员工分页查询功能实现
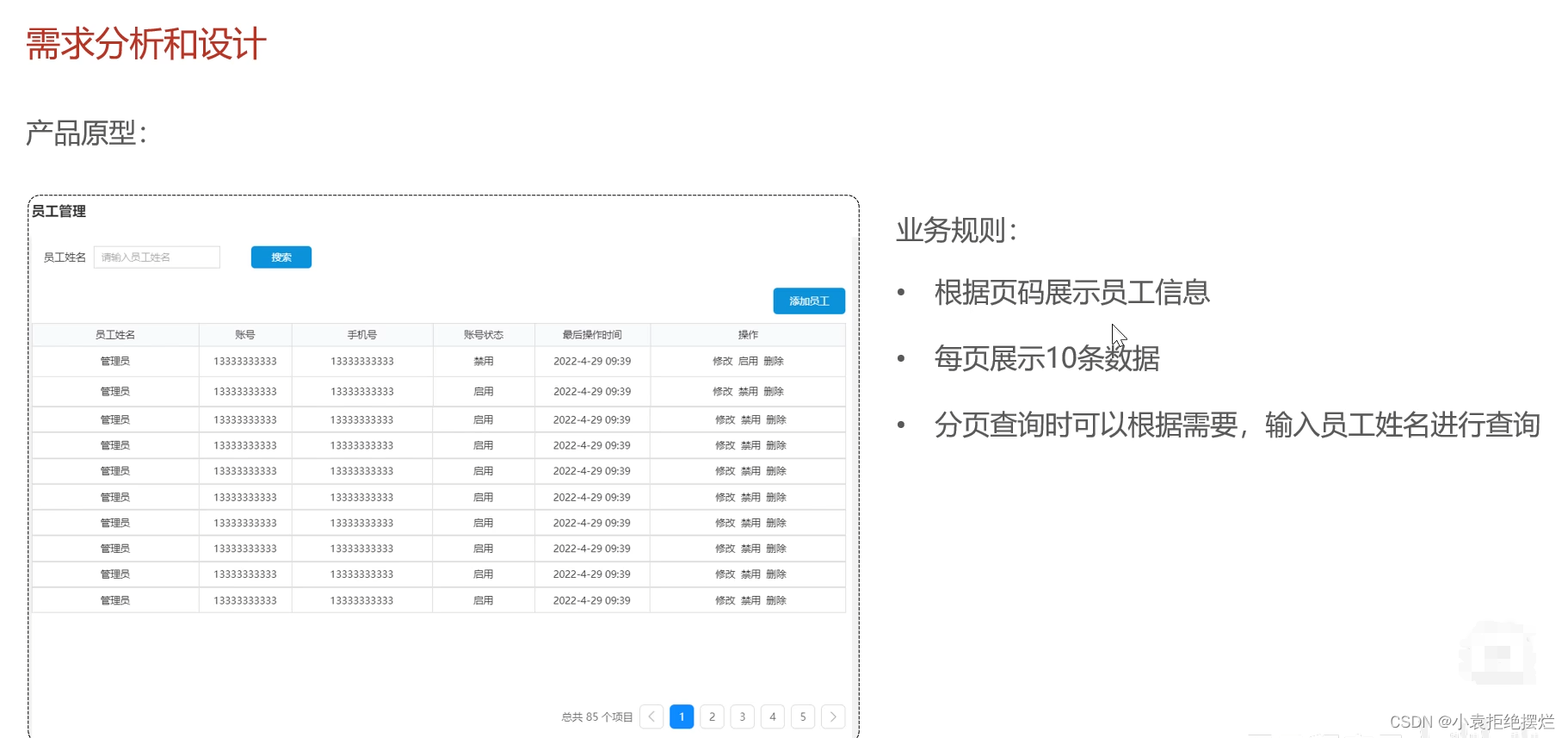
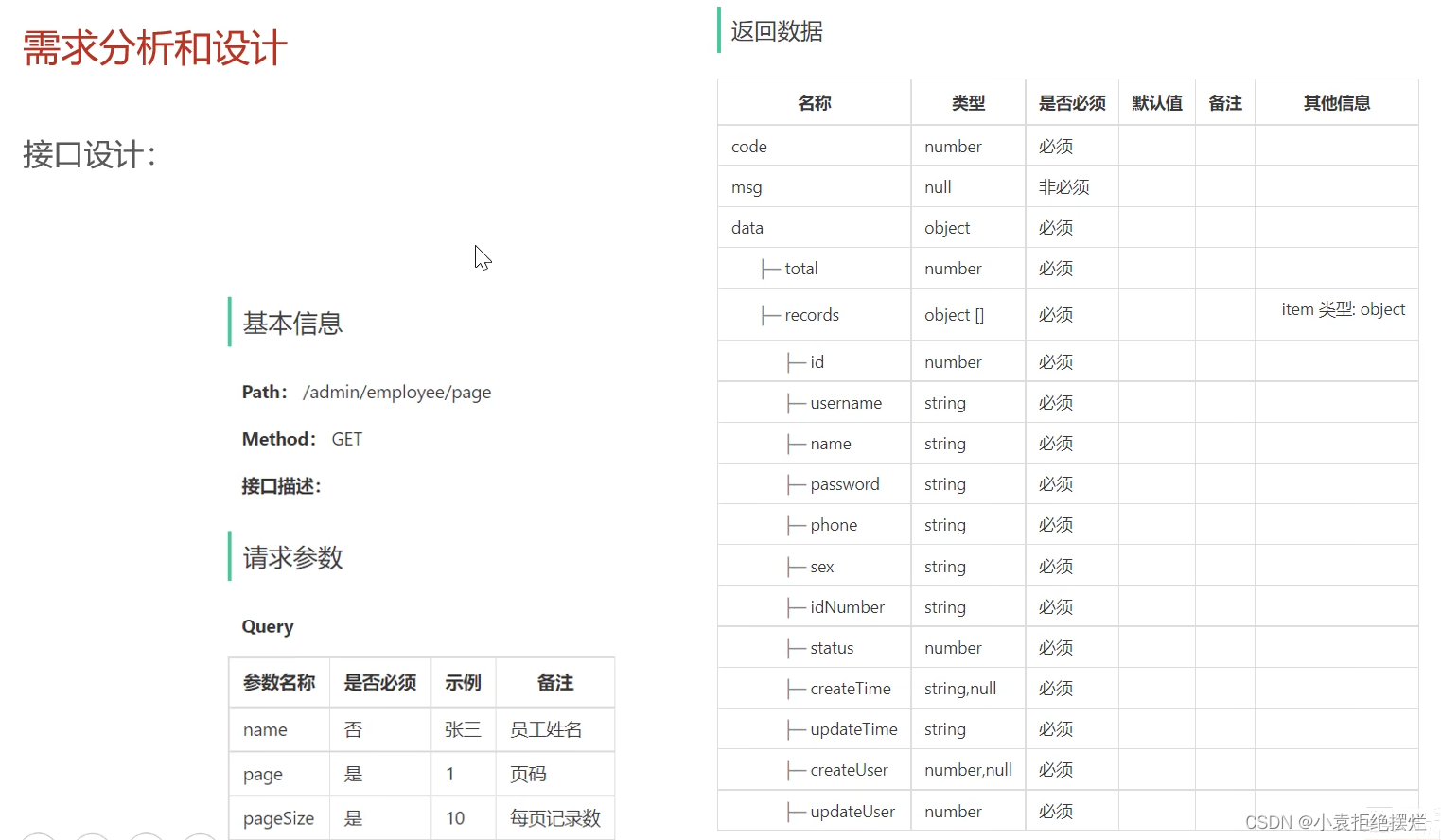
需求分析和设计


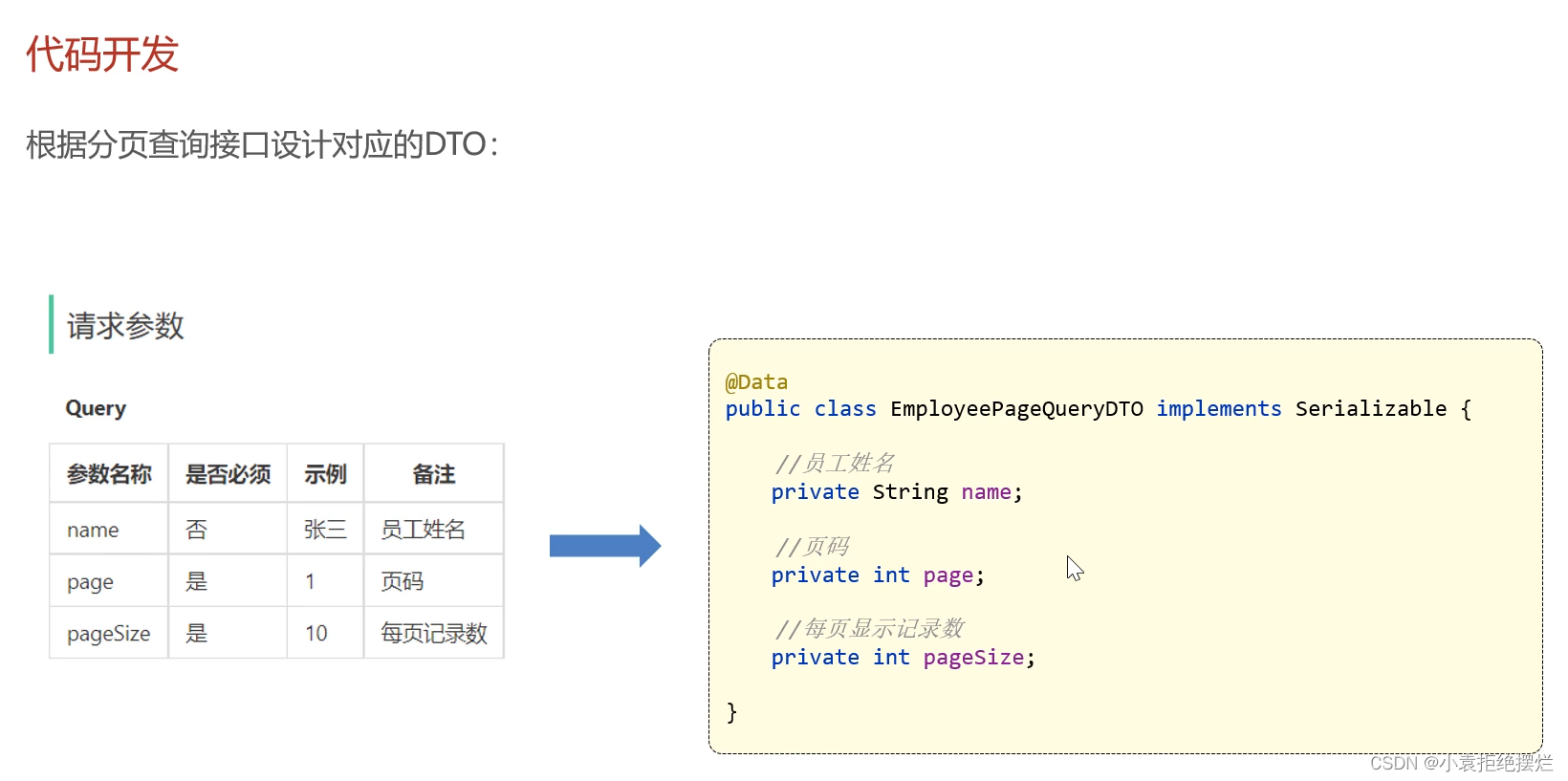
代码开发
先设计类
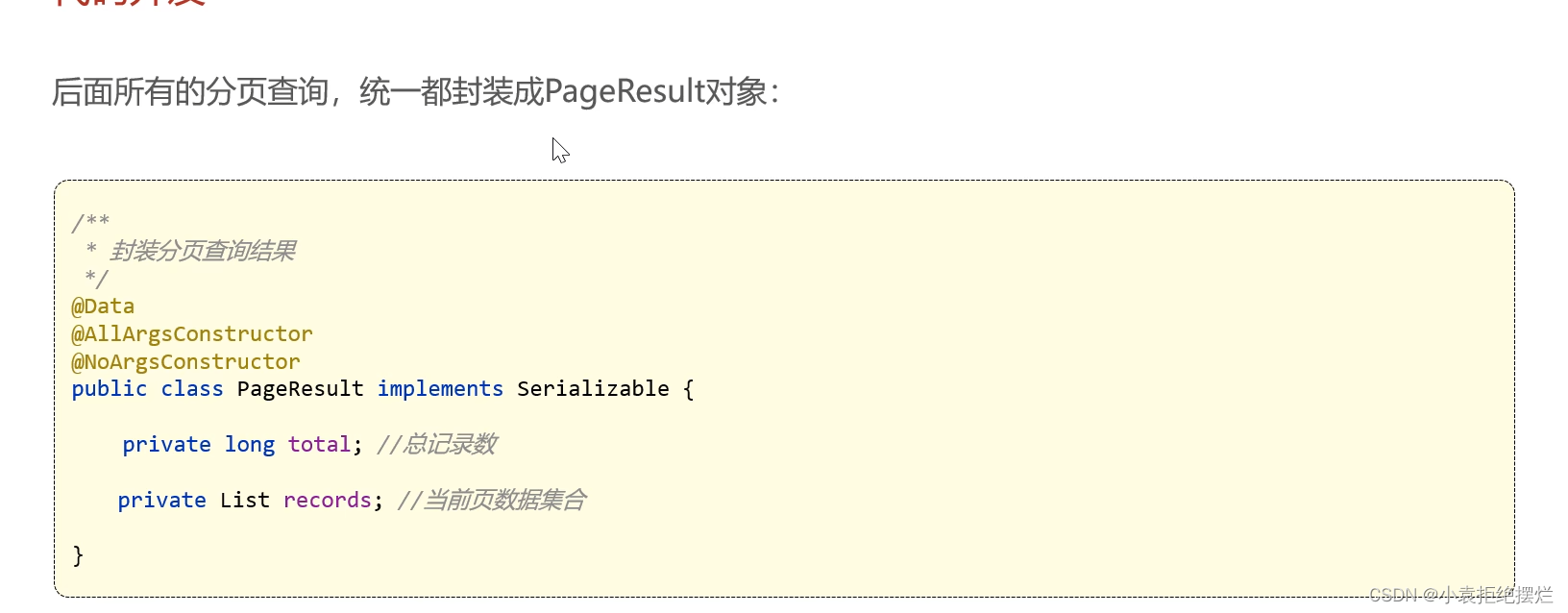
将对应分页查询的传参类以及结果类进行封装

对应真正返回的为Result<PageResult>

Controller
/**** @param employeePageQueryDTO* @return*/@GetMapping("/page")@ApiOperation("员工分页查询")public Result<PageResult> page(@RequestBody EmployeePageQueryDTO employeePageQueryDTO){log.info("员工分页查询,参数为{}",employeePageQueryDTO);PageResult pageResult=employeeService.pageQuery(employeePageQueryDTO);return Result.success(pageResult);}
serviceimpl
@Overridepublic PageResult pageQuery(EmployeePageQueryDTO employeePageQueryDTO) {//select * from employee limit 0,10(开始记录数,一共几条) 页码和一页记录数//对应关系limit (页码-1)*每页记录数,一页记录数,通过pageHelper//自己学一下PageHelper插件PageHelper.startPage(employeePageQueryDTO.getPage(),employeePageQueryDTO.getPageSize());Page<Employee> page = employeeMapper.pageQuery(employeePageQueryDTO);long total = page.getTotal();List<Employee> result = page.getResult();return new PageResult(total,result);}
Mapper
Page<Employee> pageQuery(EmployeePageQueryDTO employeePageQueryDTO);
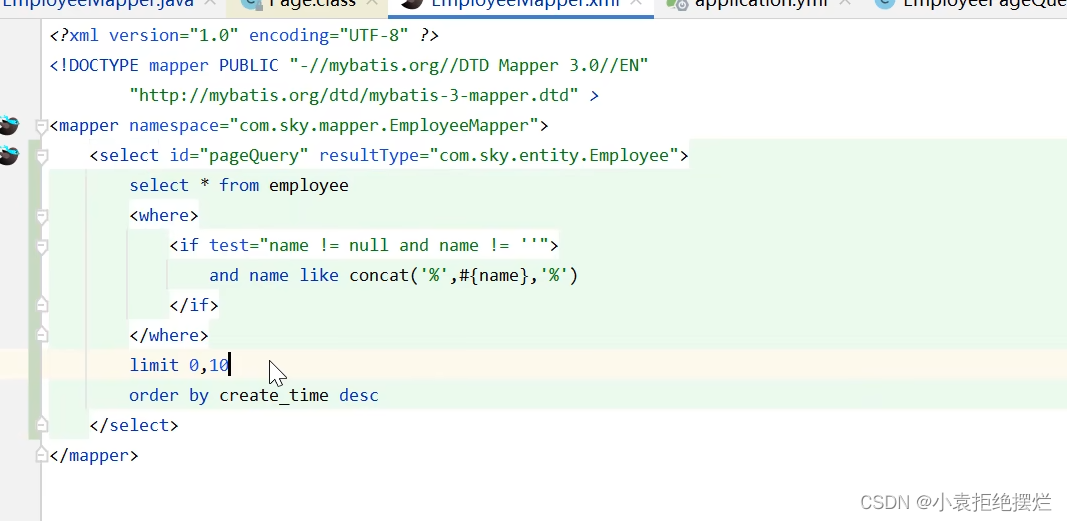
对应的xml文件
<select id="pageQuery" resultType="com.sky.entity.Employee">-- 返回结果实际为集合中的单个元素,可以点击错误自动生成这个标签select * from employee<where><if test="name != null and name !=''">and name LIKE concat('%',#{name},'%')</if></where>oreder by create_time desc;</select>
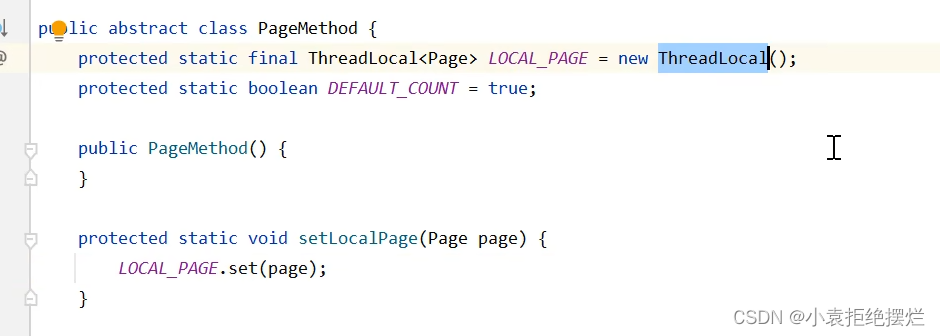
pageHelper底层
为什么我们并没有查询对应的
sql还能呈现出分页效果呢?

pagehelper底层也是根据ThreadLocal来实现分页查询
然后在查询的时候取出来进行动态的拼接

顺手还能把计算做了
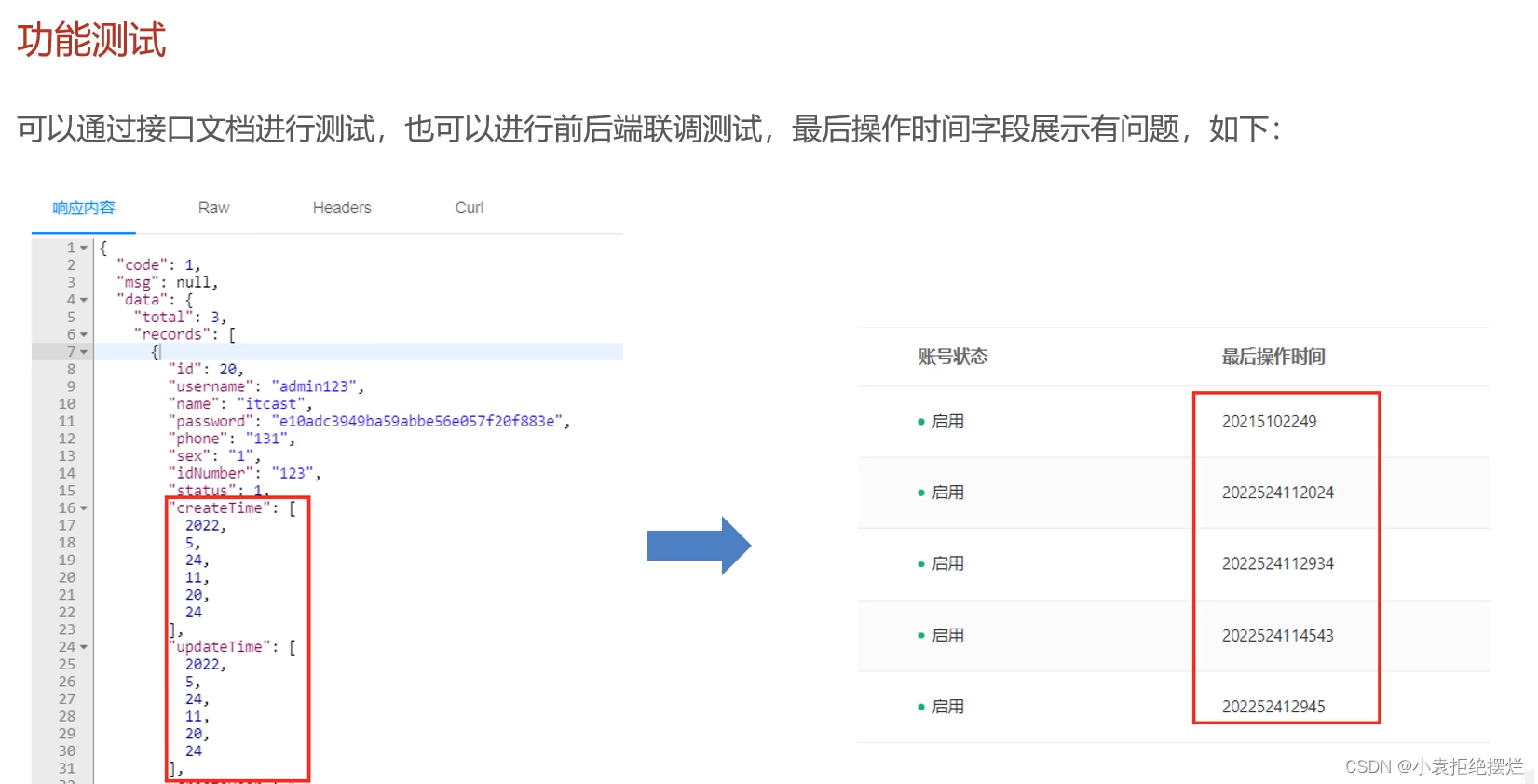
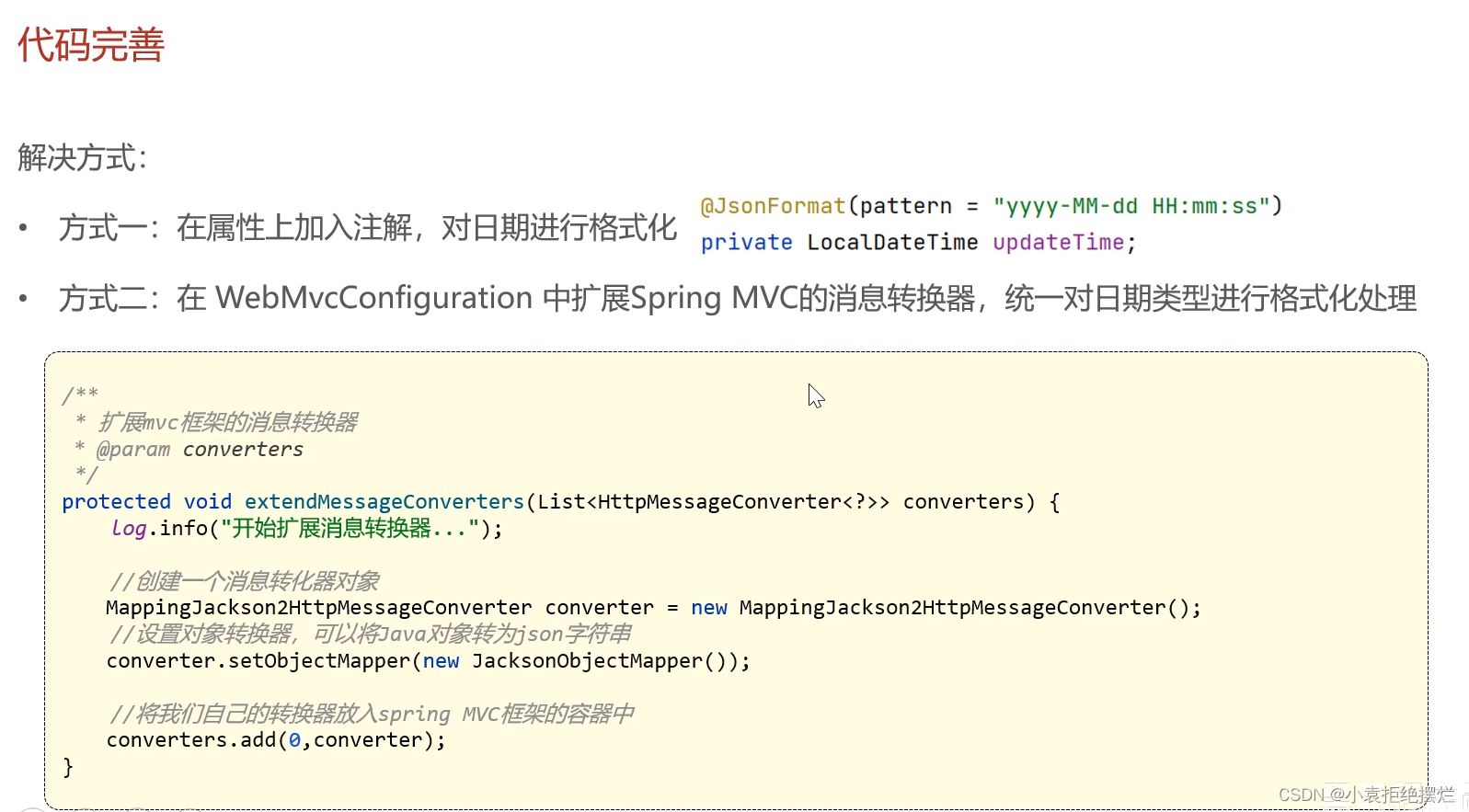
代码完善
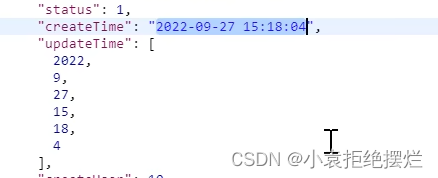
测试完后发现返回的修改时间数据以数据的形式返回
渲染后不是我们想要的结果 应为,xxxx年xx月x日 xx时 xx分 xx秒

完善
方式1是针对单个
方式2是统一处理

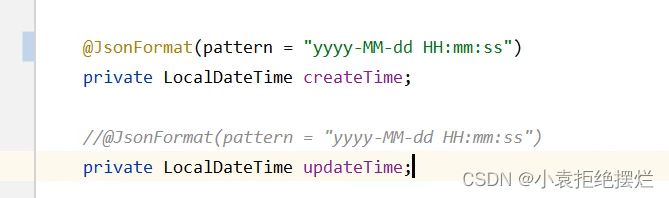
先只修改createtime,重新启动测试

createtime变了,但updatetime还是数组形式

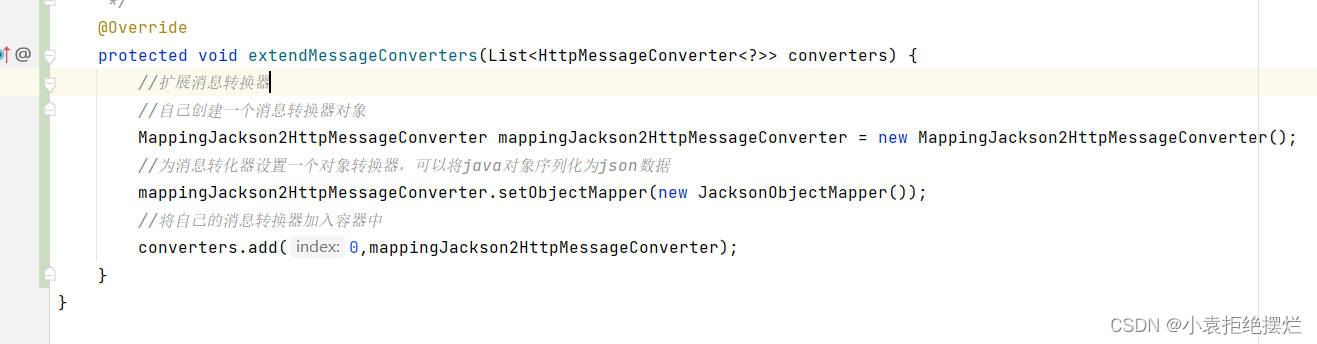
第二种方式

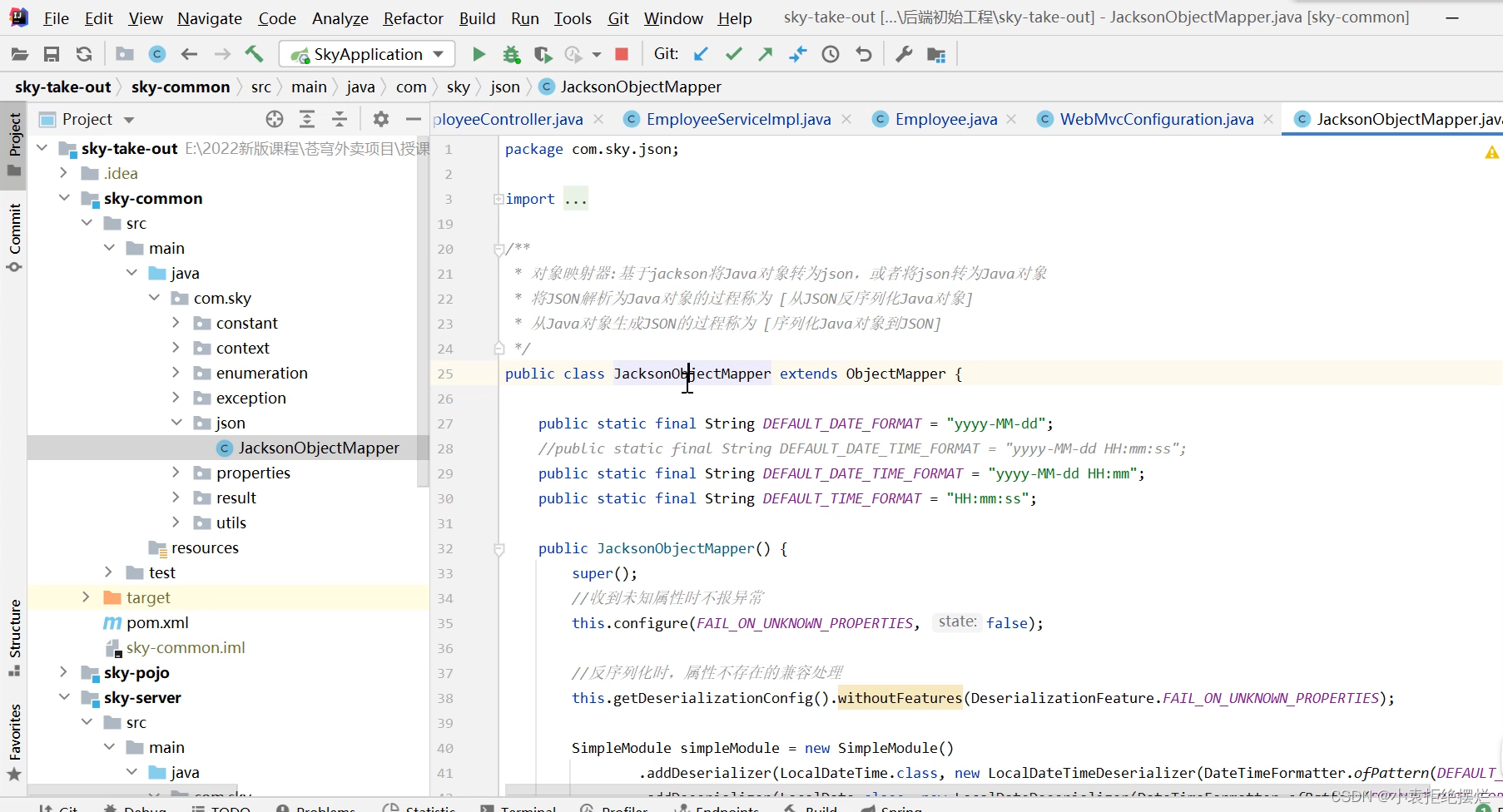
/*** 扩展springmvc框架的消息转换器* @param converters*/@Overrideprotected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {//扩展消息转换器//自己创建一个消息转换器对象MappingJackson2HttpMessageConverter mappingJackson2HttpMessageConverter = new MappingJackson2HttpMessageConverter();//为消息转化器设置一个对象转换器,可以将java对象序列化为json数据mappingJackson2HttpMessageConverter.setObjectMapper(new JacksonObjectMapper());//将自己的消息转换器加入容器中converters.add(0,mappingJackson2HttpMessageConverter);}
}
对象转换器,需要我们自己进行设置

converters.add(0,mappingJackson2HttpMessageConverter);
默认添加消息转换器会放到最后一位,我们设置索引0,优先级会变为最高














![2023年中国政务云行业发展概况及发展趋势分析:政务云由基础设施建设向云服务运营转变[图]](https://img-blog.csdnimg.cn/img_convert/6a5e0b59ce7648dd6409f2e736af0c5b.png)