目录
天气案例
监视属性watch
深度监视
监视简写属性
watch对比computed
绑定class样式
条件渲染
列表渲染
天气案例
绑定事件的时候,@xxx="yyy" yyy可以写一些简单的语句
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head>
<body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button><!-- <button @click="isHot=!isHot">切换天气</button> --></div>
</body>
<script>Vue.config.productionTip=false//阻止vue在启动时生成生产提示const vm=new Vue({el:'#root',data:{isHot:true},computed:{info(){return this.isHot?'炎热':'凉爽'}},methods:{changeWeather(){this.isHot=!this.isHot}}})</script>
</html>监视属性watch
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视
监视的两种写法:
1)new Vue时传入watch配置
2)通过vm.$watch监视
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head>
<body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div>
</body>
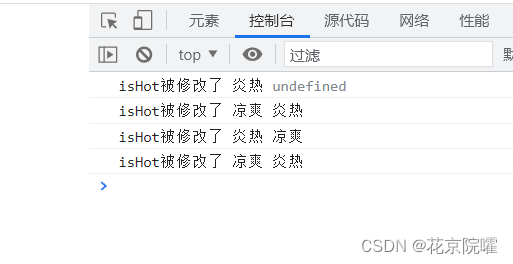
<script>Vue.config.productionTip=false//阻止vue在启动时生成生产提示const vm=new Vue({el:'#root',data:{isHot:true},computed:{info(){return this.isHot?'炎热':'凉爽'}},methods:{changeWeather(){this.isHot=!this.isHot}},// watch:{// isHot:{// immediate:true,// handler(newValue,oldValue){// console.log('isHot被修改了',newValue,oldValue);// }// }// }})vm.$watch('info',{immediate:true,handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue);}})
</script>
</html>
深度监视
- Vue中的watch默认不监测对象内部值的改变(一层)
- 配置deep:true可以监测对象内部值改变(多层)
备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
- 使用watch时根据数据结构,决定是否采用深度监视
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head>
<body><div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button><hr><h3>a的值是:{{numbers.a}}</h3><button @click="numbers.a++">点我让a+1</button><h3>b的值是:{{numbers.b}}</h3><button @click="numbers.b++">点我让b+1</button><button @click="numbers={a:666,b:888}">彻底换掉numbers</button></div>
</body>
<script>Vue.config.productionTip=false//阻止vue在启动时生成生产提示const vm=new Vue({el:'#root',data:{isHot:true,numbers:{a:1,b:1}},computed:{info(){return this.isHot?'炎热':'凉爽'}},methods:{changeWeather(){this.isHot=!this.isHot}},watch:{isHot:{immediate:true,handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue);}},// 监视多级结构中某个属性的变化// 'numbers.a':{// handler(){// console.log('a被改变了');// }// },// 监视多级结构中所有属性的变化numbers:{deep:true,handler(){console.log('number改变了');}}}})</script>
</html>监视简写属性
需要没有immediate和deep属性
简写有两种方式,一在watch,二在全局中
isHot(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue);}vm.$watch('isHot',function(newValue,oldValue)){console.log('isHot被修改了',newValue,oldValue);}watch对比computed
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作,如setTimeout
两个重要的小原则:
- 所有的Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数、promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象
watch:{firstname(val){setTimeout(()=>{this.fullName=val+'-'+this.lastname})this.fullName=newValue+'-'+this.lastname},lastname(newValue){this.fullName=this.firstname+'-'+newValue}}绑定class样式
- 字符串写法,适用于:样式的类名不确定,需要动态指定
- 数组写法,适用于要绑定的的样式个数不确定,名字也不确定
- 对象写法,适用于要绑定的个数确定,名字也确定,但要动态决定用不用
条件渲染
1.v-if
写法:
- v-if="表达式"
- v-else-if="表达式"
- v-else="表达式”
适用于:切换频率较高的场景
特点:不展示DOM的元素直接被移除
注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被”打断“
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注:使用v-if的时候,元素可能无法获取到,而使用v-show一定可以获取到
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head>
<body><div id="root"><h2>当前的n值为:{{n}}</h2><button @click="n++">点我n+1</button><!-- 使用v-show做条件渲染 --><h2 v-show="false">欢迎来到{{name}}</h2><h2 v-show="1===1">欢迎来到{{name}}</h2><!-- 使用v-if做条件渲染 --><h2 v-if="false">欢迎来到{{name}}</h2><h2 v-if="1===1">欢迎来到{{name}}</h2><!-- v-else和v-else-if --><div v-if="n===1">Angular</div><div v-else-if="n===2">React</div><div v-else-if="n===3">Vue</div><div v-else> 哈哈</div><div><h2 v-show="n===1">你好</h2><h2 v-show="n===1">尚硅谷</h2><h2 v-show="n===1">北京</h2></div><!-- v-if与template的配合使用 --><template><h2>你好</h2><h2>guigu</h2><h2>北京</h2></template></div>
</body>
<script>Vue.config.productionTip=false//阻止vue在启动时生成生产提示const vm=new Vue({el:'#root',data:{name:'花京院',n:0}})</script>
</html>列表渲染
v-for指令
- 用于展示列表数据
- 语法:v-for="(item,index) in xxx" :key="yyy"
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="root"><!-- 遍历数组 --><h2>人员列表</h2><ul><li v-for="(p,index) of persons" :key="index"><!-- {{p}}--{{index}} -->{{p.name}}---{{p.age}}---{{index}}--{{p.id}}</li></ul><!-- 遍历对象 --><h2>汽车信息(遍历对象)</h2><ul><li v-for="(value,k) of car" :key="k"><!-- //k表示属性名 -->{{k}}---{{value}}</li></ul><!-- 遍历字符串 --><h2>测试遍历字符串(用得少)</h2><ul><li v-for="(a,b) of str"><!-- a表示字符串的每个字符,b表示索引值 --><!-- char index -->{{a}}---{{b}}</li></ul><!-- 遍历指定次数 --><h2>测试遍历指定次数(用得少)</h2><ul><li v-for="(number,index) of 5" :key="index">{{index}}----{{number}}</li></ul></div></body><script>Vue.config.productionTip = false; //阻止vue在启动时生成生产提示new Vue({el: "#root",data: {// 遍历数组persons: [{ id: "001", name: "张三", age: 18 },{ id: "002", name: "李四", age: 19 },{ id: "003", name: "王五", age: 20 },],car: {name: "奥迪A8",price: "70万",color: "黑色",},str:'hello'},});</script>
</html>











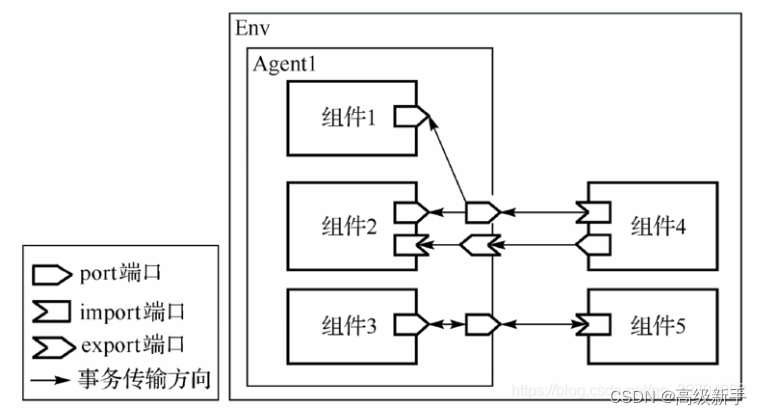
![[转]TLM通信](https://img-blog.csdnimg.cn/2021022714534387.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5Nzk0MDYy,size_16,color_FFFFFF,t_70)