盒模型在前端的作用及概念:
在前端中盒模型可谓是十分重要的,它是CSS进行页面加载的基石,在页面CSS布局中盒模型规定了网页元素如何排列显示以及元素之间的相互关系。在H5中CSS样式定义所有元素都可以拥有像盒子一样的平面空间和外形。
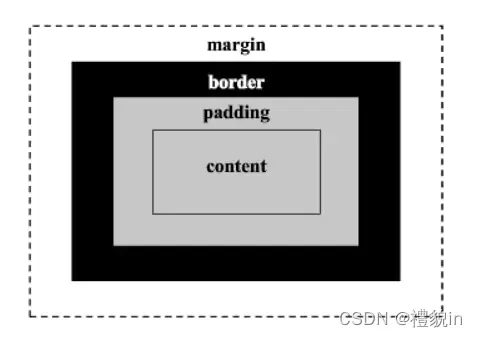
(如下图所示)整个盒模型包含了:内容区(content)、内边距(padding)、边框(border)、边界或外边距(margin)这就是盒模型。

盒子组成部分的属性及用法
从盒子模型的定义中我们了解到了盒模型是由内容区(content)、内边距(padding)、边框(border)及外边距(margin)四个部分组成,它们是怎么来定义的,每个组成部分的属性方法有是什么?
Content(内容区):它是整个元素的宽和高,是属于元素内容的区域
border(边框):它是一个盒子的边缘宽度既是边框
Padding(内边距):它是盒子边框与内容之间的间距,或者说是父元素与子元素之间的内边距
Margin(外边距):它是盒子以外的外边距,或者说是同辈元素之间的间距
一、边框的属性:
边框宽度:
border-width:5px; :设置边框的宽度的,在设置边框宽度时会用到此属性默认为5px,在网页中很多修饰性线条都是由边框来实现的,在给属性加值得时候需要加上单位,如px(像素),em...
边框线型:
border-style:solid: :设置边框的线型样式,边框线性也有多个值,如:border-style:solid(实线)/dashed(虚线)dotted(点划线)double(双线)...
边框颜色:
border-color:; ;设置边框的颜色,默认为黑色。
Border-style:none; ;取消边框,在css样式中如盒子有单一方向用不到边框可用此属性取消边框
扩展:border-style:none;的应用场景:加了超链接的插入图片,在IE低版本浏览器会出现边框。解决方法:给img 这个标签添加border-style:none;
边框有四个方向,必要是可以单独设置---方向边框属性,
1:border-top: 上边框,可给边框设置宽度、线型、颜色。
2:border-right: 右边框,可给边框设置宽度、线型、颜色。
3:border-bottom: 底边框,可给边框设置宽度、线型、颜色。
4:border-left: 左边框,可给边框设置宽度、线型、颜色。
为盒子写边框属性时,为方便书写,有复合式写法:
设置边框宽度复合式写法:
1:border-top-width:10px ; 上边框的宽度
2:border-right-width:20px; 右边框的宽度
3:border-bottom-width:30px; 下边框的宽度
4:border-left-width: 40px; 左边框的宽度
border-width:10px 20px 30px 40px; border-width 的复合式写法
设置边线型度复合式写法:
1:border-top-color:#ff0; 上边框的颜色
2:border-right-color:#f00; 右边框的颜色
3:border-bottom-color:#0f0; 下边框的颜色
4:border-left-color:#fff; 左边框的颜色
border-color:#f00 #ff0 #00f #fff; border-color 的复合式写法
单一属性值复合式写法:
如果边框的属性值我用1、2、3、4、来代替,那么它们的复合式写法可有以下几种:
1:border:1;2;3;4; :1、上 ;2、右 ;3、下; 4、左
2:border:1;2;3; :1、上;2、左和右3、下
3:border:1;2; :1、上和下;2、左和右
4:border:1; :1、上、下、左、右
补充:
边框会影响盒子大小
边框会额外增加盒子的大小,有两种解决方案仅供参考:
1.测量盒子大小时不要量边框
2.如果测量的时候包含了边框则需要width/height减去边框宽度
用边框属性实现三角形
1:width:0;
2:height:0;
3.border:9px solid transparent;
4.border-top-color:red;
盒模型:
box-sizing:border-box(怪异盒模型);
box-sizing:content-box(标准盒模型)
(仅供参考)