform) {case 'android':arcface.checkPermission((resp) => {this.showMsg("授权结果:" + JSON.stringify(resp));});break;case 'ios':arcface.checkVideoPermission((resp) => {this.showMsg("授权结果:" + JSON.stringify(resp));});break;}摄像机人脸识别或人脸身份对比鉴定
<wrs-arcfacevideo ref='arcfacevideo' :style="'width:'+width+'px;height:'+height+'px;'" :config="config" @resultCallback="resultCallback"></wrs-arcfacevideo>config: {bgColor: "#000000", // 背景颜色anchorFrame: {bgImage: frameImage, // 人脸框图片left: left, // 人脸框左边距,单位 dptop: top, // 人脸框上边距width: frameWidth,// 人脸框宽度height: frameHeight // 人脸框高度}}
config属性:
- bgColor: 背景颜色
- anchorFrame: 人脸框
- anchorFrame.bgImage: 人脸框图片
- anchorFrame.left: 人脸框左边距,单位 dp
- anchorFrame.top:人脸框上边距
- anchorFrame.width: 人脸框宽度
- anchorFrame.height: 人脸框高度
方法:
停止摄像头
this.$refs.arcfacevideo.stop();开始摄像头,组件默认已经开启摄像头
this.$refs.arcfacevideo.start();开始识别人脸,需要在组件事件onLoadView中或之后调用
var params = {};var params = {mode: "compare", // 模式,支持recognize、compare,recognize表示从摄像头识别人脸,一般用于人脸注册保存到本地,compare表示从摄像头识别出某个人,一般用于身份鉴权compareImage: {type: 'url', // 类型,支持url、base64、faceFeatureData,url表示图片地址,支持本地地址,base64表示图片base64的字符串,faceFeatureData表示人脸特征数据的字符串value: saveImageFilePath,name: "张三"}, // 比较图片地址similarity: 0.8, // 相似度,大于这个相似度表示是同一个人liveness: false, // 是否活体识别faceNeedInRect: false, // 人脸是否需要在anchorFrame人脸框内needBase64Image: false, // 识别到的图片是否需要进行base64编码返回,base64编码在Android上比较慢needFaceFeatureData: false, // 是否需要人脸特征base64后返回cropAnchorFrameImage: false, // 返回的base图片或保存saveImageFilePath的图片是否只需要裁剪人脸大小cropAnchorFrameImageBestRect: false // 为了美观,裁剪人脸大小是否扩大人脸图,仅对Android生效};
this.$refs.arcfacevideo.startFace(params);params参数:
- mode: 模式,支持recognize、compare,recognize表示从摄像头识别人脸,一般用于人脸注册保存到本地,compare表示从摄像头识别出某个人,一般用于身份鉴权
- compareImage 人脸对图片,用于mode为recognize识别对比模式时作相机对比图片
- compareImage.type: 图片类型,值为:url、base64,url表示图片地址,支持本地地址和网络地址,base64表示图片base64的字符串
- compareImage.value:图片类型对应的值
- similarity: 相似度,用于mode为recognize模式时相似度大于这个值时认为是同一个人
- liveness: 是否需要活体识别
- faceNeedInRect: 人脸是否需要在anchorFrame人脸框内
- needBase64Image: 识别到的图片是否需要进行base64编码返回,base64编码在Android上比较慢
- saveImageFilePath: 识别到的图片是否需要保存为文件,如果不需要saveImageFilePath值不用传或传空
- needFaceFeatureData: 是否需要人脸特征base64后返回
切换相机前后摄像头
this.$refs.arcfacevideo.switchCamera()如果大量需要识别对别的图片,可以根据手机性能采用轮询的方式进行对比
识别对比过程中,动态增加对比图片,增加到图片是放到内存
var params = {};params.images = [{type: 'url', // 类型,支持url、base64、faceFeatureData,url表示图片地址,支持本地地址,base64表示图片base64的字符串,faceFeatureData表示人脸特征数据的字符串value: "http://192.168.11.10:8086/image/video_compare_local_image.png",name: "张三"}];this.$refs.arcfacevideo.addCompareImage(params);识别对比过程中,动态删除对比中的图片
var params = {};params.names = [{name: "张三"}];this.$refs.arcfacevideo.deleteCompareImage(params);识别对比过程中,动态删除对比中的所有图片
this.$refs.arcfacevideo.cleanCompareImage();事件
@resultCallback
mode模式为recognize时,识别到人时回调
mode模式为compare时,识别到人,且大于等于相似度时回调