CSS 渐变使您可以显示两种或多种指定颜色之间的平滑过渡。
CSS 定义了两种渐变类型:
- 线性渐变(向下/向上/向左/向右/对角线)
- 径向渐变(由其中心定义)
参考文档
- CSS 线性渐变 https://www.w3school.com.cn/css/css3_gradients.asp
- CSS 径向渐变 https://www.w3school.com.cn/css/css3_gradients_radial.asp
- MDN
linear-gradient()https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient
目录
- 线性渐变
- 从上到下(默认)
- 从左到右
- 对角线
- 使用角度
- 使用多个色标
- 使用透明度
- 方向控制
- 完整代码
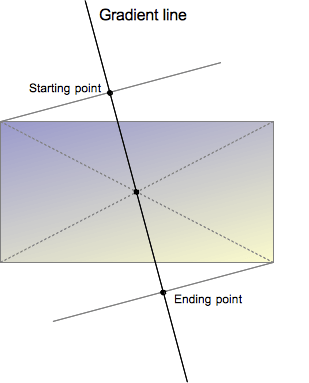
线性渐变
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
从上到下(默认)
background-image: linear-gradient(red, yellow);

从左到右
background-image: linear-gradient(to right, red, yellow);

对角线
从左上角 到右下角
background-image: linear-gradient(to bottom right, red, yellow);

使用角度
-90deg 相当于从右向左
background-image: linear-gradient(-90deg, red, yellow);

使用多个色标
3个颜色
background-image: linear-gradient(red, yellow, green);

彩虹色
background-image: linear-gradient(to right,red,orange,yellow,green,blue,indigo,violet);

使用透明度
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));

重复线性渐变
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);

方向控制
| 方向 | 枚举值 | 角度值 |
|---|---|---|
| 从下到上 | to top | 0deg |
| 从左到有 | to right | 90deg |
| 从上到下(默认) | to bottom | 180deg |
| 从右到左 | to left | 270deg |

完整代码
在线预览:https://mouday.github.io/front-end-demo/gradient/linear-gradient.html
<style>.box {height: 200px;}/* 从上到下(默认) */.linear-gradient--default {background-image: linear-gradient(red, yellow);}/* 从左到右 */.linear-gradient--to-right {background-image: linear-gradient(to right, red, yellow);}/* 对角线: 从左上角 到右下角 */.linear-gradient--to-bottom-right {background-image: linear-gradient(to bottom right, red, yellow);}/* 使用角度 */.linear-gradient--negative-90deg {background-image: linear-gradient(-90deg, red, yellow);}/* 使用多个色标 */.linear-gradient--three-color {background-image: linear-gradient(red, yellow, green);}/* 使用多个色标 彩虹色 */.linear-gradient--rainbow {background-image: linear-gradient(to right,red,orange,yellow,green,blue,indigo,violet);}/* 使用透明度 */.linear-gradient--transparent {background-image: linear-gradient(to right,rgba(255, 0, 0, 0),rgba(255, 0, 0, 1));}/* 重复线性渐变 */.repeating-linear-gradient {background-image: repeating-linear-gradient(red, yellow 10%, green 20%);}</style><h1>线性渐变</h1><h2>从上到下(默认)</h2><p>background-image: linear-gradient(red, yellow);</p><div class="box linear-gradient--default"></div><h2>从左到右</h2><p>background-image: linear-gradient(to right, red, yellow);</p><div class="box linear-gradient--to-right"></div><h2>对角线: 从左上角 到右下角</h2><p>background-image: linear-gradient(to bottom right, red, yellow);</p><div class="box linear-gradient--to-bottom-right"></div><h2>使用角度: -90deg 相当于从右向左</h2><p>background-image: linear-gradient(-90deg, red, yellow);</p><div class="box linear-gradient--negative-90deg"></div><h2>使用多个色标</h2><p>background-image: linear-gradient(red, yellow, green);</p><div class="box linear-gradient--three-color"></div><h2>使用多个色标: 彩虹色</h2><p>background-image: linear-gradient(to right,red,orange,yellow,green,blue,indigo,violet);</p><div class="box linear-gradient--rainbow"></div><h2>使用透明度</h2><p>background-image: linear-gradient(to right, rgba(255,0,0,0),rgba(255,0,0,1));</p><div class="box linear-gradient--transparent"></div><h2>重复线性渐变</h2><p>background-image: repeating-linear-gradient(red, yellow 10%, green 20%);</p><div class="box repeating-linear-gradient"></div>