css盒模型的概述:
css盒模型(Box Model)规定了元素处理元素内容、内边距、边框、外边距、的方式

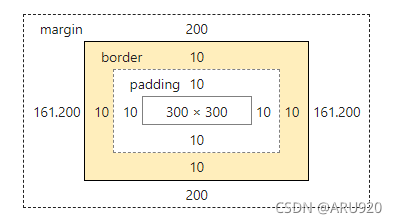
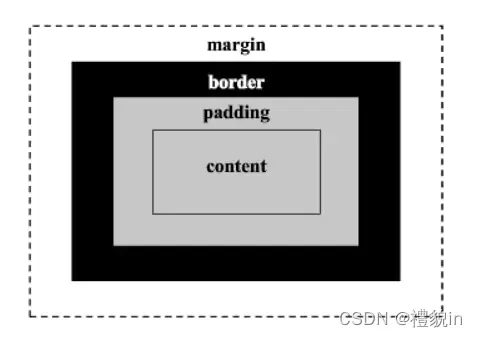
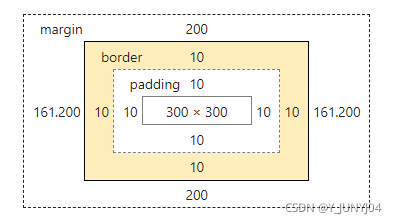
这个是盒模型的模型图
盒模型各部分说明:
content:是盒子的内容 显示文本图像
padding:是盒子的内边距 内容与边框的填充区域
margin:是盒子的外边距 盒子与元素相邻间距
border:是盒子的边框 可设置宽度、颜色以及样式
盒模型可看作浏览器为页 每个html元素生成出一个透明的盒子,可以在网页中排布。
再把这四个值加入到border、padding、margin
分别是:top、right、bottom、left
dorder-top(上边框)dorder -right(右边框)dorder -bottom(下边框)dorder-left(左边框)
padding-top(上内边距) padding-right(右内边距) padding-bottom(下内边距) padding-left(左内边距)
margin-top(上外边距) margin -right(右外边距) margin -bottom(下外边距) margin -left(左外边距)
这些属性值的顺序都是顺时针排序:上右下左来排序。
简写样式:
P{margin:1px 2px 3px 4px;}
有时候不用三个都写,哪一边没写,就会用到对边的值
例如:
P{margin:1px 2px 3px;;}
那么缺少的左外边距的值为2px
P{margin:1px 2px;}
缺少的是下外边距和左外边距 它们相对应的值为:margin-bottom:1px、 margin-left:2px。
如此内推 padding属性的值也是一样
边框有三个相关的属性 分别为:border-width、border-style、border-color 边框宽度、样式以及颜色
边框样式的用法:
p{
border-width:2px;/*边框宽度为2像素*/
border-style: solid;/*边框样式:实线*/
border-color: #B139E5; /*边框颜色*/
简写样式为:
P{
border:1px soild red
/*边框样式:边框宽度1px 边框为实线 颜色为红色*/
}
除了这三个属性之外呢还有三个新增的属性值
圆角边框(border-radius)、边框阴影(border-shadow)、边框图片(border-image)
可以根据个人需求来设置这些属性值
这是我学到的DW的技巧和用法,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!