Python中符号的用法
在Python编程中,符号是非常重要的一部分。通过合理使用符号,我们可以轻松地实现许多功能和操作。下面是Python中一些常用的符号的介绍和用法。
= 赋值符号
斜杠等于号(=)被用来赋值。例如,如果我们要定义一个变量x并将其设置为整数5,我们可以使用以下代码:
x = 5
+ 和 -
加号和减号用于加/减两个数字或将两个字符串连接在一起。下面是一些示例:
x = 3 + 5 #结果为8
y = "Hello" + " " + "World" #结果为"Hello World"
z = 10 - 3 #结果为7
* 和 /
乘号和除号用于乘法和除法。下面是一些示例:
x = 5 * 2 #结果为10
y = 8 / 4 #结果为2
% 取模
百分号(%)用于取模操作。它给出了两个数相除后的余数。下面是一些示例:
x = 10 % 3 #结果为1
y = 15 % 5 #结果为0
** 幂运算
双星号(**)用于幂运算。下面是一些示例:
x = 2 ** 3 #结果为8
y = 10 ** 2 #结果为100
== 和 !=
双等号(==)用于比较相等,而不等于号(!=)用于比较不相等。下面是一些示例:
x = 5
y = 10
if x == y:print("x和y相等")
else:print("x和y不相等")
>、<、>= 和 <=
大于号(>)、小于号(<)、大于等于号(>=)和小于等于号(<=)用于比较两个数的大小。下面是一些示例:
x = 5
y = 10
if x > y:print("x大于y")
else:print("x小于等于y")
and、or 和 not
and、or 和 not是Python中的逻辑运算符。如果您知道其他编程语言中的逻辑运算符,那么在Python中它们的用法基本相同。下面是一些示例:
x = "Hello"
y = 15
if x == "Hello" and y > 10:print("x是Hello且y大于10")x = 5
y = 10
if x == 5 or y == 5:print("x等于5或者y等于5")x = True
if not x:print("x是False")
通过合理地使用这些符号,可以轻松地实现各种操作和功能。如果您刚开始学习Python,建议您在编写代码时尽量使用这些符号,并熟悉它们的用法。
最后的最后
本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。
对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。
🧡AI职场汇报智能办公文案写作效率提升教程 🧡 专注于AI+职场+办公方向。
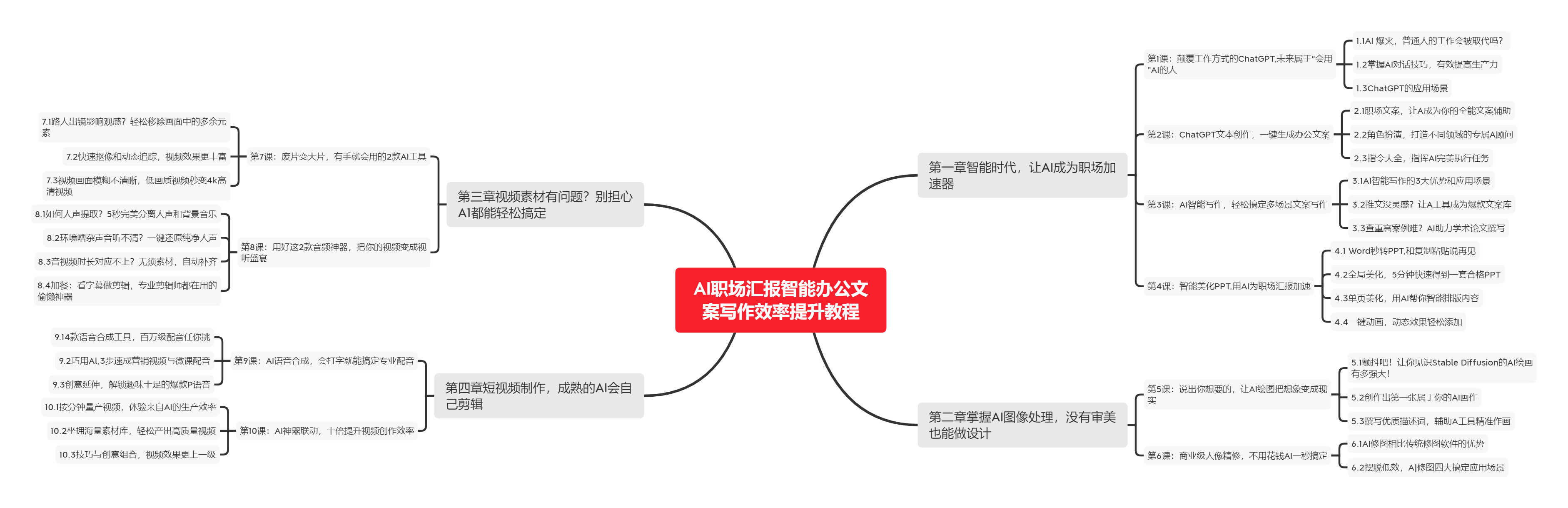
下图是课程的整体大纲


下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具

🚀 优质教程分享 🚀
- 🎄可以学习更多的关于人工只能/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 AI职场汇报智能办公文案写作效率提升教程 🧡 | 进阶级 | 本课程是AI+职场+办公的完美结合,通过ChatGPT文本创作,一键生成办公文案,结合AI智能写作,轻松搞定多场景文案写作。智能美化PPT,用AI为职场汇报加速。AI神器联动,十倍提升视频创作效率 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |