回顾:

目录
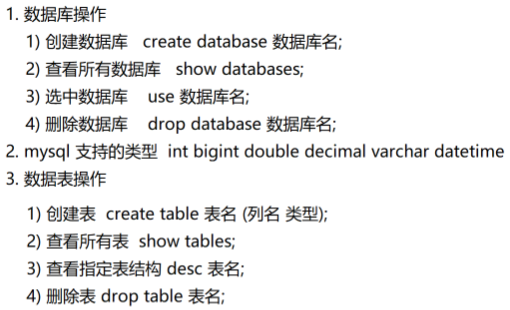
一、数据库的操作
1.1创建数据库
1.2显示当前数据库
1.3使用数据库
1.4删除数据库
二、常用数据类型
2.1数值类型(分为整型和浮点型)
2.2字符串类型
2.3 日期类型
三、表的操作
编辑
3.1创建表
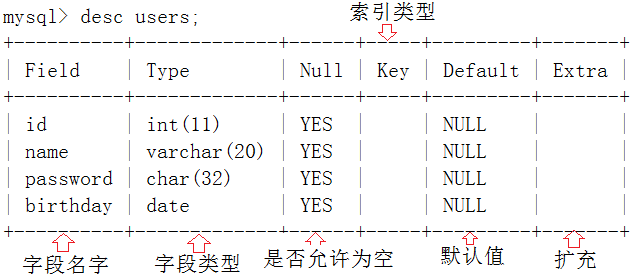
3.2查看表结构
编辑
3.3查看表目录
3.4删除表
3.5作业
四、相关问题解释
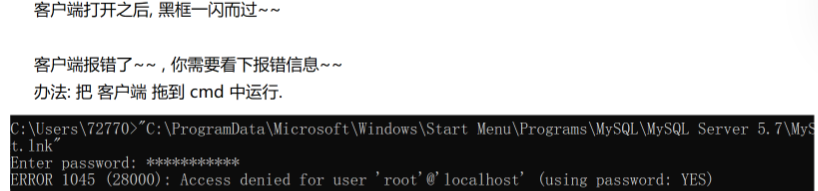
4.1客户端报错
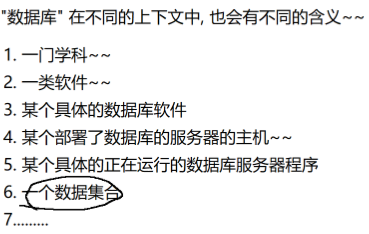
编辑4.2数据库概念混淆
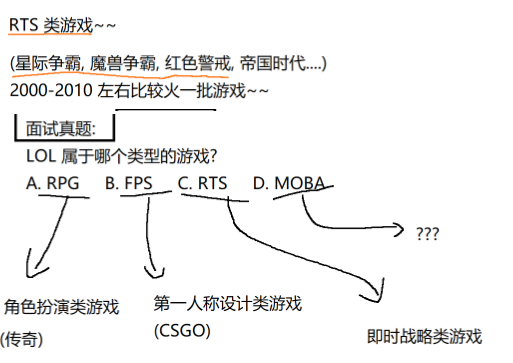
4.3游戏公司面试真题
4.4小结
一、数据库的操作
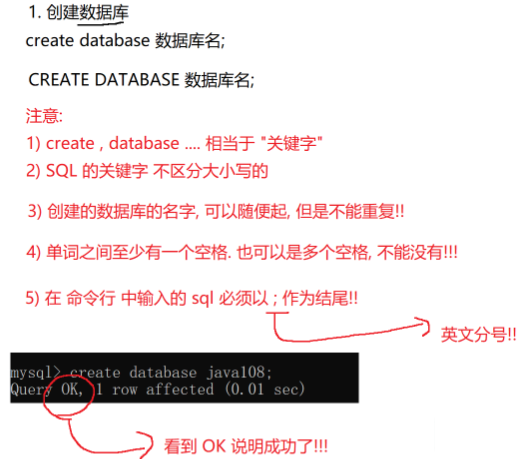
1.1创建数据库
语法:
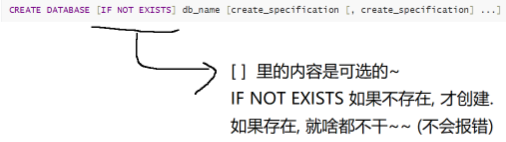
CREATE DATABASE [IF NOT EXISTS] db_name [create_specification [,
create_specification] ...]
create_specification:[DEFAULT] CHARACTER SET charset_name[DEFAULT] COLLATE collation_name说明:
- 大写的表示关键字

- [] 是可选项

- CHARACTER SET: 指定数据库采用的字符集

![]()

- COLLATE: 指定数据库字符集的校验规则

示例:
1.创建数据库:名为Mydata
2.创建数据库:指定字符集为utf-8
说明:当我们创建数据库没有指定字符集和校验规则时,系统使用默认字符集:utf8,校验规则是:utf8_ general_ ci.
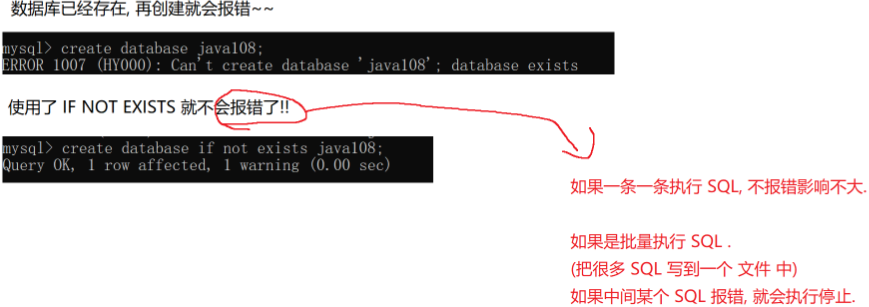
3.如果系统没有Mydata的数据库,则创建一个名叫Mydata的数据库,如果有则不创建
4.如果系统没有Mydata 的数据库,则创建一个使用utf8mb4字符集的Mydata数据库,如果有则不创建 。(注意:utf8不包括表情符号,而utf8mb4包括Unicode全部字符。建议大家都使用utf8mb4)
5.sec含义:
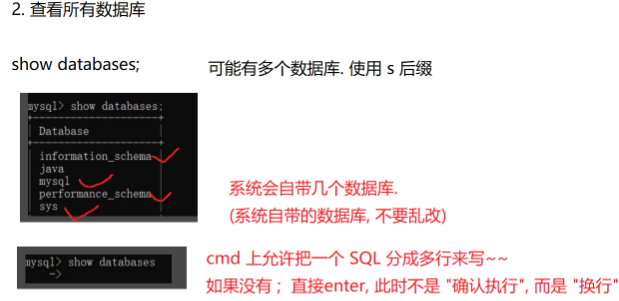
1.2显示当前数据库
SHOW DATABASES;1.3使用数据库
use 数据库名;1.4删除数据库
DROP DATABASE [IF EXISTS] db_name;//举例:
drop database if exists db_test1;
drop database if exists db_test2;
注意:数据库删除以后,内部看不到对应的数据库,里边的表和数据全部被删除

二、常用数据类型
2.1数值类型(分为整型和浮点型)

数值类型可以指定为无符号(unsigned),表示不取负数。
1字节(bytes)= 8bit。
对于整型类型的范围:
1. 有符号范围:-2^(类型字节数*8-1)到2^(类型字节数*8-1)-1,如int是4字节,就
是-2^31到2^31-1
2. 无符号范围:0到2^(类型字节数*8)-1,如int就是2^32-1。尽量不使用unsigned,对于int类型可能存放不下的数据,int unsigned同样可能存放不下,与其如此,还不如设计时,将int类型提升为bigint类型。
2.2字符串类型

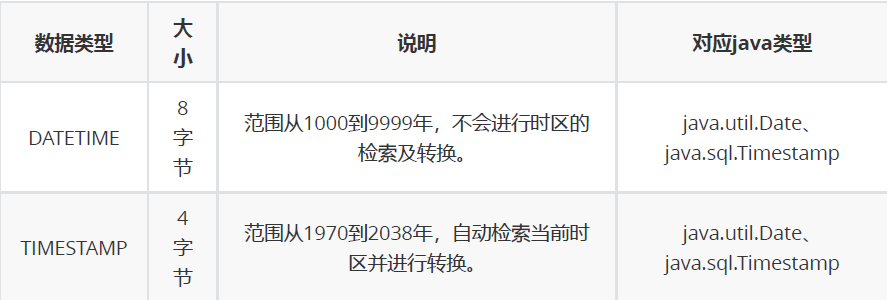
2.3 日期类型


三、表的操作
需要操作数据库中的表时,需要先使用该数据库:
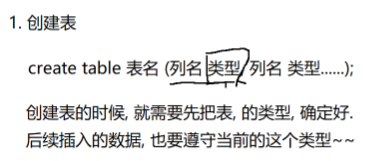
use db_test;3.1创建表

语法:
CREATE TABLE table_name (field1 datatype,field2 datatype,field3 datatype
);//示例:
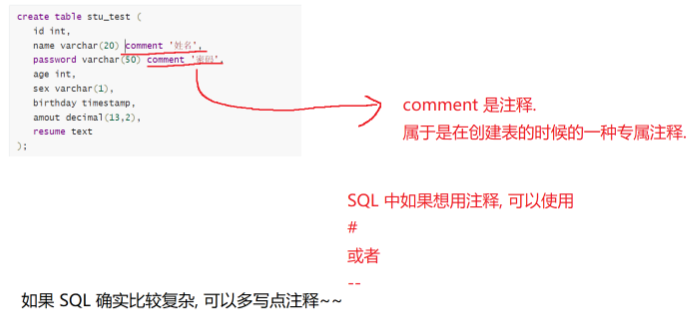
create table stu_test (id int,name varchar(20) comment '姓名',password varchar(50) comment '密码',age int,sex varchar(1),birthday timestamp,amout decimal(13,2),resume text
);

可以使用comment增加字段说明。
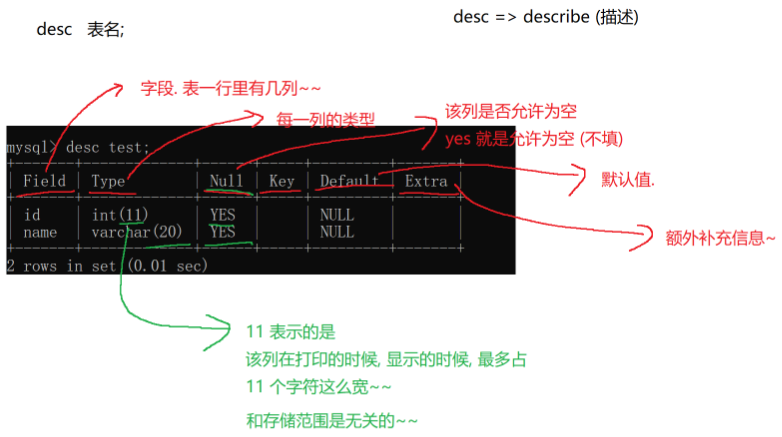
3.2查看表结构
desc 表名;
3.3查看表目录
show tables;3.4删除表
语法格式:
DROP [TEMPORARY] TABLE [IF EXISTS] tbl_name [, tbl_name] ...-- 删除 stu_test 表
drop table stu_test;
-- 如果存在 stu_test 表,则删除 stu_test 表
drop table if exists stu_test;3.5作业
介绍:有一个商店的数据,记录客户及购物情况,有以下三个表组成:
- 商品goods(商品编号goods_id,商品名goods_name, 单价unitprice, 商品类别category, 供应商provider)
- 客户customer(客户号customer_id,姓名name,住址address,邮箱email,性别sex,身份证card_id)
- 购买purchase(购买订单号order_id,客户号customer_id,商品号goods_id,购买数量nums)
-- 创建数据库
create database if not exists bit32mall
default character set utf8 ;
-- 选择数据库
use bit32mall;
-- 创建数据库表-- 商品
create table if not exists goods
(
goods_id int comment '商品编号',
goods_name varchar(32) comment '商品名称',
unitprice int comment '单价,单位分',
category varchar(12) comment '商品分类',
provider varchar(64) comment '供应商名称'
);-- 客户
create table if not exists customer
(
customer_id int comment '客户编号',
name varchar(32) comment '客户姓名',
address varchar(256) comment '客户地址',
email varchar(64) comment '电子邮箱',
sex bit comment '性别',
card_id varchar(18) comment '身份证'
);-- 购买
create table if not exists purchase
(
order_id int comment '订单号',
customer_id int comment '客户编号',
goods_id int comment '商品编号',
nums int comment '购买数量'
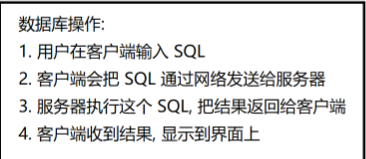
);四、相关问题解释
4.1客户端报错
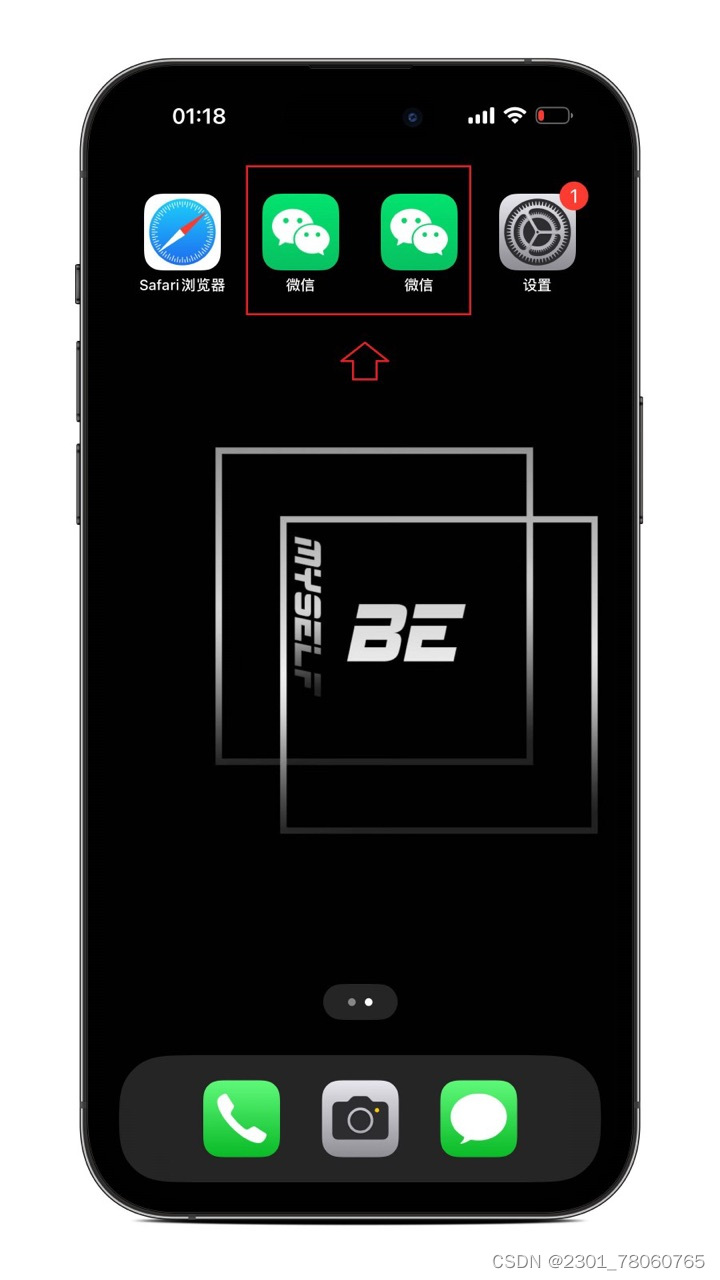
 4.2数据库概念混淆
4.2数据库概念混淆

4.3游戏公司面试真题

4.4小结