❝焦虑可分为「有用焦虑」和「无用焦虑」两种。
❞
有用焦虑指向现在 无用焦虑指向未来,它的本质,是对现在失控的恐惧
大家好,我是「柒八九」。
今天还是--「TypeScript实战系列」的文章。前面的文章中,我们从不同的角度介绍了,TS是如何结合React进行项目开发的。相关文章如下。
-
TS_React:使用泛型来改善类型 -
TS_React:Hook类型化
而今天我们主要是讲如何利用TS对React中的「事件回调」进行类型化处理。
好了,天不早了。我们开始「粗发」。 
1. 示例代码
这是一个非常简单的React应用,有一个input和一个button。我们用这个例子来一步步处理,如何用TS处理里面的事件回调。
import { useState } from 'react';
export default function App() {
const [inputValue, setInputValue] = useState('');
const handleInputChange = (event) => {
setInputValue(event.target.value);
};
const handleClick = (event) => {
console.log('提交被触发');
};
return (
<div className="App">
<h1>前端柒八九</h1>
<input value={inputValue} onChange={handleInputChange} />
<button onClick={handleClick}>提交</button>
</div>
);
}
2. 添加TS
有几种方法来类型化上述代码中的回调函数,我们将看到3种主要的方法。
-
类型化 「事件处理程序的参数」 -
类型化 「事件处理程序本身」 -
依靠 「类型推断」
类型化事件处理程序的参数(event)
先处理onClick事件。React 提供了一个 MouseEvent 类型,可以直接使用!
import {
useState,
+ MouseEvent,
} from 'react';
export default function App() {
// 省略部分代码
+ const handleClick = (event: MouseEvent) => {
console.log('提交被触发');
};
return (
<div className="App">
<h1>前端柒八九</h1>
<button onClick={handleClick}>提交</button>
</div>
);
}
❝❞
onClick事件实际上是由React维护的:它是一个「合成事件」。
合成事件是React对「浏览器事件的一种包装,以便不同的浏览器,都有相同的API」。
handleInputChange函数与 handleClick 非常相似,但有一个明显的区别。不同的是,ChangeEvent 是一个「泛型」,你「必须提供什么样的DOM元素正在被使用」。
import {
useState,
+ ChangeEvent
} from 'react';
export default function App() {
const [inputValue, setInputValue] = useState('');
+ const handleInputChange = (event: ChangeEvent<HTMLInputElement>) => {
setInputValue(event.target.value);
};
// 省略部分代码
return (
<div className="App">
<h1>前端柒八九</h1>
<input value={inputValue} onChange={handleInputChange} />
</div>
);
}
在上面的代码中需要注意的一点是,HTMLInputElement 特指HTML的输入标签。如果我们使用的是 textarea,我们将使用 HTMLTextAreaElement 来代替。
注意,MouseEvent 也是一个泛型,你可以在必要时对它进行限制。例如,让我们把上面的 MouseEvent 限制为专门从一个按钮发出的鼠标事件。
const handleClick = (event: MouseEvent<HTMLButtonElement>) => {
console.log('提交被触发');
};
还需要提示的是,React为我们提供了很多 Event 对象的类型声明。
Event 事件对象类型
| 事件类型 | 解释 |
|---|---|
ClipboardEvent<T = Element> | 剪切板事件对象 |
DragEvent<T =Element> | 拖拽事件对象 |
ChangeEvent<T = Element> | 「Change事件对象」 |
KeyboardEvent<T = Element> | 键盘事件对象 |
MouseEvent<T = Element> | 「鼠标事件对象」 |
TouchEvent<T = Element> | 触摸事件对象 |
WheelEvent<T = Element> | 滚轮时间对象 |
AnimationEvent<T = Element> | 动画事件对象 |
TransitionEvent<T = Element> | 过渡事件对象 |
类型化事件处理程序本身
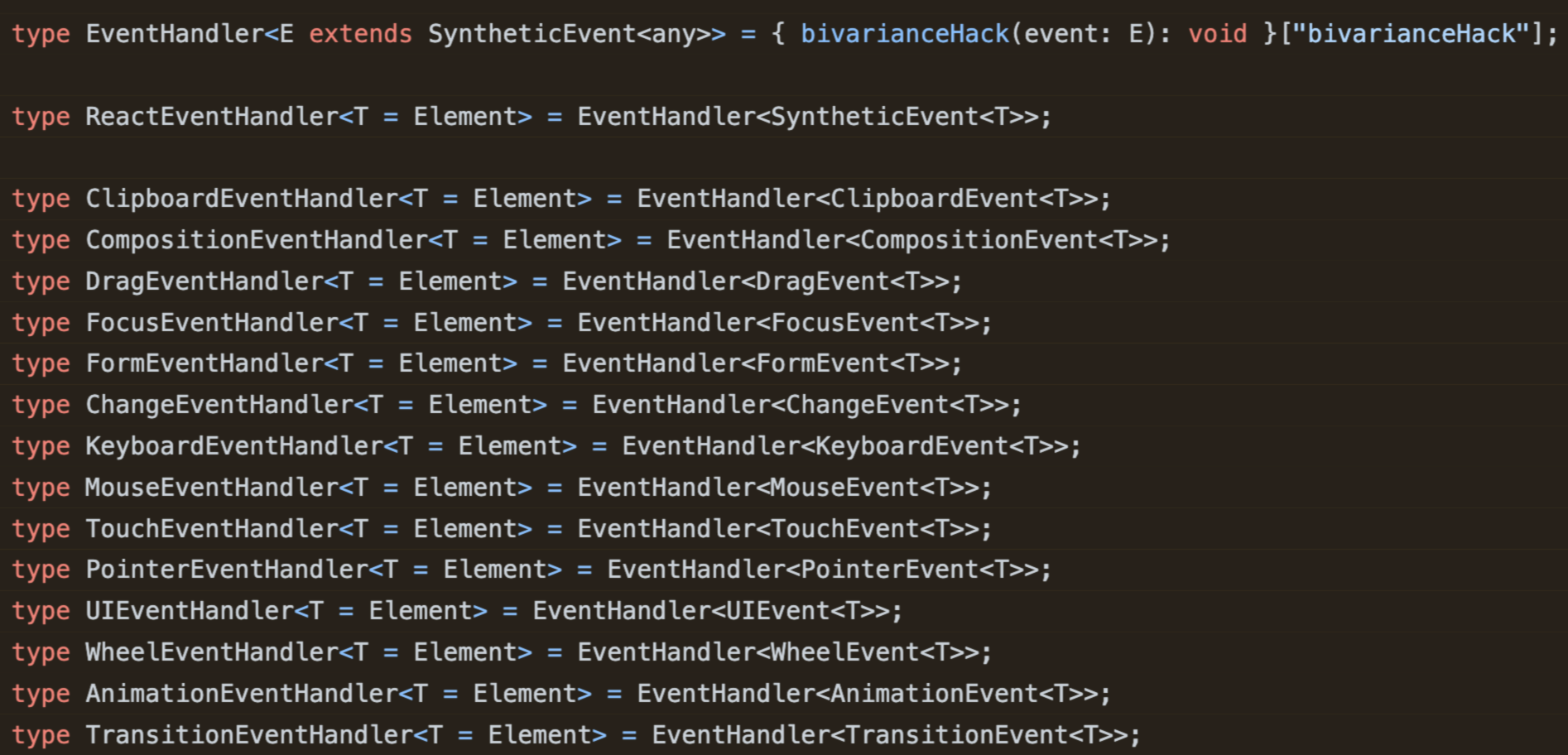
React 声明文件所提供的 EventHandler 类型别名,通过不同事件的 EventHandler 的类型别名来定义事件处理函数的类型,更方便定义其函数类型。

type EventHandler<E extends SyntheticEvent<any>> = {
bivarianceHack(event: E): void
}['bivarianceHack']
bivarianceHack 为事件处理函数的类型定义,函数接收一个 event 对象,并且其类型为接收到的泛型变量 E 的类型, 返回值为 void。
而在类型定义的时候,有一个很怪异的行为['bivarianceHack']。
这与 strictfunctionTypes 下的功能兼容性有关。在此选项下,如果参数是派生类型,则不能将其传递给将传入基类参数的函数。例如:
class Animal { private x:undefined }
class Dog extends Animal { private d: undefined }
type EventHandler<E extends Animal> = (event: E) => void
let o: EventHandler<Animal> = (o: Dog) => { } // 在 strictFunctionTypes 模式下,失败
此时,TS会报警告。
所以hack的作用是即使在 strictFunctionTypes启用的情况下允许EventHandler的二元行为。 由于事件处理程序的签名将在方法声明中有其来源,因此它不会受到更严格的函数检查。
type BivariantEventHandler<E extends Animal> = { bivarianceHack(event: E): void }["bivarianceHack"];
// 在 strictFunctionTypes 模式下,生效
let o2: BivariantEventHandler<Animal> = (o: Dog) => { }
讲的有点多,我们还是绕回本文的重点。使用EventHandler来对上面的例子进行改造处理。
import {
useState,
+ ChangeEventHandler,
+ MouseEventHandler
} from 'react';
export default function App() {
const [inputValue, setInputValue] = useState('');
+ const handleInputChange: ChangeEventHandler<HTMLInputElement> = (event) =>{
setInputValue(event.target.value);
};
+ const handleClick: MouseEventHandler = (event) => {
console.log('提交被触发');
};
return (
// ...省略....
);
}
系不系,很简单。
依赖类型推断
你也可以依靠「类型推断」,而不需要自己处理函数。但是,你需要「将回调函数内联处理」。
import { useState } from 'react';
export default function App() {
const [inputValue, setInputValue] = useState('');
return (
<div className="App">
<h1>前端柒八九</h1>
<input
value={inputValue}
+ onChange={(event) => setInputValue(event.target.value)}
/>
<button
+ onClick={(event) => console.log('提交被触发')}
>
提交
</button>
</div>
);
}
这个更简单
后记
「分享是一种态度」。
参考资料:
-
React_Ts_类型化event -
TypeScript 类型中 bivarianceHack 的目的是什么? -
TS官网
「全文完,既然看到这里了,如果觉得不错,随手点个赞和“在看”吧。」

本文由 mdnice 多平台发布