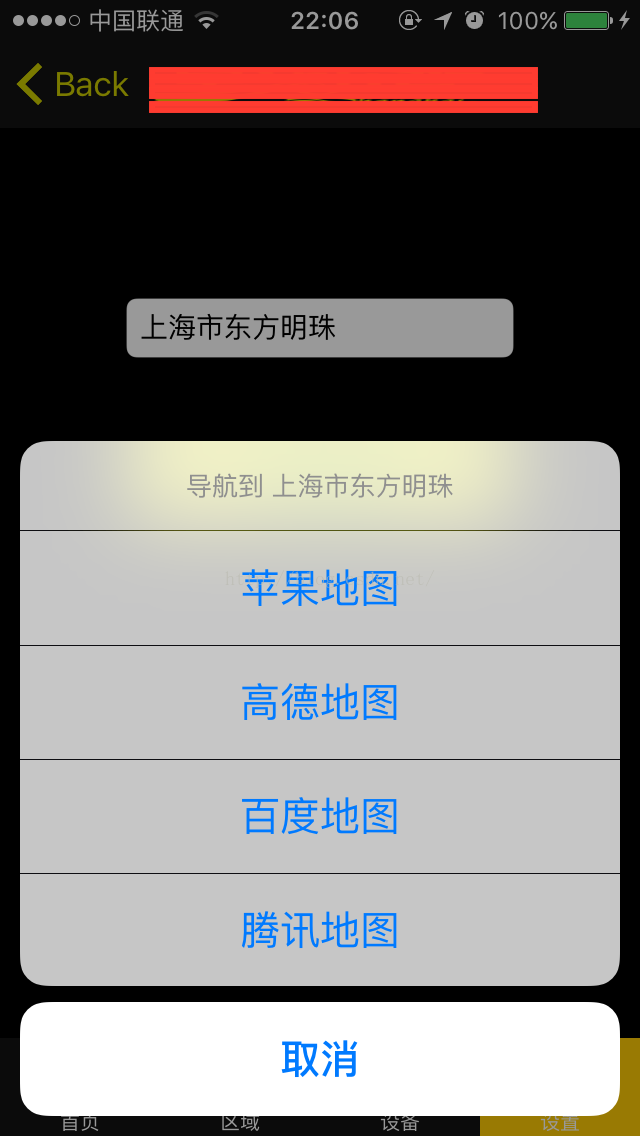
效果图

引入高德api maps和local
local 用的2.0.0的 其他版本可能会有不兼容问题
mounted(){//设置 地图this.map = new AMap.Map('container', {mapStyle: '', // 设置地图的自定义样式-深色zoom: 7.3, //级别center: [119.1, 36.32], //中心点坐标viewMode: '3D', // 地图模式resizeEnable: true});//给map添加点击事件 点击放大this.map.on('click', this.mapClick);//设置 边界线this.initPro(370000, 1)//设置点 数据this.setGeoJSONSource()},
methods:{
//设置贴地点 以及相应事件
setGeoJSONSource() {//黄色点let warningData = {"type": "FeatureCollection",features: [],};//红色点let InspectionData = {"type": "FeatureCollection",features: [],};//绿色点let normalData = {"type": "FeatureCollection",features: [],};//遍历赋值给响应的数据this.mapData.forEach((item, index) => {...})// 把容器赋值给变量this.LocaContainer = new Loca.Container({map: that.map,});//赋值给 GeoJSONSourcelet geo1 = new Loca.GeoJSONSource({data: warningData,});let geo2 = new Loca.GeoJSONSource({data: InspectionData,});let geo3 = new Loca.GeoJSONSource({data: normalData,});//设置 贴地呼吸点//正常点let scatter = new Loca.ScatterLayer({zIndex: 111,opacity: 1,visible: true,zooms: [2, 22],});//设置 数据以及样式scatter.setSource(geo3);scatter.setStyle({color: '#01FFCB',unit: 'px',size: [8, 8],borderWidth: 0,});this.LocaContainer.add(scatter);// 红色呼吸点let breathRed = new Loca.ScatterLayer({loca: that.LocaContainer,zIndex: 113,opacity: 1,visible: true,zooms: [1, 22],});breathRed.setSource(geo1);breathRed.setStyle({unit: 'px',size: [35, 35],borderWidth: 0,texture: '../images/breath_red.png',duration: 1000,animate: true,});// 黄色呼吸点let breathYellow = new Loca.ScatterLayer({loca: that.LocaContainer,zIndex: 112,opacity: 1,visible: true,zooms: [2, 22],});breathYellow.setSource(geo2);breathYellow.setStyle({unit: 'px',size: [30, 30],borderWidth: 0,texture: '../images/breath_yellow.png',duration: 1000,animate: true,});//动画 开启this.LocaContainer.animate.start();// 设置 弹窗this.marker = new AMap.Marker({content: "<div></div>",map: this.map,offset: new AMap.Pixel(30, 0)});this.map.on('mousemove', function(e) {const warning = breathRed.queryFeature(e.pixel.toArray());const Inspection = breathYellow.queryFeature(e.pixel.toArray());const normal = scatter.queryFeature(e.pixel.toArray());//判断是否有值if (warning != undefined) {that.overOuttC(warning)} else if (Inspection != undefined) {that.overOuttC(Inspection)} else if (normal != undefined) {that.overOuttC(normal)} else {that.marker.setLabel({content: null})}});this.map.on('click', function(e) {const warning = breathRed.queryFeature(e.pixel.toArray());const Inspection = breathYellow.queryFeature(e.pixel.toArray());const normal = scatter.queryFeature(e.pixel.toArray());//判断是否有值if (warning != undefined) {that.mapClickLoca(warning);} else if (Inspection != undefined) {that.mapClickLoca(Inspection);} else if (normal != undefined) {that.mapClickLoca(normal);}});},//划入划出弹窗overOuttC(e) {//设置坐标this.marker.setPosition(e.coordinates);//设置内容this.marker.setLabel({content: `<div class='customer_loock'><p>${e.properties.name} </p></div>`;})},//地图点击事件mapClickLoca(e) {//设置 按钮let contentBox = `<button οnclick="btnClick(${e.properties.id})">按钮</button>`;//设置坐标this.marker.setPosition(e.coordinates);this.marker.setLabel({content: `<div class="amap_waker"><div class="amap_waker_btn">` + contentBox + `</div><span οnclick="closeWaker()" class="waker_close">×</span></div>`})// 先获取vue的thislet _this = this;// 在上面绑定的btnClick方法window.btnClick = (id) => {// 使用_this可以继续调用vue中的属性和方法,也可以完成绑定事件}window.closeWaker = () => {// 使用_this可以继续调用vue中的属性和方法,也可以完成绑定事件let dom = document.getElementsByClassName("amap-marker-label")[0];dom.style.display = "none";}},//创建省份initPro(code, dep) {var disProvince;dep = typeof dep == 'undefined' ? 2 : dep;var adCode = code;var depth = dep;disProvince && disProvince.setMap(null);disProvince = new AMap.DistrictLayer.Province({zIndex: 12,adcode: [code],depth: dep,styles: {'fill': function(properties) {// properties为可用于做样式映射的字段,包含// NAME_CHN:中文名称// adcode_pro// adcode_cit// adcodevar adcode = properties.adcode;},'province-stroke': 'cornflowerblue','city-stroke': 'rgba(34,209,242,1)', // 中国地级市边界'county-stroke': 'rgba(34,209,242,1)' // 中国区县边界}});//设置map地图disProvince.setMap(this.map);},//地图返回amapBack() {let zoom = 7.3;this.map.setZoomAndCenter(zoom, [119.1, 36.32]);},//地图点击放大mapClick(e) {let _this = this;var lnglatXY = [e.lnglat.getLng(), e.lnglat.getLat()]; //地图上所标点的坐标var getzoom = _this.map.getZoom();if (getzoom < 8) {_this.map.setZoom(10)var zoom = 10;_this.map.setZoomAndCenter(zoom, lnglatXY); //同时设置地图层级与中心点}},
}
//销毁
destroyed() {this.websock.close() this.map.destroy();this.map = null;this.marker.destroy();this.marker = null;this.LocaContainer.destroy();this.LocaContainer=null;
},