1、必须有认证的公众号

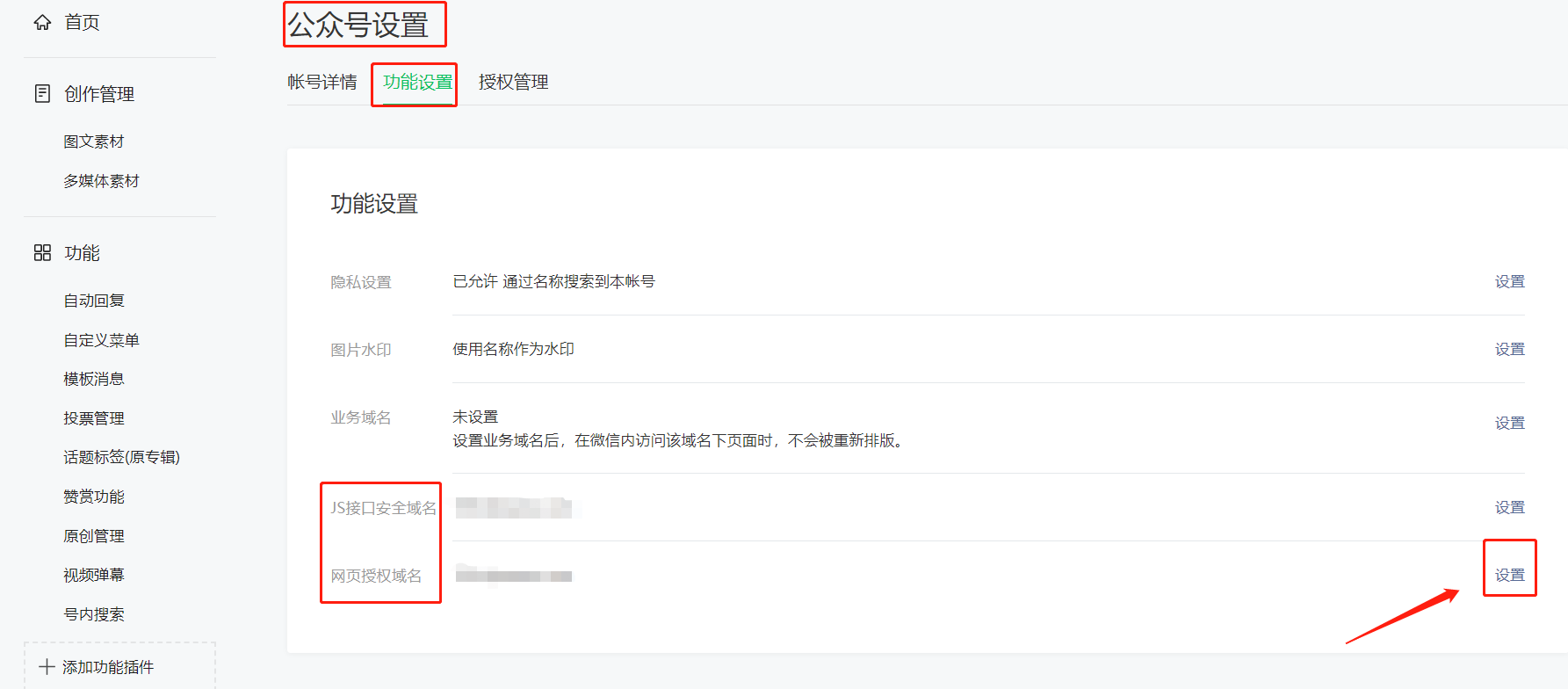
2、设置域名到JS接口安全域名

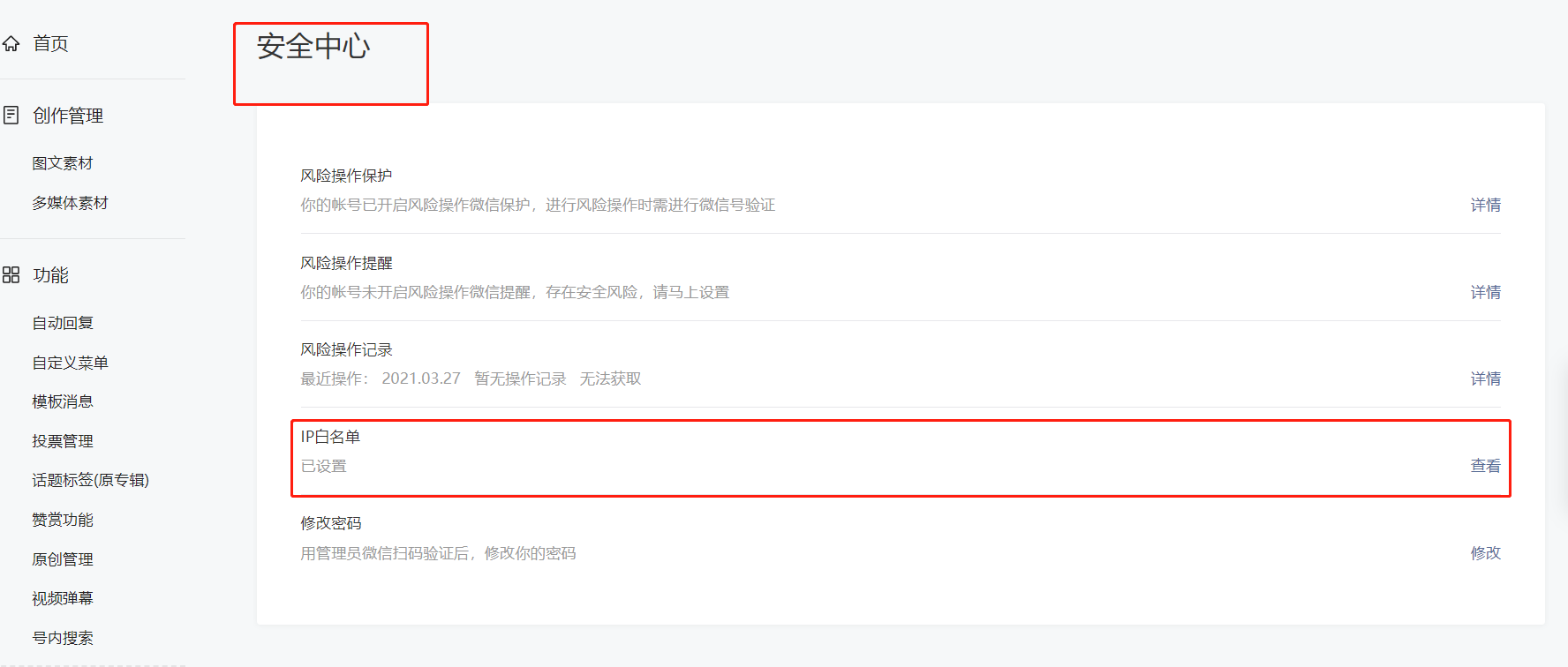
3、设置IP白名单

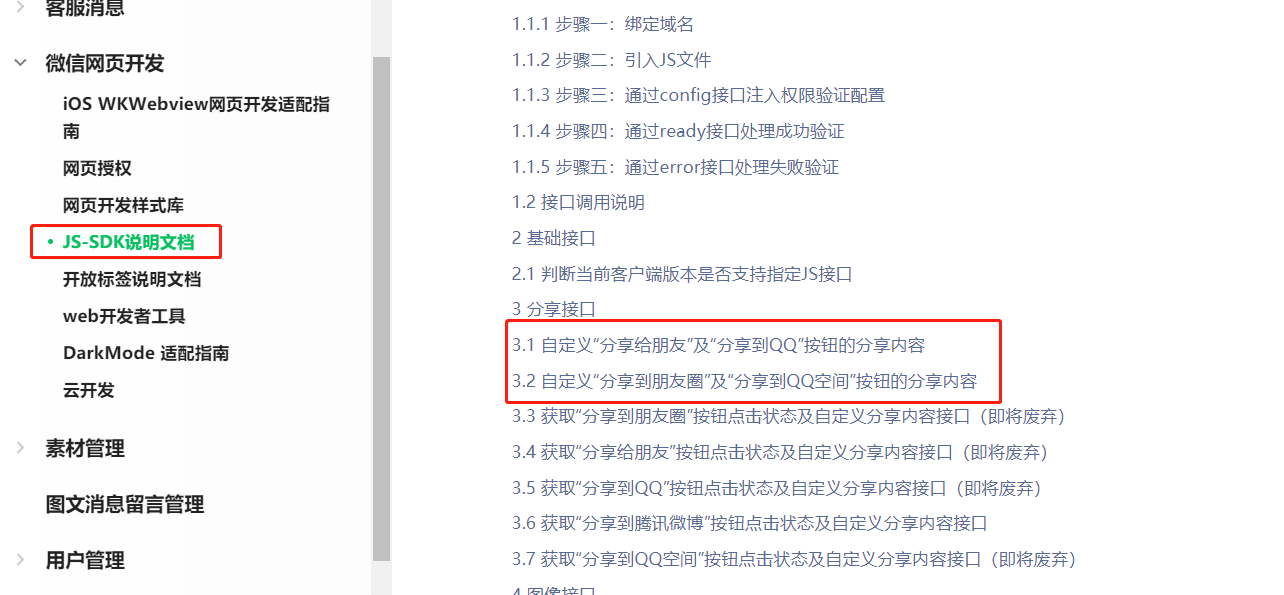
4、查看微信JS-SDK说明文档


- 文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
** 示例代码:**
http://demo.open.weixin.qq.com/jssdk/sample.zip
<?php// tp6 同一个controller目录下 所以就直接可以 new 类$jssdk = new Jssdk("你的appId","您的appSecret");$signPackage = $jssdk->GetSignPackage();
?>
PHP部分
<?php
namespace app\index\controller;class Jssdk {private $appId;private $appSecret;public function __construct($appId, $appSecret) {$this->appId = $appId;$this->appSecret = $appSecret;}public function getSignPackage() {$jsapiTicket = getAccesstoken();// 注意 URL 一定要动态获取,不能 hardcode.$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";$timestamp = time();$nonceStr = $this->createNonceStr();// 这里参数的顺序要按照 key 值 ASCII 码升序排序$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";$signature = sha1($string);$signPackage = array("appId" => $this->appId,"nonceStr" => $nonceStr,"timestamp" => $timestamp,"url" => $url,"signature" => $signature,"rawString" => $string);return $signPackage; }private function createNonceStr($length = 16) {$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";$str = "";for ($i = 0; $i < $length; $i++) {$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);}return $str;}private function getJsApiTicket() {// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例$accessToken = $this->getAccessToken();// 如果是企业号用以下 URL 获取 ticket// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";$res = json_decode($this->httpGet($url));$ticket = $res->ticket;return $ticket;}private function getAccessToken() {// access_token 应该全局存储与更新,以下代码以写入到文件中做示例// 如果是企业号用以下URL获取access_token// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";$res = json_decode($this->httpGet($url));$access_token = $res->access_token;return $access_token;}/*** @Description: curl请求* @Author: Yang* @param $url* @param null $data* @param string $method* @param array $header* @param bool $https* @param int $timeout* @return mixed*/function httpGet($url, $data=null, $method='get', $header = array("content-type: application/json"), $https=true, $timeout = 5){$method = strtoupper($method);$ch = curl_init();//初始化curl_setopt($ch, CURLOPT_URL, $url);//访问的URLcurl_setopt($ch, CURLOPT_RETURNTRANSFER, true);//只获取页面内容,但不输出if($https){curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);//https请求 不验证证书curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);//https请求 不验证HOST}if ($method != "GET") {if($method == 'POST'){curl_setopt($ch, CURLOPT_POST, true);//请求方式为post请求}if ($method == 'PUT' || strtoupper($method) == 'DELETE') {curl_setopt($ch, CURLOPT_CUSTOMREQUEST, $method); //设置请求方式}curl_setopt($ch, CURLOPT_POSTFIELDS, $data);//请求数据}curl_setopt($ch, CURLOPT_TIMEOUT, $timeout);curl_setopt($ch, CURLOPT_HTTPHEADER, $header); //模拟的header头//curl_setopt($ch, CURLOPT_HEADER, false);//设置不需要头信息$result = curl_exec($ch);//执行请求curl_close($ch);//关闭curl,释放资源return $result;}
}
Javascript部分
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js" type="text/javascript" charset="utf-8"></script type="text/javascript" charset="utf-8"><!--必须要引入此文件--><script>//wx表示一个js-sdk构建的一个对象。config()是它的一个方法,这个接口用来验证配置。//所有的js调用接口都要放到下面的ready()中。charedata = null;$.ajax({type: "GET",url: "",dataType: "json", // 预期服务器返回数据的类型success: function (data) {charedata = data},error: function (jqXHR) {aler("发生错误");}});wx.config({debug: false,//true表示每调用一个接口信息都会在页面alert一段字符串。方便测试过程中国是否能正确调用接口。appId: '<?php echo $signPackage["appId"];?>',timestamp: '<?php echo $signPackage["timestamp"];?>',nonceStr: '<?php echo $signPackage["nonceStr"];?>',signature: '<?php echo $signPackage["signature"];?>',//上面的4个参数,如果你像深入了解其来源就去查看jssdk.php代码。测试过程不需要对上面的代码做任何操作。jsApiList: [// 所有要调用的 API 都要加到这个列表中'onMenuShareAppMessage',//获取“分享给朋友”按钮点击状态及自定义分享内容接口。'chooseImage',//获取手机相片接口'openLocation',//获取微信地图接口'openAddress','onMenuShareTimeline']});wx.ready(function () {// 在这里调用 API//获取“分享给朋友”按钮点击状态,点击后发送给朋友微信,微信上的推送显示内容就是下面的数据wx.onMenuShareAppMessage({title: charedata.clock_title, // 分享标题 Ajax请求数据desc: charedata.clock_conter, // 分享描述 Ajax请求数据link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致imgUrl: charedata.clock_poster, // 分享图标//type: '', // 分享类型,music、video或link,不填默认为link//dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空success: function () {// 用户确认分享后执行的回调函数},cancel: function () {// 用户取消分享后执行的回调函数}});//分享到朋友圈wx.onMenuShareTimeline({title: charedata.clock_title, // 分享标题 Ajax请求数据desc: charedata.clock_conter, // 分享描述 Ajax请求数据link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: charedata.clock_poster, // 分享图标 Ajax请求数据success: function () {// 用户确认分享后执行的回调函数},cancel: function () {// 用户取消分享后执行的回调函数}});});</script>
- 也可以去看一下这网址 (我也是按照这做的)
https://www.jianshu.com/p/a217cb465610