在有些应用中会有定制软键盘的需求,往往实现起来会有些难度,或者说实现出来的效果不尽如人意。
最近在项目中有这种需求

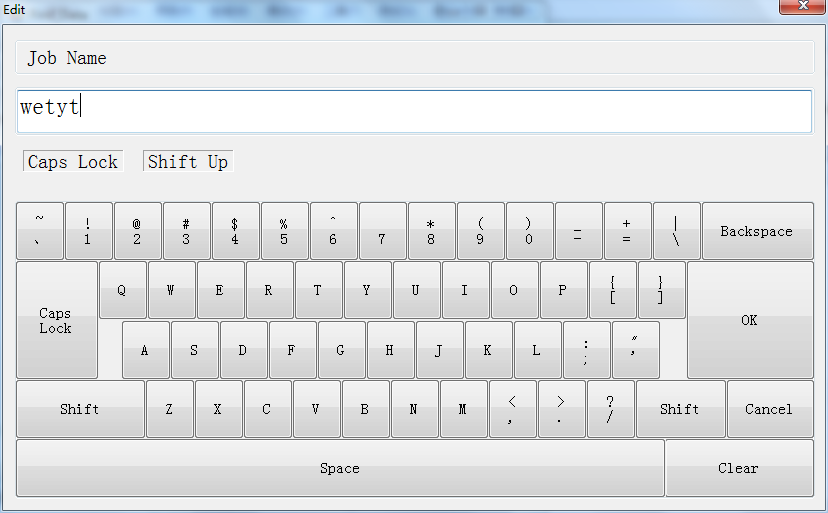
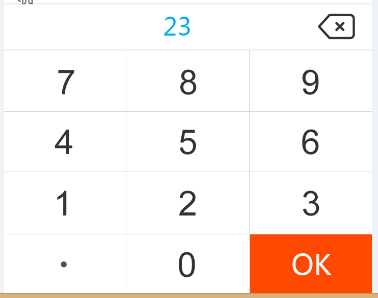
博主也是不辱使命地完成了这个需求,效果图如下

说一下思路的和详细实现
主要是利用android自带的android.inputmethodservice.KeyboardView
对它进行自定义。
首先在res/目录下新建一个xml文件夹,新建一个xml文件
number.xml
<?xml version="1.0" encoding="utf-8"?>
<Keyboard xmlns:android="http://schemas.android.com/apk/res/android" android:keyWidth="33.33333%p" android:horizontalGap="1dp" android:verticalGap="1dp" android:keyHeight="10%p"> <Row> <Key android:codes="55" android:keyLabel="7" /> <Key android:codes="56" android:keyLabel="8" /> <Key android:codes="57" android:keyLabel="9" android:keyEdgeFlags="right"/> </Row> <Row><Key android:codes="52" android:keyLabel="4" /> <Key android:codes="53" android:keyLabel="5" /> <Key android:codes="54" android:keyLabel="6" android:keyEdgeFlags="right"/> </Row> <Row> <Key android:codes="49" android:keyLabel="1" /> <Key android:codes="50" android:keyLabel="2" /> <Key android:codes="51" android:keyLabel="3" android:keyEdgeFlags="right"/> </Row> <Row> <Key android:codes="46" android:keyLabel="." /> <Key android:codes="48" android:keyLabel="0" /> <Key android:codes="-3" android:keyEdgeFlags="right" android:keyLabel="OK"/>
<!-- <Key android:codes="-3" android:keyEdgeFlags="right" android:keyIcon="@drawable/resale_btn_key_ok"/> --> </Row>
</Keyboard> 键盘工具类
KeyboardUtil.java
public class KeyboardUtil {private Context ctx;private MyKeyboardView keyboardView;private Keyboard k1;// 键盘
// private Keyboard k2;
// private Keyboard k3;public boolean isnun = false;// 是否数据键盘public boolean isupper = false;// 是否大写public final static int TYPE_NUMBER = 1; // 数量public final static int TYPE_PRICE = 2; // 价格private int type = -1;private KeyboardListener keyboardListener;private EditText ed;public interface KeyboardListener {void onOK();}/*** @param ctx* @param parent 包含MyKeyboardView的ViewGroup* @param edit*/public KeyboardUtil(Context ctx, View parent, EditText edit) {this.ctx = ctx;this.ed = edit;//此处可替换键盘xmlk1 = new Keyboard(ctx, R.xml.number);keyboardView = (MyKeyboardView) parent.findViewById(R.id.keyboard_view);keyboardView.setContext(ctx);keyboardView.setKeyboard(k1);keyboardView.setEnabled(true);keyboardView.setPreviewEnabled(true);keyboardView.setOnKeyboardActionListener(listener);}/*** @param ctx 必须要用Activity实例作为上下文传入* @param edit*/public KeyboardUtil(Context ctx, EditText edit) {this.ctx = ctx;this.ed = edit;//此处可替换键盘xmlk1 = new Keyboard(ctx, R.xml.number);try {keyboardView = (MyKeyboardView) ((Activity)ctx).findViewById(R.id.keyboard_view);keyboardView.setContext(ctx);keyboardView.setKeyboard(k1);keyboardView.setEnabled(true);keyboardView.setPreviewEnabled(true);keyboardView.setOnKeyboardActionListener(listener);} catch (Exception e) {Log.e("keyboardView", "keyboardView init failed!");}}public void setKeyboardListener(KeyboardListener keyboardListener) {this.keyboardListener = keyboardListener;}public void setType(int typein) {type = typein;}private OnKeyboardActionListener listener = new OnKeyboardActionListener() {@Overridepublic void swipeUp() {}@Overridepublic void swipeRight() {}@Overridepublic void swipeLeft() {}@Overridepublic void swipeDown() {}@Overridepublic void onText(CharSequence text) {}@Overridepublic void onRelease(int primaryCode) {}@Overridepublic void onPress(int primaryCode) {}@Overridepublic void onKey(int primaryCode, int[] keyCodes) {Editable editable = ed.getText();int start = ed.getSelectionStart();if (primaryCode == Keyboard.KEYCODE_CANCEL) {// 完成// hideKeyboard();keyboardListener.onOK();} else if (primaryCode == Keyboard.KEYCODE_DELETE) {// 回退if (editable != null && editable.length() > 0) {if (start > 0) {editable.delete(start - 1, start);}}} else if (primaryCode == Keyboard.KEYCODE_SHIFT) {// 大小写切换changeKey();keyboardView.setKeyboard(k1);} else if (primaryCode == Keyboard.KEYCODE_MODE_CHANGE) {// 键盘切换if (isnun) {isnun = false;keyboardView.setKeyboard(k1);} else {isnun = true;
// keyboardView.setKeyboard(k2);}} else if (primaryCode == 57419) { // go leftif (start > 0) {ed.setSelection(start - 1);}} else if (primaryCode == 57421) { // go rightif (start < ed.length()) {ed.setSelection(start + 1);}} else if (primaryCode == 46) { // 小数点String text = ed.getText().toString();if (type == TYPE_PRICE) {if (!ed.getText().toString().contains(".") && text.length() <= 7) {editable.insert(start,Character.toString((char) primaryCode));}}} else {String text = ed.getText().toString();switch (type) {case TYPE_NUMBER:if (text.length() < 7) {editable.insert(start,Character.toString((char) primaryCode));}break;case TYPE_PRICE:if ((!text.contains(".") || text.length() - 1- text.indexOf(".") <= 1)&& text.length() < (text.contains(".")?10:7)) {//小数点后最长2位,接受7位整数editable.insert(start,Character.toString((char) primaryCode));}break;default:editable.insert(start,Character.toString((char) primaryCode));break;}}}};/*** 键盘大小写切换*/private void changeKey() {List<Key> keylist = k1.getKeys();if (isupper) {// 大写切换小写isupper = false;for (Key key : keylist) {if (key.label != null && isword(key.label.toString())) {key.label = key.label.toString().toLowerCase();key.codes[0] = key.codes[0] + 32;}}} else {// 小写切换大写isupper = true;for (Key key : keylist) {if (key.label != null && isword(key.label.toString())) {key.label = key.label.toString().toUpperCase();key.codes[0] = key.codes[0] - 32;}}}}public void showKeyboard() {int visibility = keyboardView.getVisibility();if (visibility == View.GONE || visibility == View.INVISIBLE) {keyboardView.setVisibility(View.VISIBLE);}}public void hideKeyboard() {int visibility = keyboardView.getVisibility();if (visibility == View.VISIBLE) {keyboardView.setVisibility(View.INVISIBLE);}}private boolean isword(String str) {String wordstr = "abcdefghijklmnopqrstuvwxyz";if (wordstr.indexOf(str.toLowerCase()) > -1) {return true;}return false;}
}
键盘界面布局
<RelativeLayout
android:id="@+id/rl__keyboard"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@null"android:focusable="true"android:focusableInTouchMode="true"android:visibility="gone" ><com.ysdemo.keyboard.view.MyKeyboardView
android:id="@+id/keyboard_view"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="#d8d8d8"android:focusable="true"android:focusableInTouchMode="true"android:keyBackground="@drawable/bg_keyboard_btn"android:keyPreviewLayout="@layout/preview_keyboard"android:keyTextColor="#333333"android:paddingTop="1dp"android:shadowColor="#ffffff"android:shadowRadius="0.0" /><RelativeLayout
android:id="@+id/rl_editor"android:layout_width="match_parent"android:layout_height="60dp"android:layout_above="@id/keyboard_view"android:background="#ffffff"android:gravity="center"android:padding="3dp" ><com.ysdemo.keyboard.view.XEditText
android:id="@+id/et_amount"android:layout_width="match_parent"android:layout_height="60dp"android:layout_alignParentTop="true"android:layout_margin="2dp"android:background="#ffffff"android:drawableRight="@drawable/keboard_back"android:gravity="center"android:inputType="@null"android:padding="3dp"android:textColor="#00aeef" /></RelativeLayout></RelativeLayout>在Activity中初始化键盘,实际使用时可以在基类Activity中做这些
public class MainActivity extends Activity {private RelativeLayout rl_keyboard;private KeyboardUtil keyboardUtil;private int change_type;private XEditText et_amount;private Button btn_showKey,btn_hideKey,btn_price,btn_number;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initTestBtn();initKeyboard();}private void initTestBtn() {btn_showKey = (Button) findViewById(R.id.btn_showKey);btn_hideKey = (Button) findViewById(R.id.btn_hideKey);btn_price = (Button) findViewById(R.id.btn_price);btn_number = (Button) findViewById(R.id.btn_number);btn_showKey.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {showKeyBoard();}});btn_hideKey.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {hideKeyBoard();}});btn_price.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {change_type = KeyboardUtil.TYPE_PRICE;showKeyBoard();}});btn_number.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {change_type = KeyboardUtil.TYPE_NUMBER;showKeyBoard();}});}private void initKeyboard() {et_amount = (XEditText) findViewById(R.id.et_amount);keyboardUtil = new KeyboardUtil(this, et_amount);rl_keyboard = (RelativeLayout) findViewById(R.id.rl__keyboard);et_amount.setInputType(InputType.TYPE_NULL);keyboardUtil.setKeyboardListener(new KeyboardListener() {@Overridepublic void onOK() {String result = et_amount.getText().toString();String msg = "";if (!TextUtils.isEmpty(result)) {switch (change_type) {case KeyboardUtil.TYPE_NUMBER:msg += "num:"+result;break;case KeyboardUtil.TYPE_PRICE:msg += "price:"+result;break;default:msg += "input:"+result;break;}Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();}hideKeyBoard();change_type = -1;}});et_amount.setDrawableRightListener(new DrawableRightListener() {@Overridepublic void onDrawableRightClick(View view) {Editable editable = ((EditText)view).getText();int start = ((EditText)view).getSelectionStart();if (editable != null && editable.length() > 0) {if (start > 0) {editable.delete(start - 1, start);}}}});}/*** 显示键盘*/protected void showKeyBoard() {rl_keyboard.setVisibility(View.VISIBLE);et_amount.setText("");switch (change_type) {case KeyboardUtil.TYPE_NUMBER:et_amount.setHint("请输入数量");break;case KeyboardUtil.TYPE_PRICE:et_amount.setHint("请输入价格");break;default:break;}keyboardUtil.setType(change_type);keyboardUtil.showKeyboard();}/*** 显示键盘*/protected void hideKeyBoard() {rl_keyboard.setVisibility(View.GONE);keyboardUtil.hideKeyboard();keyboardUtil.setType(-1);}@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {if (keyCode == KeyEvent.KEYCODE_BACK) {if (rl_keyboard.getVisibility() != View.GONE) {hideKeyBoard();return true;}}return super.onKeyDown(keyCode, event);}
}其他微调与细节:
1.设计给的退格键在键盘外 是单独实现的。
2.OK键的颜色不一致,由于没有直接修改键盘按键背景的方法,我重写了KeyboardView的Ondraw方法。
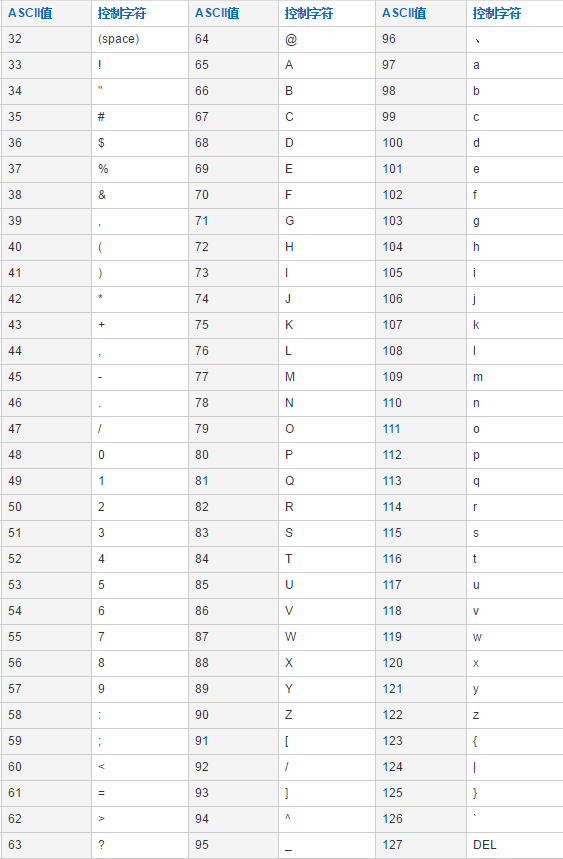
3.xml里code尽量使用android源码中的定义过的。
4.博文写的有些仓促,注释和说明也不怎么详细,整个封装的也不太好用,大家见谅。如有能力,欢迎申请pull、fork。
demo下载地址
csdn
github