文章目录
- 方法一:使用三角形的图片,定位在文本的左侧。
- 方法二:通过在页面中制作一个白色背景的正方形,然后对它进行45度旋转即可实现。
- 方法三:直接制作一个三角形
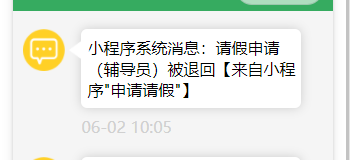
我最近需要写一个消息通知的页面,需要用到聊天框来展示通知信息。那么这个聊天框该怎么做呢?

我有三种方式可以实现。
方法一:使用三角形的图片,定位在文本的左侧。
代码如下:

wxss部分:
.Angle {display: flex;align-items: center;z-index: 10;position: absolute;top: 10rpx;left: -5rpx;}
效果图为:

该方法不好用的地方是,不可以给它加边框颜色,因为它是一张图片,没有边框颜色,三角形那部分就感觉有点突出,缺少整体性了。
方法二:通过在页面中制作一个白色背景的正方形,然后对它进行45度旋转即可实现。
代码如下:

css部分:
.Angle {display: flex;align-items: center;z-index: 10;position: absolute;top: 10rpx;left: -5rpx;background: #fff;width: 35rpx;height: 35rpx;margin-top: 26rpx;transform: rotate(45deg);}
效果图:

它是一个菱形,不好用的地方是在于,它有可能会遮盖部分文字,因为我给他的z-index:10,它有一半部分在文本区。
方法三:直接制作一个三角形
最后一种方法,也是我个人喜欢的一种方法,它不仅不会影响文本的内容,还可以给他加边框等效果。不多说了,代码都亮出来。
wxml部分:
<view class="NewsContain"><view class="NewsInfo" wx:for="{{NewsInfo}}" wx:key='*this'><view class="InfoLeft"><image src="../../images/tongzhi.png" style="width:100rpx;height:100rpx;"></image></view><view class="InfoRight"><view class="Angle"></view><view class="Data"><view class="RightText">{{item.text}}</view><view class="RightTime">{{item.time}}</view></view></view></view>
</view>
wxss部分:
.Angle {border-top: 24rpx solid transparent;border-bottom: 24rpx solid transparent;border-right: 24rpx solid #fff;position: absolute;top: 22rpx;left: 10rpx;margin-left: -10px;
}.Angle:after {content: '';position: absolute;top: -25rpx;left: 20rpx;border-top: 35rpx solid transparent;border-bottom: 35rpx solid transparent;border-right: 35rpx solid #ccc;position: absolute;margin-left: -10px;z-index: -1;filter: blur(2px);
}
效果图为:

你可以发现它有边框阴影的效果,和右边的文本框形成一个整体,确实做到了我想要的效果,既不会影响文本,还可以给它添加边框等效果。
补充:用第三种方式,我是用到了阴影的效果,现在我来给他加正常的边框效果。
wxss部分:
.Angle {display:block;width:0;height:0;border-width:10px;border-style:solid;border-color:transparent #f60 transparent transparent;position:absolute;top:8px;left:-20px;
}.Angle:after {content: '';display:block;width:0;height:0;border-width: 10px;border-style:solid;border-color:transparent #fff transparent transparent;position:absolute;top:-10px;left:-9px;
}
效果图:

好了,现在你可以通过上面的几种方法改成任何你想要的效果了。
以上是我总结出来的有关三角形的制作与使用。算是比较齐全的了,有更好的方法可以评论区留言哦。