html中盒模型的学习
文章目录
-
目录
前言
-
什么是盒模型?
-
思维导图:
-
盒模型的组成
padding 内边框
border 边框
margin 外边框
前言
哈喽同学们大家好,本节我们开始学习html5基础部分------盒模型相关知识
作为基础章节,盒模型涉及的内容是非常简单的,重点关注margin的塌陷问题
什么是盒模型?
每一个标签都是一个矩形,像一个盒子,所以html页面的布局可以理解为多个盒子组合嵌套排列而成。
思维导图:

盒模型的组成
盒模型由内容(content)、内边距(padding)、边框(border)、外边距(margin)组成
对象的实际宽度=2margin+2borderr+2*padding+content
实际面积S=[(border-left)+(border-right)+(padding-left)+(padding-right)]*[(border-top)+(border-bottom)+(padding-top)+(padding-bottom)]
IE的盒模型

padding 内边框
代码如下(示例):


border 边框
border属性设置一个元素的边框,它有三个要素:宽、样式、颜色,统称“边框三要素”。
代码实例:


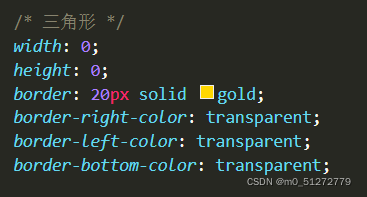
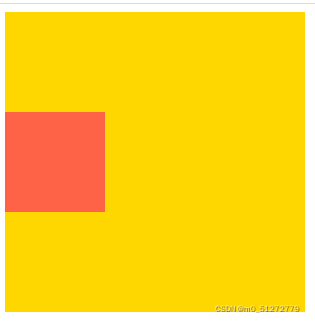
扩展:利用border实现三角形图案

![]()

margin 外边框
margin设置元素宽度特点:
- 块级元素的垂直相邻外边距会合并,以大值为准(叠压问题)
- 允许指定负的外边距值,常用于调节块元素位置
注意:margin常见问题:

一般常用第三种方法解决塌陷问题!
代码实例:


拓展练习:
项目实例:(五环)