人脸对比
此文档功能:
- 两张人脸图片相似度对比:比对两张图片中人脸的相似度,并返回相似度分值。
- 存档一张图片与调用的摄像中的人脸进行对比。
- 项目、资源下载:https://download.csdn.net/download/m0_70083523/87150842?spm=1001.2014.3001.5503
1、人脸识别申请:
产品--->人工智能--->人脸识别认证

领取资源-->创建应用-->调用服务:

-
领取资源:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vpeb2B2Z-1669287467788)(F:\AAAAAAAANEW\Typora-user-images\1669283895135.png)]](https://img-blog.csdnimg.cn/338b90eb9d1447cf997374c7e761e039.png)
-
创建应用:获得密钥![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tzYDW4Yw-1669287467788)(F:\AAAAAAAANEW\Typora-user-images\1669284206816.png)]](https://img-blog.csdnimg.cn/632a31567250447fbbe1372d13bd9625.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ml2I8yLQ-1669287467789)(F:\AAAAAAAANEW\Typora-user-images\1669284243789.png)]](https://img-blog.csdnimg.cn/366a6dac06814e7f95cf30e7919dbdd8.png)
-
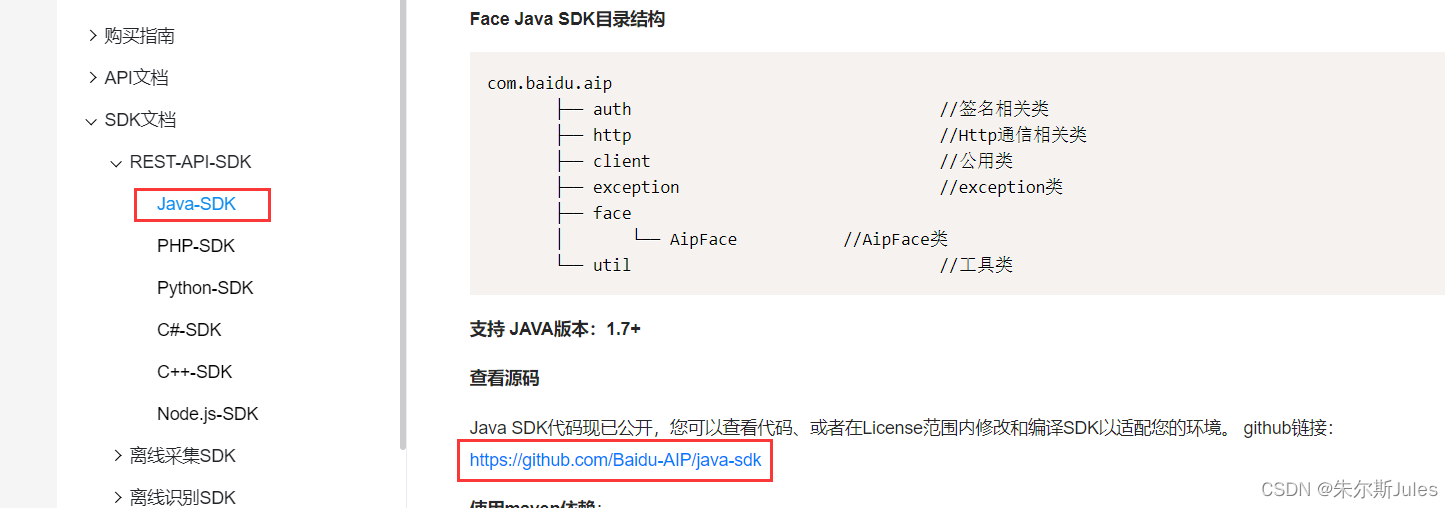
调用服务:进入技术文档gitHub不一定能进去,那就根据API文档使用接口即可。

2、创建项目:
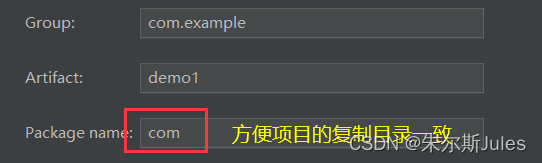
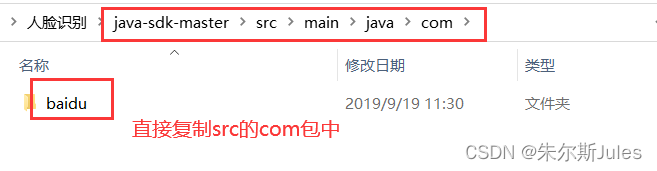
▶创建springBoot项目,创建com包即可,方便项目的复制

▶将下载的zip解压,找到baidu文件整个复制到项目中

▶pom.xml中导包jar包:
<dependency><groupId>org.slf4j</groupId><artifactId>slf4j-simple</artifactId><version>1.7.25</version>
</dependency>
<dependency><groupId>org.json</groupId><artifactId>json</artifactId><version>20180130</version>
</dependency>
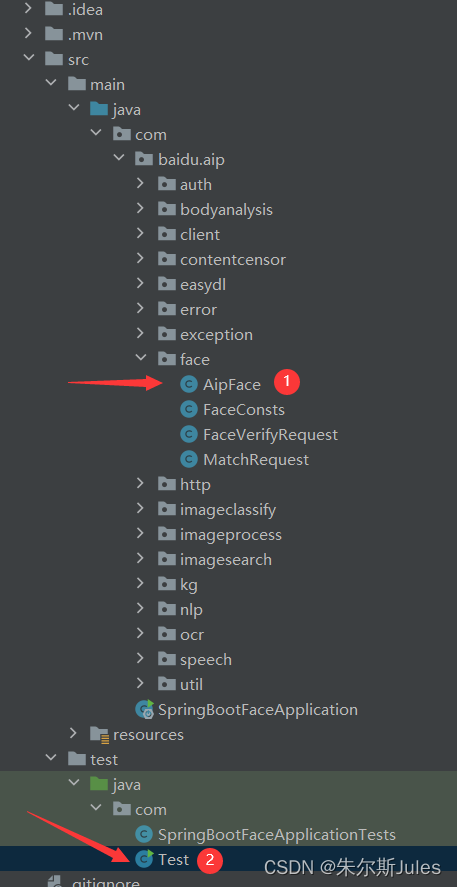
3、项目预览:
- 1、api的关键类,AipFace这里面就是百度提供给我们的所有方法,可直接使用。
- 2、Test.java是第四步要创建的测试类,调用平台创建的应用,对比图片。
4、测试类:
▶创建测试类,测试类代码
测试类中要修改的东西(都在平台创建应用):
- APP_ID
- API_KEY
- SECRET_KEY
import com.baidu.aip.face.AipFace;
import com.baidu.aip.face.MatchRequest;
import org.json.JSONObject;
import sun.misc.BASE64Encoder;import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;public class Test {//修改下列三个参数:public static final String APP_ID = "APP_ID ";public static final String API_KEY = "API_KEY ";public static final String SECRET_KEY = "SECRET_KEY ";public static void main(String[] args) {AipFace aipFace = new AipFace(APP_ID, API_KEY, SECRET_KEY);//放入自己本地图片路径:String img1="D:\\FaceDemo\\src\\main\\resources\\imgs\\img1.jpg";String img2="D:\\FaceDemo\\src\\main\\resources\\imgs\\img2.jpg";//两张不一样的图片String getImageStr1 = GetImageStr(img1);String getImageStr2 = GetImageStr(img2);// String getImageStr3 = GetImageStr(img1);List<MatchRequest> input = new ArrayList<>();MatchRequest mr1 = new MatchRequest(getImageStr1, "BASE64");MatchRequest mr2 = new MatchRequest(getImageStr2, "BASE64");
// MatchRequest mr2 = new MatchRequest(getImageStr3, "BASE64");input.add(mr1);input.add(mr2);JSONObject match = aipFace.match(input);System.out.println(match);}public static String GetImageStr(String imgFile) {//将图片文件转化为字节数组字符串,并对其进行Base64编码处理InputStream in = null;byte[] data = null;//读取图片字节数组try {in = new FileInputStream(imgFile);data = new byte[in.available()];in.read(data);in.close();} catch (IOException e) {e.printStackTrace();}//对字节数组Base64编码BASE64Encoder encoder = new BASE64Encoder();return encoder.encode(data);//返回Base64编码过的字节数组字符串}
}
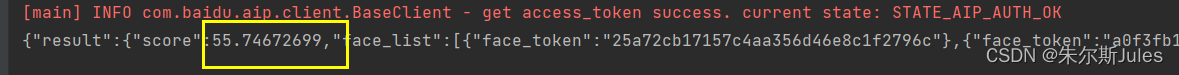
▶运行Test的main方法,进行对比两图结果:相似性score:55.74…%, 接口调用成功!!!`


▶官方参数信息:https://ai.baidu.com/ai-doc/FACE/Lk37c1tpf学习看文档
调用摄像头:
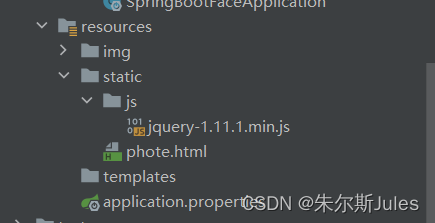
在静态static中创建phote.html,并加入jquery的jar包

<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"/><title></title><!-- 样式部分可以忽略 --><style>* {padding: 0;margin: 0;}div {width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;}.btn {width: 100px;height: 50px;border-radius: 10px;background: #ff9900;line-height: 50px;text-align: center;color: #fff;box-shadow: 0 0 10px #999;}#video {width: 300px;height: 300px;border: 5px solid #000;border-radius: 10px;margin-left: 5px;}#canvas {width: 300px;height: 300px;border: 5px solid #000;border-radius: 10px;margin-left: 5px;}</style>
</head>
<script src="js/jquery-1.11.1.min.js" type="text/javascript" charset="utf-8"></script><body>
<div><div id="play" class="btn">开始摄像</div><div id="take" class="btn">拍照</div><div id="sub_btn" class="btn">登录</div><video id="video"></video><!-- 尽量在canvas标签上设置宽高 --><canvas id="canvas" width="300px" height="300px"></canvas></div>
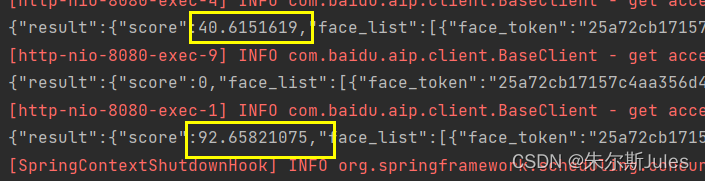
<script>$(function () {// 开启摄像document.getElementById('play').onclick = () => {let constraints = {// video属性设置video: {width: 300,height: 300},// audio属性设置audio: false}navigator.mediaDevices.getUserMedia(constraints).then(mediaStream => {// 成功返回promise对象,接收一个mediaStream参数与video标签进行对接document.getElementById('video').srcObject = mediaStreamdocument.getElementById('video').play()})// 失败就失败了}// 拍照、canvas绘制document.getElementById('take').onclick = () => {let ctx = document.getElementById("canvas").getContext('2d')ctx.drawImage(document.getElementById("video"), 0, 0, 300, 300)}$("body").on("click", "#sub_btn", function () {var imgdata = document.getElementById("canvas").toDataURL("image/jpeg");console.log(imgdata)$.ajax({url:"/Face/test",type:"post",async: true,dataType:"json",contentType : "application/x-www-form-urlencoded; charset=utf-8",data:{image:imgdata},success:function (res) {if (res.result.score>70)alert("登录成功")else alert("登录失败")}})});})
</script>
</body></html>
创建controller类

@Controller
@RequestMapping("/Face")
public class FaceController {public static final String APP_ID = "28626699";public static final String API_KEY = "o6sVZ78HN8n3aSE7pCkqPq6S";public static final String SECRET_KEY = "F7vjecMGzkggukxOga8xU4vpFy6NtVKt";@PostMapping( "/facetTest")public String facetTest(@RequestParam("image") String image) {String substring = image.substring("data:image/jpeg;base64,".length());AipFace aipFace = new AipFace(APP_ID, API_KEY, SECRET_KEY);//保存一张图片,与之后调用摄像头而来的图片进行对比String img1="D:\\IntelliJ_IDEAProjects\\springBoot_face\\src\\main\\resources\\img\\img1.jpg";//两张不一样的图片String getImageStr1 = GetImageStr(img1);List<MatchRequest> input = new ArrayList<>();MatchRequest mr1 = new MatchRequest(getImageStr1, "BASE64");MatchRequest mr2 = new MatchRequest(substring, "BASE64");input.add(mr1);input.add(mr2);JSONObject match = aipFace.match(input);System.out.println(match);return match.toString();}public static String GetImageStr(String imgFile) {//将图片文件转化为字节数组字符串,并对其进行Base64编码处理InputStream in = null;byte[] data = null;//读取图片字节数组try {in = new FileInputStream(imgFile);data = new byte[in.available()];in.read(data);in.close();} catch (IOException e) {e.printStackTrace();}//对字节数组Base64编码BASE64Encoder encoder = new BASE64Encoder();return encoder.encode(data);//返回Base64编码过的字节数组字符串}
}


这个图片的对比与我们在controller中存的那张图片有关:
//保存一张图片,与之后调用摄像头而来的图片进行对比String img1="D:\\IntelliJ_IDEAProjects\\springBoot_face\\src\\main\\resources\\img\\img1.jpg";