语言 node.js
框架:Express
前端:Vue.js
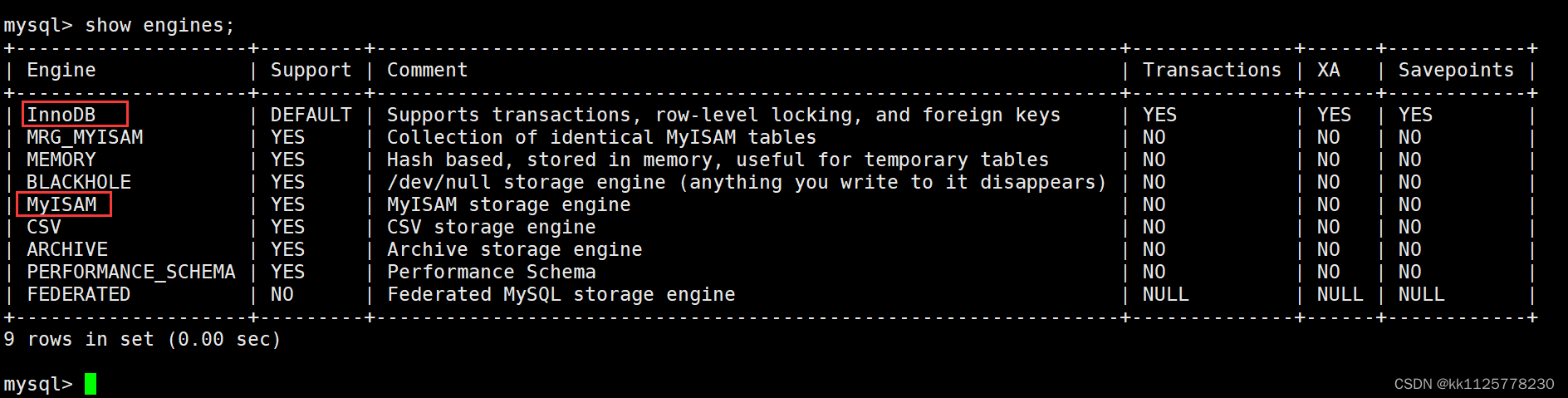
数据库:mysql
数据库工具:Navicat
开发软件:VScode 多媒体素材管理系统的设计与实现,最主要的是满足使用者的使用需求,并且可以向使用者提供一些与系统配套的服务。本篇论文主要从实际出发,采用以对象为设计重点的设计方法,因此在进行系统总体的需求分时借助用例图可以更好的阐述各个功能模块之间的关系,以及明确系统使用者之间的联系。本系统的设计包含管理员、教师和用户三个角色。




前端nodejs+vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
后端:java(springboot+ssm)/python/php/nodejs/
随着人们生活水平的高速发展,多媒体素材管理方面在近年来呈直线上升,人们也了解到多媒体素材管理的实用性,因此多媒体素材信息也逐年递增,多媒体素材信息的增加加大了在管理上的工作难度。为了能更好的维护多媒体素材管理秩序,同时提高工作的效率、确保每一用户都能得到有效的保护,在进行全面调研、探求实际情况之后本人设计并实现了多媒体素材管理系统。
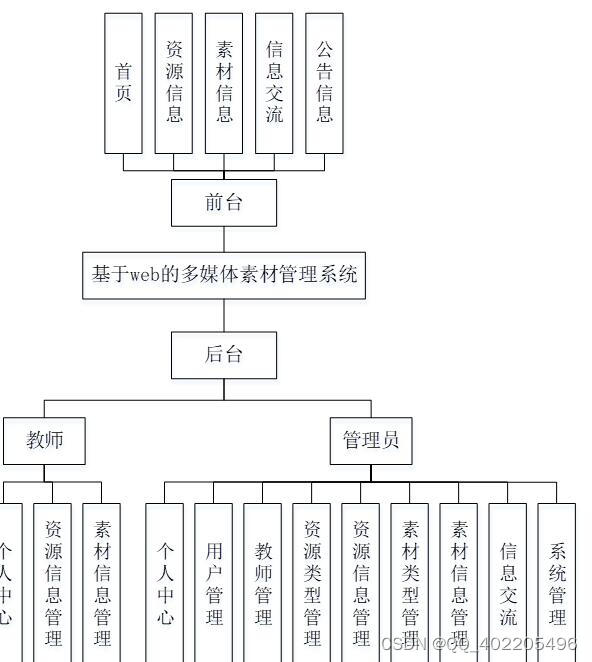
该系统采用了nodejs技术、vue 框架,连接MySQL数据库,具有较高的信息传输速率与较强的数据处理能力。包含管理员、教师和用户三个层级的用户角色,系统管理员可以对个人中心、用户管理、教师管理、资源类型管理、资源信息管理、素材类型管理、素材信息管理、信息交流、系统管理等功能进行详情,修改和删除操作;真正实现了管理工作的无纸化,并且还拥有角色及用户的添加与删除功能,可以很好的供所有用户使用。在对系统进行测试之后,确定可以实现所有预想的功能,并且可移植性强,可以很好的起到多媒体素材管理的作用。
目 录
1 绪 论 1
1.1选题背景与意义 1
1.1 研究背景 1
1.2 研究意义 1
1.3 系统主要功能 1
1.4 拟解决的主要问题 2
2 相关概念和技术介绍 4
2.1 nodejs技术介绍 4
2.2 vue框架 4
2.4 B/S架构 5
2.5 MySQL数据库 5
3 系统需求分析 7
3.1 问题定义 7
3.2 可行性分析 8
3.3 系统各部分功能需求分析 8
3.3.1 系统总体需求分析 8
3.3.2 系统管理需求分析 8
3.4 系统流程分析 9
3.4.1 登录流程 9
3.4.2 添加信息流程 10
3.4.3 删除信息流程 10
4 系统功能的设计与实现 12
4.1 总体设计思路 12
4.2 系统功能结构设计 12
4.3 数据库设计 13
4.3.1 数据库E-R图设计 13
4.3.2 数据库表结构设计 15
5 系统详细功能的实现 21
5.1系统功能实现 21
5.2后台模块实现 24
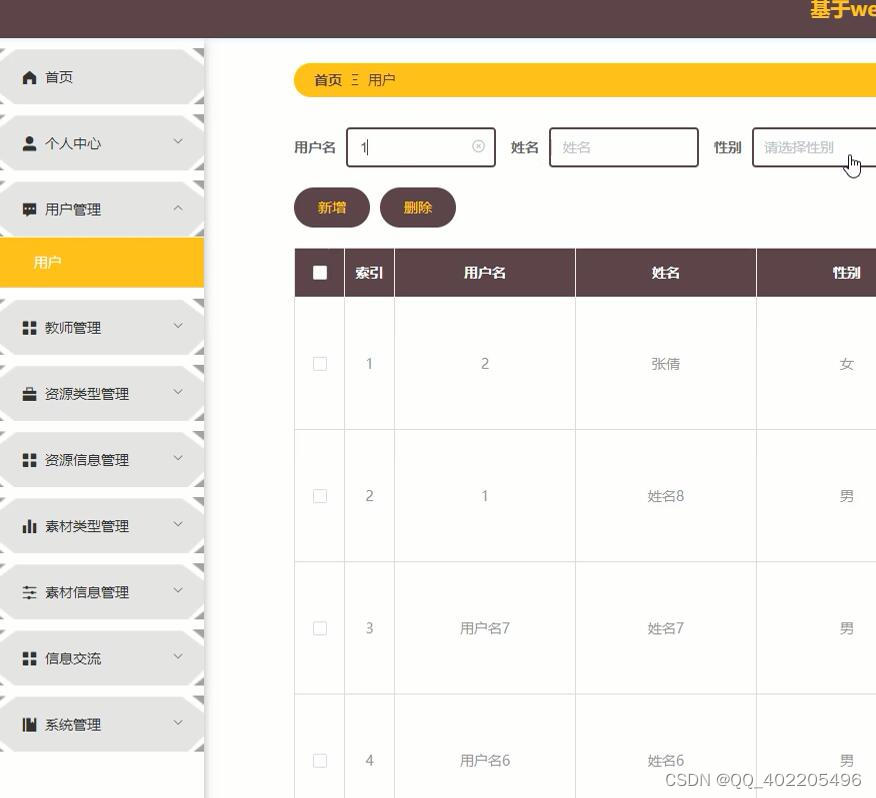
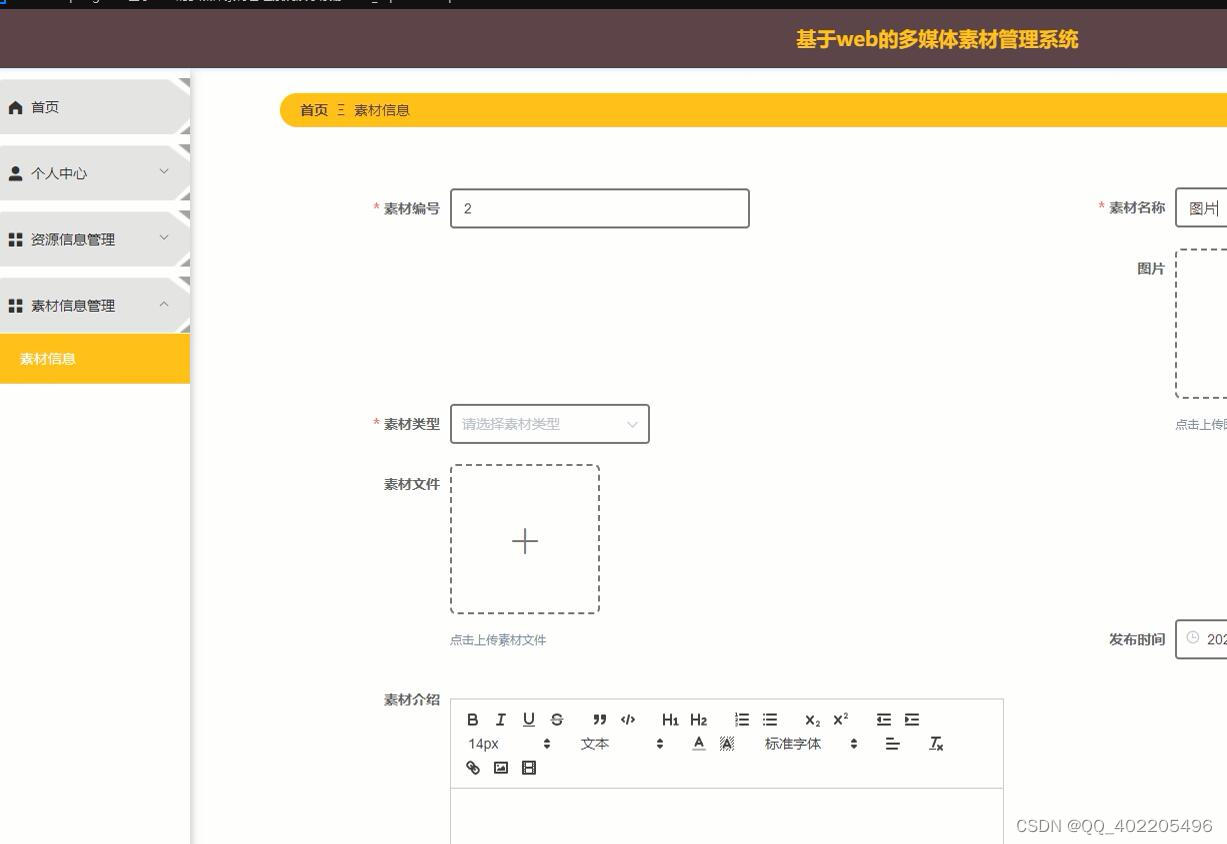
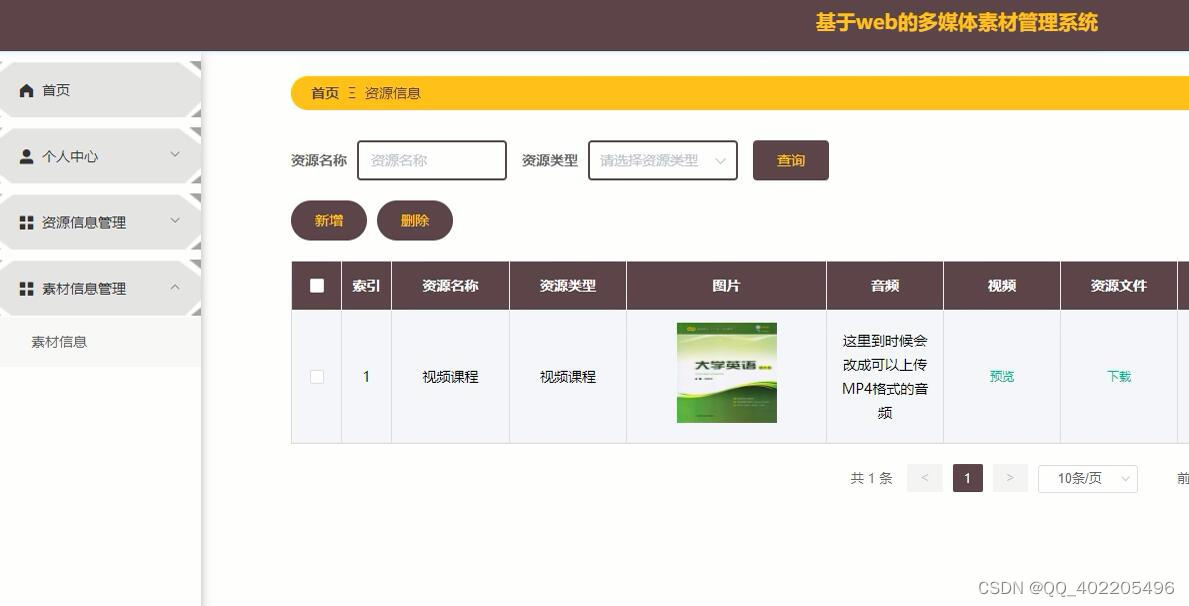
5.2.1管理员模块实现 24
5.2.2教师模块实现 28
6 软件测试 30
6.1 登录测试 30
6.2 系统管理测试 30
6.2.1. 用户管理功能测试 31
6.2.2 角色管理功能测试 31
7 结 论 33
参考文献 34
致 谢 35