ChatGPT:赋能自然语言处理的多种应用领域
ChatGPT是当今最先进的人工智能对话系统之一,已经被证明可以支持许多不同的自然语言处理应用程序。以下是ChatGPT可以运行的几个领域:
聊天机器人
ChatGPT作为一个建立在自然语言处理技术上的人工智能对话系统,它最大的优点就是可以模仿真正的人类交谈。它可以处理各种不同类型的问题、维持对话的连贯性,并保持对话的自然流畅。将ChatGPT应用于聊天机器人可以为企业提供更加智能、高效的客户服务以及更直接、便利的沟通手段。
文字摘要
在知识经济的时代,每个人浏览的新闻数量都越来越多。ChatGPT更进一步,通过识别出文章的核心点,可以把文章的长度压缩至最小,并可以复原出文章的主要内容点。这对于用户而言,是十分有用的,他们可以快速了解大量的新闻信息,同时减少时间和能量的浪费。
机器翻译
随着全球化的发展,越来越多的人希望向世界传递他们的想法和观点。但是由于语言的障碍,跨越不同区域和语言的交流是一个严峻的挑战。ChatGPT的出现为我们带来了全新的机器翻译方式,完美处理跨语言信息的描述,为不同语言之间的有效交流提供了巨大的便利。
内容推荐
随着互联网的极速发展,数据增长迅速以至于无法自我管理。与此同时,每个在线用户也有着自己的行为模式和偏好。ChatGPT可以基于自然语言处理技术对用户的需求进行判断,给用户提供更加个性化的服务内容和推荐结果。
其他应用
ChatGPT还可以应用于广告与营销、自动答案生成、输入法、自动撰写文章等许多其他领域。
总之,日益发展的自然语言处理技术让我们看到人机交互界面的变革。ChatGPT以其卓越的性能和无限的应用前景,为自然语言处理的创新标志开了一个新的篇章。我们相信,未来ChatGPT等自然语言处理技术将会为人们生活和工作带来更多的进步与改善。
正文开始:

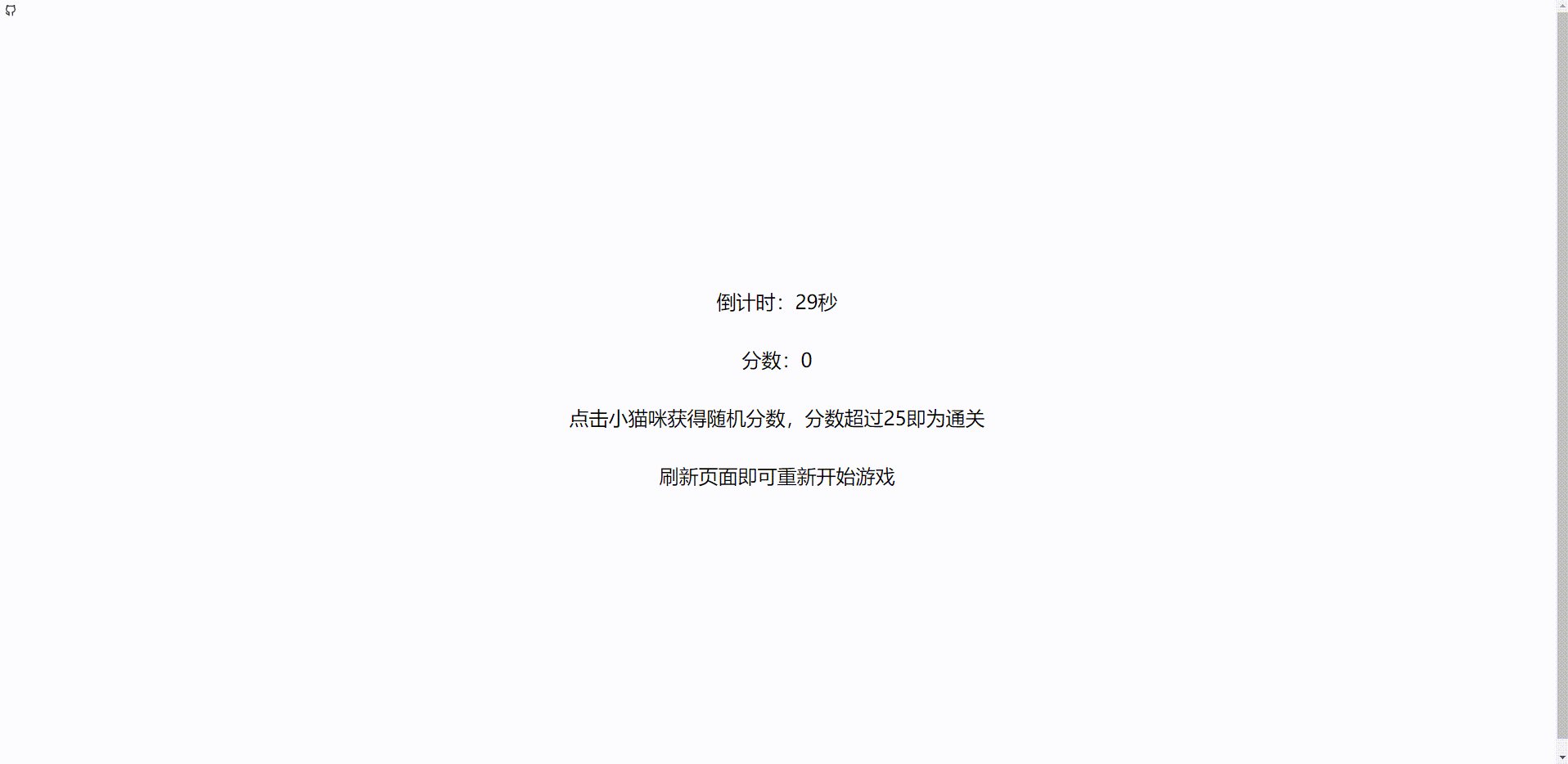
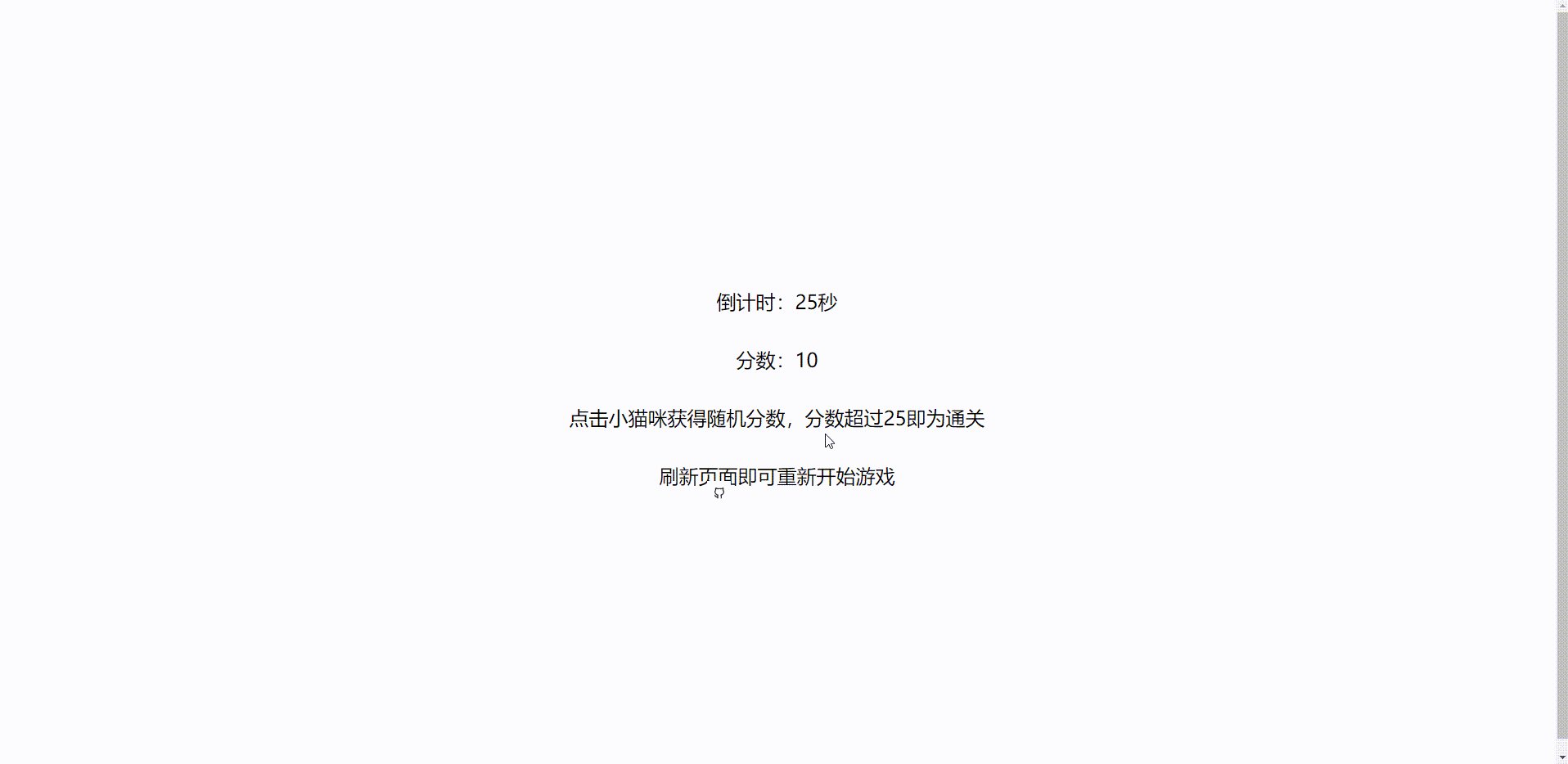
演示效果:

小游戏体验地址:
http://bot007.epizy.com/![]() http://bot007.epizy.com/
http://bot007.epizy.com/
源码如下:
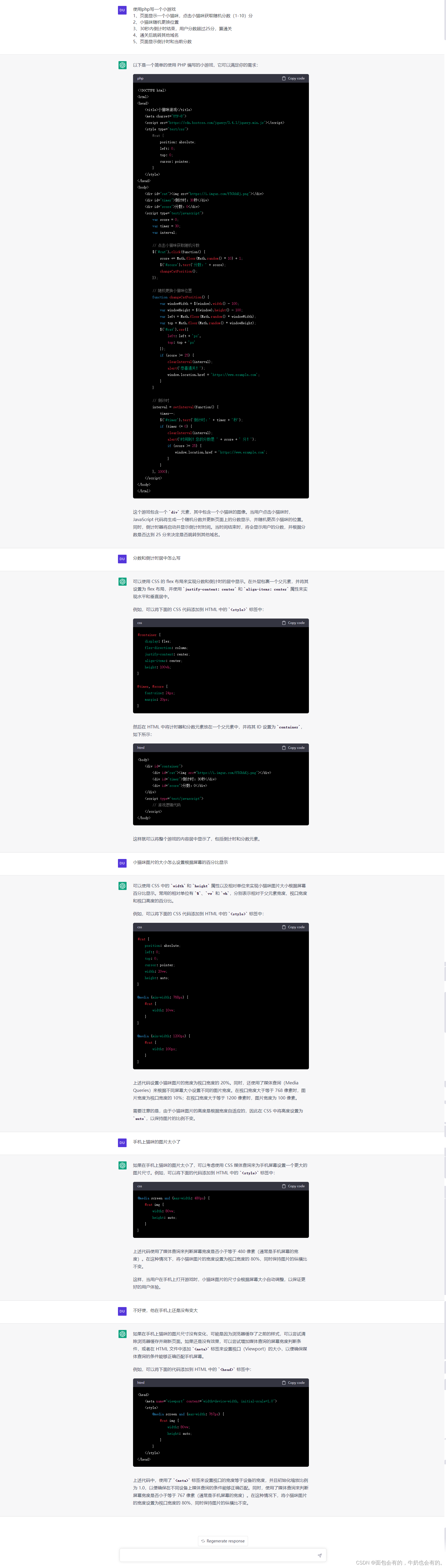
<!DOCTYPE html>
<html>
<head><title>小猫咪游戏</title><meta charset="UTF-8"><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><style type="text/css">#cat {position: absolute;left: 0;top: 0;cursor: pointer;}#container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;}#timer, #score {font-size: 24px;margin: 20px;}</style><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>@media screen and (max-width: 700px) {#cat img {width: 15vw;height: auto;}}</style></head>
<body><div id="container">//这里需要更换为小猫咪图片的位置。<div id="cat"><img src="./cat.png"></div><div id="timer">倒计时:30秒</div><div id="score">分数:0</div><div id="score">点击小猫咪获得随机分数,分数超过25即为通关</div><div id="score">刷新页面即可重新开始游戏</div></div><script type="text/javascript">var score = 0;var timer = 30;var interval;// 点击小猫咪获取随机分数$('#cat').click(function() {score += Math.floor(Math.random() * 8) + 1;$('#score').text('分数:' + score);changeCatPosition();});// 随机更换小猫咪位置function changeCatPosition() {var windowWidth = $(window).width() - 100;var windowHeight = $(window).height() - 100;var left = Math.floor(Math.random() * windowWidth);var top = Math.floor(Math.random() * windowHeight);$('#cat').css({left: left + 'px',top: top + 'px'});if (score >= 25) {clearInterval(interval);alert('恭喜通关!');window.location.href = 'https://baidu.com';//这里放你想要跳转的链接}}// 倒计时interval = setInterval(function() {timer--;$('#timer').text('倒计时:' + timer + '秒');if (timer <= 0) {clearInterval(interval);alert('时间到!您的分数是 ' + score + ' 分!');if (score >= 25) {window.location.href = 'https://baidu.com';//这里放你想要跳转的链接}}}, 1000);</script>
</body>
</html>