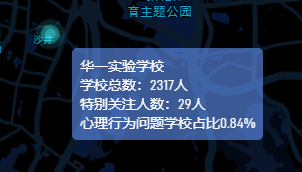
实现效果

一、准备
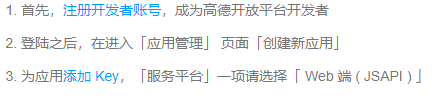
1、注册账号并申请Key

2、准备页面
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<div id="container"></div>
#container {width:300px; height: 180px; }
二、页面渲染
let map = new AMap.Map(id, {resizeEnable: true, //是否监控地图容器尺寸变化mapStyle: "amap://styles/darkblue",zoom: 13,center: [113.94168366406248, 22.542299426249087],});
三、在地图上添加标记点,并hover标记点的时候显示自定义的title

思路:自己在html写title的样式
<div id="container"></div><div class="map_title">{{schoolNamList[thisIndex]}}<br />学校总数:10人<br />特别关注人数:10人<br />心理行为问题学校占比10%</div>
lnglats需要标记点的经纬度数组: [[113.91765107128904, 22.543072335306334]]
thisIndex是自定义title需要用到的下标
let markerfor (let i = 0; i < that.lnglats.length; i++) {marker = new AMap.Marker({position: that.lnglats[i],map: map})// 自定义点标记内容let markerContent = document.createElement("div");// 点标记中的图标let markerImg = document.createElement("img");markerImg.className = "marker_img";markerImg.style = "width: 58px;height: 58px;position: relative;"markerImg.src = "https://pub-static.aokaoyun.com/image/2021-05-22/33.png";markerContent.appendChild(markerImg);marker.setContent(markerContent); //更新点标记内容//移入标记点,显示自定义的title(function (markerImg, i) {markerImg.onmouseover = (e) => {that.thisIndex = ilet mapTitle = document.getElementsByClassName("map_title");mapTitle[0].style.display = "block";mapTitle[0].style.left = e.x + 20 + "px"mapTitle[0].style.top = e.y + "px"}})(markerImg, i);//移入标记点,隐藏自定义的title(function (markerImg) {markerImg.onmouseout = () => {let mapTitle = document.getElementsByClassName("map_title");mapTitle[0].style.display = "none";}})(markerImg);}
四、在地图上添加遮罩,实现圈出某个特定的地区
map.setFitView()AMap.plugin('AMap.DistrictSearch', function () {new AMap.DistrictSearch({extensions: 'all',subdistrict: 0}).search('深圳市', function (status, result) {// 外多边形坐标数组和内多边形坐标数组let outer = [new AMap.LngLat(-360, 90, true),new AMap.LngLat(-360, -90, true),new AMap.LngLat(360, -90, true),new AMap.LngLat(360, 90, true),];let holes = result.districtList[0].boundarieslet pathArray = [outer];pathArray.push.apply(pathArray, holes)let polygon = new AMap.Polygon({pathL: pathArray,strokeColor: '#04082b',strokeWeight: 1,fillColor: '#155292',fillOpacity: 0.5});polygon.setPath(pathArray);map.add(polygon)})})

五、完整的js代码
let that = thislet map = new AMap.Map('container', {resizeEnable: true, //是否监控地图容器尺寸变化mapStyle: "amap://styles/darkblue",//地图的皮肤zoom: 13,//级别范围center: [113.94168366406248, 22.542299426249087],//地图中心点});//标记点let markerfor (let i = 0; i < that.lnglats.length; i++) {marker = new AMap.Marker({position: that.lnglats[i],map: map})// 自定义点标记内容let markerContent = document.createElement("div");// 点标记中的图标let markerImg = document.createElement("img");markerImg.className = "marker_img";markerImg.style = "width: 58px;height: 58px;position: relative;"markerImg.src = "https://pub-static.aokaoyun.com/image/2021-05-22/33.png";markerContent.appendChild(markerImg);marker.setContent(markerContent); //更新点标记内容(function (markerImg, i) {markerImg.onmouseover = (e) => {that.thisIndex = ilet mapTitle = document.getElementsByClassName("map_title");mapTitle[0].style.display = "block";mapTitle[0].style.left = e.x + 20 + "px"mapTitle[0].style.top = e.y + "px"}})(markerImg, i);(function (markerImg) {markerImg.onmouseout = () => {let mapTitle = document.getElementsByClassName("map_title");mapTitle[0].style.display = "none";}})(markerImg);}//添加遮罩map.setFitView()AMap.plugin('AMap.DistrictSearch', function () {new AMap.DistrictSearch({extensions: 'all',subdistrict: 0}).search('深圳市', function (status, result) {// 外多边形坐标数组和内多边形坐标数组let outer = [new AMap.LngLat(-360, 90, true),new AMap.LngLat(-360, -90, true),new AMap.LngLat(360, -90, true),new AMap.LngLat(360, 90, true),];let holes = result.districtList[0].boundarieslet pathArray = [outer];pathArray.push.apply(pathArray, holes)let polygon = new AMap.Polygon({pathL: pathArray,strokeColor: '#04082b',strokeWeight: 1,fillColor: '#155292',fillOpacity: 0.5});polygon.setPath(pathArray);map.add(polygon)})})
六、去除logo和版本号

去掉logo
.amap-logo{display: none;
}
去掉版本号
.amap-copyright {opacity:0;
}