H5 引用vue 打开app(如何该手机内有某个app则直接打开app,如果没有则跳转app下载页面)
**ps: 一定一定一定一定先向 ios要 ( ios下载地址 和 ios对应的app协议 ),找安卓要( android下载地址 和 andriod对应的app协议 )


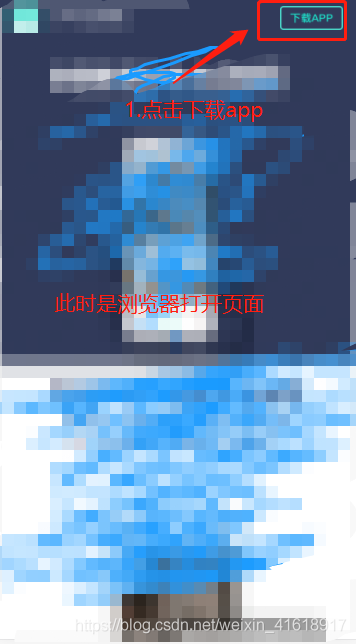
- 点击按钮 有两种情况
- 1.该手机没有app,则跳转下载页面

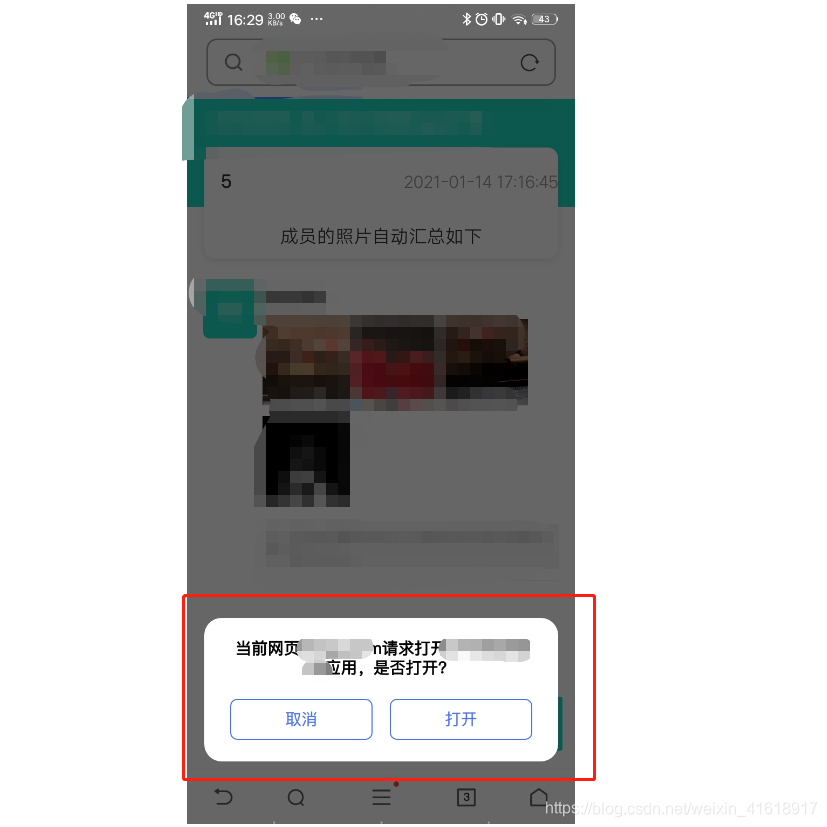
- 2.该手机内有app,即可打开app

------------------------步骤如下:------------------
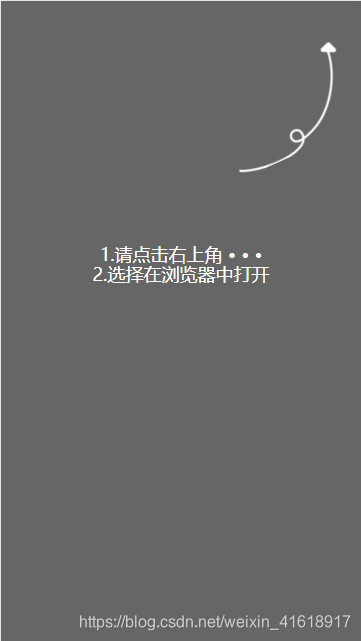
- 判断是否是微信打开页面还是浏览器打开(并强制让用户使用浏览器打开)
强制让用户使用浏览器打开代码:
<div id='guideZfbPayPage' v-if="iosApp"><div class="wx-open" ><p>1.请点击右上角 • • •</p><p>2.选择在浏览器中打开</p><img src="./images/arrow_right.png" /></div></div>
mounted时 判断该页面是微信打开还是浏览器打开,强制让用户使用浏览器打开代码
代码如下:
mounted(){if (this.isWeixin()) {this.iosApp = true} else {//显示手动打开外置浏览器提示this.iosApp = false}},
methods:{isWeixin() {return navigator.userAgent.toLowerCase().indexOf("micromessenger") !== -1;},
}
- 点击按钮
<div @click="openApp> 打开app</div>
methods:{ openApp() {const ua = window.navigator.userAgent.toLowerCase();// 非微信浏览器if (navigator.userAgent.match(/(iPhone|iPod|iPad);?/i)) {const loadDateTime = +new Date();window.setTimeout(function () {const timeOutDateTime = +new Date();if ((timeOutDateTime - loadDateTime) < 5000) {window.location.href = '// ios下载地址'; } else {window.close()}}, 2000);window.location.href = '// ios对应的app协议'; } else if (navigator.userAgent.match(/android/i)) {const state = null;try {window.location.href = '// 安卓对应的app协议'; setTimeout(function () {window.location.href = '// android下载地址'; }, 500);} catch (e) {}}}}
纯H5 原生js 代码
代码如下:
// ======================= Dom ==========================<div id='guideZfbPayPage' style="display: block;" ><div class="wx-open" ><p>1.请点击右上角 • • •</p><p>2.选择在浏览器中打开</p><img src="./image/arrow_right.png" /></div>
</div>// ======================= css 样式 ==========================
<style>
/* 提示浏览器打开 */
#guideZfbPayPage {position: fixed;top: 0;right: 0;left: 0;bottom: 0;z-index: 777;
}
.wx-open {position: absolute;top: 0;bottom: 0;right: 0;left: 0;background-color: rgba(0, 0, 0, 0.6);display: flex;flex-direction: column;align-items: center;z-index: 888888;
}
.wx-open p {position: relative;top: 38%;margin-block-start: 0;color: white;font-size: 18px;line-height: 20px;
}
.wx-open img {width: 25%;border-style: none;position: absolute;transform: rotateZ(246deg);top: 6%;right: 28px;
}
</style>// ======================= js ==========================
<script>
// 页面加载时,立即执行代码
(function(){var u = navigator.userAgent,app = navigator.appVersionvar isAndroidNum = u.indexOf("Android") > -1 || u.indexOf("Linux") > -1;var isIOSNum = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);if (isAndroidNum) {isAndroid = trueschemeUrl= 'android://com.xpx.watercamera/open'downloadUrl = 'https://www.pgyer.com/8PGW'}if (isIOSNum) {isIos = trueschemeUrl= 'iOSXPXMJCamera://'downloadUrl = 'itms-apps://itunes.apple.com/app/id1549495554'}if (isWeixin()) {console.log(11111111);document.getElementById("guideZfbPayPage").style.display= "block"} else {//显示手动打开外置浏览器提示document.getElementById("guideZfbPayPage").style.display= "none"}
})();//判断当前是什么浏览器
function isWeixin() {return navigator.userAgent.toLowerCase().indexOf("micromessenger") !== -1;
};
function openApp() {const ua = window.navigator.userAgent.toLowerCase();// 非微信浏览器if (navigator.userAgent.match(/(iPhone|iPod|iPad);?/i)) {const loadDateTime = +new Date();window.setTimeout(function () {const timeOutDateTime = +new Date();if ((timeOutDateTime - loadDateTime) < 5000) {window.location.href = '// ios下载地址'; } else {window.close()}}, 2000);window.location.href = '// ios对应的app协议'; } else if (navigator.userAgent.match(/android/i)) {const state = null;try {window.location.href = '// 安卓对应的app协议'; setTimeout(function () {window.location.href = '// android下载地址'; }, 500);} catch (e) {}}
}
</script>此方法存在一个小问题:
如果该手机已存有app时,会弹出是否打开app的弹框,在这期间会继续执行跳转链接页面,如果要求不是很大,这样足以;
目前还没找到合适的方法,如果有哪位同僚也在解决这个,知道一些解决方法希望能在下方告知一二。
开发工程中 参考链接:
1.https://blog.csdn.net/qq_36710522/article/details/100769219
2.https://www.dazhuanlan.com/2020/03/09/5e65d7366b6aa/
3.https://blog.csdn.net/w18246390463/article/details/81707961