简述
- Qt 之 简单截图功能(一)实现鼠标选中区域截图
- Qt 之 简单截图功能(二)实现可移动选中区域
- Qt 之 简单截图功能(三)实现可拖拽选中区域
在之前的文章中有带大家讲解过部分截图功能,有兴趣的小伙伴可以点击阅读上述文章,今天给大家带来的是模仿微信截图做的小功能,如下:
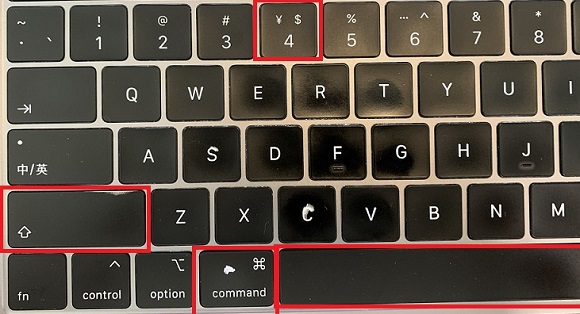
- 通过快捷键开始截图
- 可实现屏幕内任意大小的矩形区域进行截取
- 选取完区域可通过矩形区域的四角顶点以及四边中心点进行拖拽修改截取区域
- 截取区域内绘制矩形框
- 截取区域内绘制椭圆框
- 截取区域内可自由绘制线条
- 截取区域内添加文字
- 截取区域内添加箭头
- 撤销上次的绘制
- 所有绘制可设置画笔的粗细(模仿微信提供小、中、大)
- 所有绘制可设置画笔的颜色(目前提供五种颜色,可自定义添加)
- 可将当前截取结果保存至本地
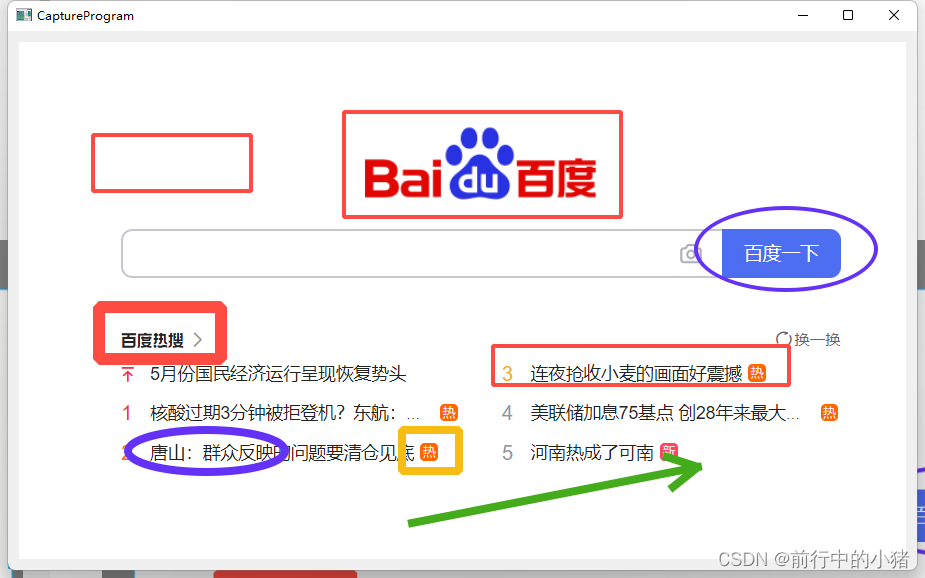
效果图
操作效果图


截取结果显示在主窗口中

截取代码
// 监控键盘事件;
void CaptureProgram::keyPressEvent(QKeyEvent *event)
{// 监控Ctrl + Alt + Q键;if (event->key() == Qt::Key_Q && event->modifiers() == (Qt::AltModifier | Qt::ControlModifier)){startCatureImage();}
}// 按下 Ctrl + Alt + Q键,开始截图;
void CaptureProgram::startCatureImage()
{// 点击截图按钮开始截图;m_captureHelper = new CaptureScreen();connect(m_captureHelper, SIGNAL(signalCompleteCature(QPixmap)), this, SLOT(onCompleteCature(QPixmap)));m_captureHelper->showFullScreen();
}// 显示在界面上;
void CaptureProgram::onCompleteCature(QPixmap captureImage)
{ui.label->setPixmap(captureImage);m_captureHelper->deleteLater();m_captureHelper = NULL;
}