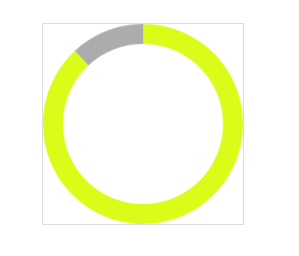
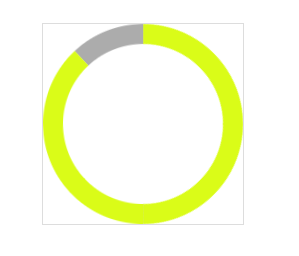
效果图大概是这样的

第一步 先定义出一个方形盒子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.circleProgress_wrapper{width: 200px;height: 200px;margin: 50px auto;position: relative;border:1px solid #ddd;}</style>
</head>
<body><div class="circleProgress_wrapper"></div>
</body>
</html>
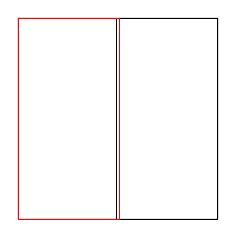
第二步 将盒子分为两半,左右个占一半

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.circleProgress_wrapper{width: 200px;height: 200px;margin: 50px auto;position: relative;border:1px solid #ddd;}.wrapper{width: 100px;height: 200px;position: absolute;top:0;overflow: hidden;}.right{right:0;border: solid 1px black;}.left{left:0;border: solid 1px red;}</style>
</head>
<body><div class="circleProgress_wrapper"><div class="wrapper right"></div><div class="wrapper left"></div></div>
</body>
</html>
第三步 在这两个盒子中再分别放一个盒子 并且给他们的边框大小为20px

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.circleProgress_wrapper{width: 200px;height: 200px;margin: 50px auto;position: relative;border:1px solid #ddd;}.wrapper{width: 100px;height: 200px;position: absolute;top:0;/* overflow: hidden; */}.right{right:0;border: solid 1px black;}.left{left:0;border: solid 1px red;}.circleProgress{width: 160px;height: 160px;border:20px solid rgb(172, 172, 172);position: absolute;top:0;}.rightcircle{border: solid 20px rgb(71, 82, 10);right:0;}.leftcircle{border: solid 20px rgb(218, 252, 24);left:0;}</style>
</head>
<body><div class="circleProgress_wrapper"><div class="wrapper right"><div class="circleProgress rightcircle"></div></div><div class="wrapper left"><div class="circleProgress leftcircle"></div></div></div>
</body>
</html>到这一步大家可以看见一个黄色的方形,但只能看见一个,另一个被这个黄色方形遮住了,这个时候我们要给那两个class为 wrapper的div加上个属性 overflow:hidden
.wrapper{width: 100px;height: 200px;position: absolute;top:0;overflow: hidden;}加上之后我们在看一看

此时我们已经能看见两个方形 了,只不过都只能看见一半,因为加上 overflow:hidden 后超出的部分隐藏了
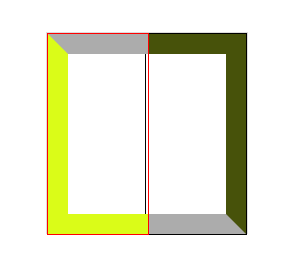
第四步 给这两个黄色的方形和褐色的方形定义 右上边框 和 左下边框

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.circleProgress_wrapper{width: 200px;height: 200px;margin: 50px auto;position: relative;border:1px solid #ddd;}.wrapper{width: 100px;height: 200px;position: absolute;top:0;overflow: hidden;}.right{right:0;border: solid 1px black;}.left{left:0;border: solid 1px red;}.circleProgress{width: 160px;height: 160px;border:20px solid rgb(172, 172, 172);position: absolute;top:0;}.rightcircle{border-top:20px solid rgb(71, 82, 10);border-right:20px solid rgb(71, 82, 10);right:0;}.leftcircle{border-bottom:20px solid rgb(218, 252, 24);border-left:20px solid rgb(218, 252, 24);left:0;}</style>
</head>
<body><div class="circleProgress_wrapper"><div class="wrapper right"><div class="circleProgress rightcircle"></div></div><div class="wrapper left"><div class="circleProgress leftcircle"></div></div></div>
</body>
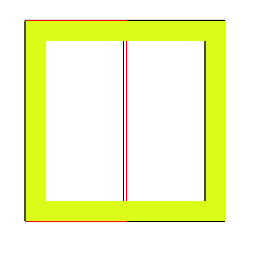
</html>好 现在我们可以看见三种颜色 黄色 褐色 以及灰色
一个是左下边框的黄色 和右上边框的褐色 这两个颜色分别是我们自己刚刚定义的
而那个灰色则是默认色,因为之前我们是给所有的边框都定义了颜色,当现在我们只给左下 和 右上的边框定义了颜色 ,其他没有定义颜色的部分就默认为灰色
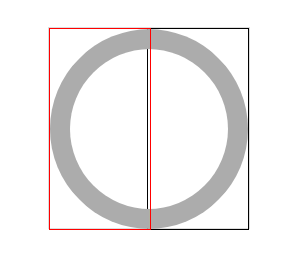
第五步 给这两个黄色和褐色的方形加上个属性 border-radius: 50%;
.circleProgress{width: 160px;height: 160px;border:20px solid rgb(172, 172, 172);position: absolute;top:0;border-radius: 50%;}此时我们可以看到这样的效果

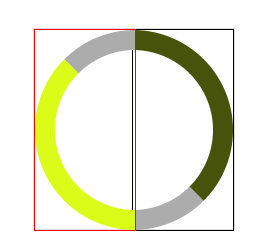
第六步 旋转角度 关键的一步来了 transform: rotate(-135deg);
.circleProgress{width: 160px;height: 160px;border:20px solid rgb(172, 172, 172);position: absolute;top:0;border-radius: 50%;transform: rotate(-135deg);}此时我们看到的是一个全灰色的圆形

但这其实是两个圆形 就是刚刚那两个黄色和褐色的圆形,只不过旋转之后有颜色的部分都被遮住了
看到的只是没有颜色的部分 所有看起来是一个圆形
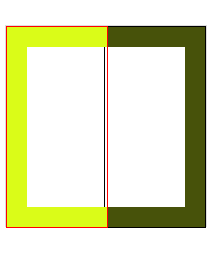
可以 把 overflow: hidden; 属性暂时去掉就能看到旋转后的效果
第七步 添加动画
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.circleProgress_wrapper{width: 200px;height: 200px;margin: 50px auto;position: relative;border:1px solid #ddd;}.wrapper{width: 100px;height: 200px;position: absolute;top:0;overflow: hidden;}.right{right:0;border: solid 1px black;}.left{left:0;border: solid 1px red;}.circleProgress{width: 160px;height: 160px;border:20px solid rgb(172, 172, 172);position: absolute;top:0;border-radius: 50%;transform: rotate(-135deg);}.rightcircle{border-top:20px solid rgb(71, 82, 10);border-right:20px solid rgb(71, 82, 10);right:0;animation: circleProgressLoad_right 5s linear infinite;}.leftcircle{border-bottom:20px solid rgb(218, 252, 24);border-left:20px solid rgb(218, 252, 24);left:0;animation: circleProgressLoad_left 5s linear infinite;}@keyframes circleProgressLoad_right{0%{-webkit-transform: rotate(-135deg);}50%,100%{-webkit-transform: rotate(45deg);}}@keyframes circleProgressLoad_left{0%,50%{-webkit-transform: rotate(-135deg);}100%{-webkit-transform: rotate(45deg);}}</style>
</head>
<body><div class="circleProgress_wrapper"><div class="wrapper right"><div class="circleProgress rightcircle"></div></div><div class="wrapper left"><div class="circleProgress leftcircle"></div></div></div>
</body>
</html>这里注意 左边圆形的动画的开始时间是50% 而右边的是在0%
此时我们可以看一下旋转的效果 我这没有动图 大家可以自己复制代码看一下

最后一步 将两个圆形的边框颜色统一 ,此时圆形进度条完成
.rightcircle{border-top:20px solid rgb(218, 252, 24);border-right:20px solid rgb(218, 252, 24);right:0;animation: circleProgressLoad_right 5s linear infinite;}.leftcircle{border-bottom:20px solid rgb(218, 252, 24);border-left:20px solid rgb(218, 252, 24);left:0;animation: circleProgressLoad_left 5s linear infinite;}
最后 贴出完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.circleProgress_wrapper{width: 200px;height: 200px;margin: 50px auto;position: relative;border:1px solid #ddd;}.wrapper{width: 100px;height: 200px;position: absolute;top:0;overflow: hidden;}.right{right:0;border: solid 1px black;}.left{left:0;border: solid 1px red;}.circleProgress{width: 160px;height: 160px;border:20px solid rgb(172, 172, 172);position: absolute;top:0;border-radius: 50%;transform: rotate(-135deg);}.rightcircle{border-top:20px solid rgb(218, 252, 24);border-right:20px solid rgb(218, 252, 24);right:0;animation: circleProgressLoad_right 5s linear infinite;}.leftcircle{border-bottom:20px solid rgb(218, 252, 24);border-left:20px solid rgb(218, 252, 24);left:0;animation: circleProgressLoad_left 5s linear infinite;}@keyframes circleProgressLoad_right{0%{-webkit-transform: rotate(-135deg);}50%,100%{-webkit-transform: rotate(45deg);}}@keyframes circleProgressLoad_left{0%,50%{-webkit-transform: rotate(-135deg);}100%{-webkit-transform: rotate(45deg);}}</style>
</head>
<body><div class="circleProgress_wrapper"><div class="wrapper right"><div class="circleProgress rightcircle"></div></div><div class="wrapper left"><div class="circleProgress leftcircle"></div></div></div>
</body>
</html>







![2023年中国政务云行业发展概况及发展趋势分析:政务云由基础设施建设向云服务运营转变[图]](https://img-blog.csdnimg.cn/img_convert/6a5e0b59ce7648dd6409f2e736af0c5b.png)