在Android开发中,经常需要我们自定义对话框或者底部弹出框,用于满足客户的需求。在微信小程序中,也是如此。
一、自定义对话框
(1)列表形式。

WXML文件代码如下:
<!-- 支付方式对话框 -->
<view class="fadeIn" wx:if="{{isShowPayTypeDialog}}">
<view class="weui-mask"></view>
<view class="weui-dialog">
<text class="border_bottom p_item_h font_size_30" bindtap="dialogItemClick" data-index="0">线上支付</text>
<text class="p_item_h font_size_30 border_bottom" bindtap="dialogItemClick" data-index="1">线下支付</text>
<text class="p_item_h font_size_30 font_color_gray" bindtap="dialogItemClick" data-index="-1">取消</text>
</view>
</view>
JS文件代码如下:
/* 选择支付方式 */
dialogItemClick: function (event) {
var index = parseInt(event.currentTarget.dataset.index);
if (index >= 0) {
this.setData({payType: this.data.payTypeList[index]});
}
this.setData({isShowPayTypeDialog: false});
this.setData({isShowInput: true});
},
/* 显示选择支付方式对话框 */
showPayTypeDialog: function (params) {
this.setData({isShowPayTypeDialog: true});
this.setData({isShowInput: false});
},
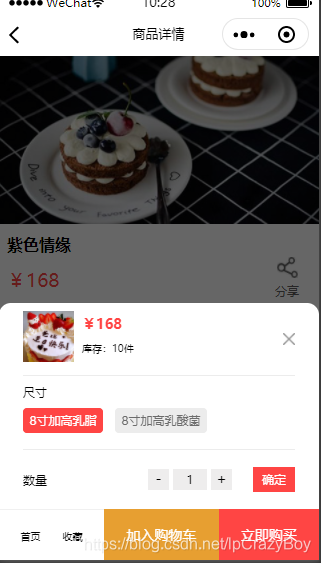
二、自定义底部弹出框

WXML文件代码如下:
<!-- 自定义底部弹出框 -->
<view class="fadeIn" wx:if="{{isShowBottomSheet}}">
<view class="weui-mask" bindtap="close"></view>
<view class="weui-half-screen-dialog bg_white" style="padding-bottom: 120rpx;">
<view class="weui-half-screen-dialog__hd__main">
<view class="container_v">
<!-- 价格、数量 -->
<view class="container_h border_bottom sheetdialog_layout_info align_center">
<view class="grow_0">
<image src="/images/dangao1.jpg" style="width: 120rpx; height: 120rpx;"></image>
</view>
<view class="container_v grow_1" style="height: 120rpx; padding-left: 20rpx">
<text class="sheetdialog_layout_info_price">¥168</text>
<text class="sheetdialog_layout_info_num">库存:10件</text>
</view>
<view class="grow_0">
<image src="/images/icon_close.png" style="width: 30rpx; height: 30rpx;" bindtap="hideBottomSheet"></image>
</view>
</view>
<!-- 规格尺寸 -->
<view class="container_v border_bottom">
<text style="font-size: 30rpx;padding-top: 20rpx;">尺寸</text>
<view class="container_h" style="font-size: 30rpx;padding-top: 20rpx;padding-bottom: 40rpx;">
<text class="{{typeSizeIndex === 0 ? 'text_type_select':'text_type'}}" bindtap="onTypeSizeSelect" data-index="0">8寸加高乳脂</text>
<text class="{{typeSizeIndex === 1 ? 'text_type_select':'text_type'}}" style="margin-left: 30rpx;" bindtap="onTypeSizeSelect" data-index="1">8寸加高乳酸菌</text>
</view>
</view>
<!-- 数量 -->
<view class="container_h align_center" style="font-size: 30rpx;padding-top: 40rpx;padding-bottom: 40rpx;">
<text class="grow_1">数量</text>
<!-- 加减模块 -->
<view class="container_h grow_0">
<view class="tv_num_ar" bindtap="numReduce">
<text>-</text>
</view>
<view class="tv_num">
<text>{{orderNum}}</text>
</view>
<view class="tv_num_ar" bindtap="numAdd">
<text>+</text>
</view>
</view>
<text class="grow_0 btn_order" bindtap="selectTypeComplete">确定</text>
</view>
</view>
</view>
</view>
</view>